站点 Logo 区块会显示代表您的网站的图像。站点徽标设置之后,可以在不同的地方和模板中重复使用。
要添加站点 Logo 区块,请点击 + 区块插入器图标并搜索“站点 Logo”。
💡
借助您的键盘,您还可以另起一行输入 /logo 并按 Enter 键,从而快速添加新的站点 Logo 区块。

有关添加区块的详细说明,请点击此处查看。
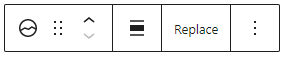
当您点击区块时,选项工具栏将显示:

站点 Logo 区块的工具栏中提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 将徽标图像左对齐、居中对齐或右对齐。
- 将图像替换为新图像。
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

为您的徽标图像选择样式:
- 默认:徽标将以原始格式显示。
- 圆角:徽标将以圆形(如果您的图像原始为正方形)或胶囊形/椭圆形(如果您的图像原始为矩形)显示。
如果您使用下拉选项设置默认样式,则该样式将用于您将来插入的所有站点 Logo 区块。

在“设置”下面,您可以控制:
- 徽标图像的宽度。
- 图像是否链接到您的主页,以及您是否希望该链接在新标签页中打开。

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
