采用 WordPress.com Creator 或 Entrepreneur 套餐的站点可使用此功能。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
调查、投票和测验是使用交互式元素增强站点的好方法。WordPress.com 已直接与 Crowdsignal 集成,因此您可以轻松将其添加到您的站点。使用“投票”区块,您可以在站点内容中添加和定制由 Crowdsignal 提供支持的投票,提出问题并提供答案选项,然后收集和分析 Crowdsignal 中的数据。
如果您有支持插件的站点,请启用此插件来使用“投票”区块。
当您为 WordPress.com 添加首个“投票”区块时,我们会使用 WordPress.com 登录信息自动为您创建 Crowdsignal 账户。您也可以转到 Crowdsignal,注册一个免费账户。您可以使用您的 WordPress.com 账户登录。
- 在 WordPress 编辑器中创建文章或页面。
- 点击 (+) 符号,或通过输入“/”来启动区块搜索,然后搜索“投票”。

添加“投票”区块后,您便可以添加标题、备注(如描述或提示)、可能的答案。

以下是投票示例:
在“数据设置”中查看并管理投票结果。点击 Crowdsignal 链接访问结果和分析。

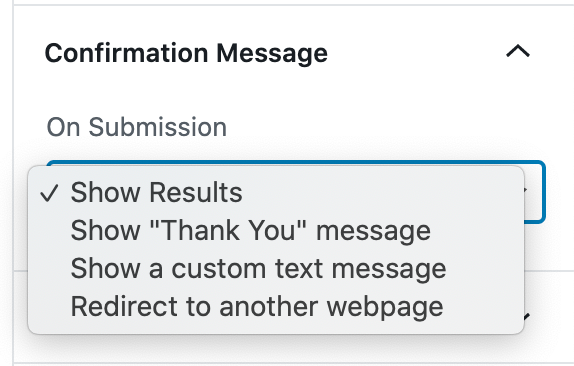
定制用户在完成投票后将看到的确认消息。

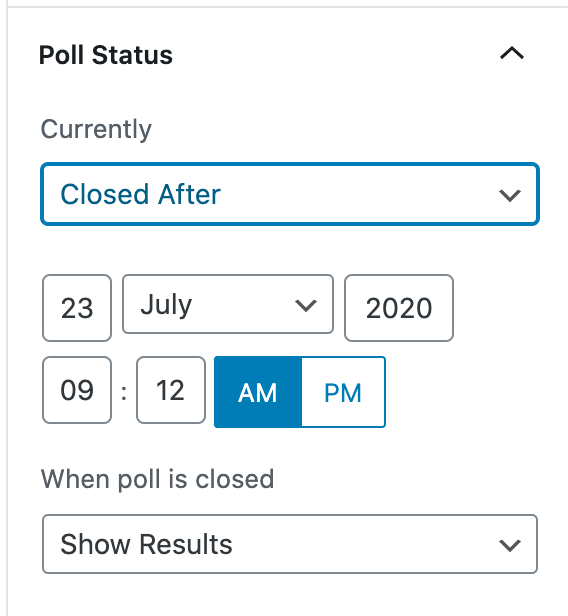
将投票状态设置为“进行中”或“已关闭”,您也可以选择“在指定天数后关闭”为用户回答创建一个截止日期。

“在指定天数后关闭”将显示日期选择器:

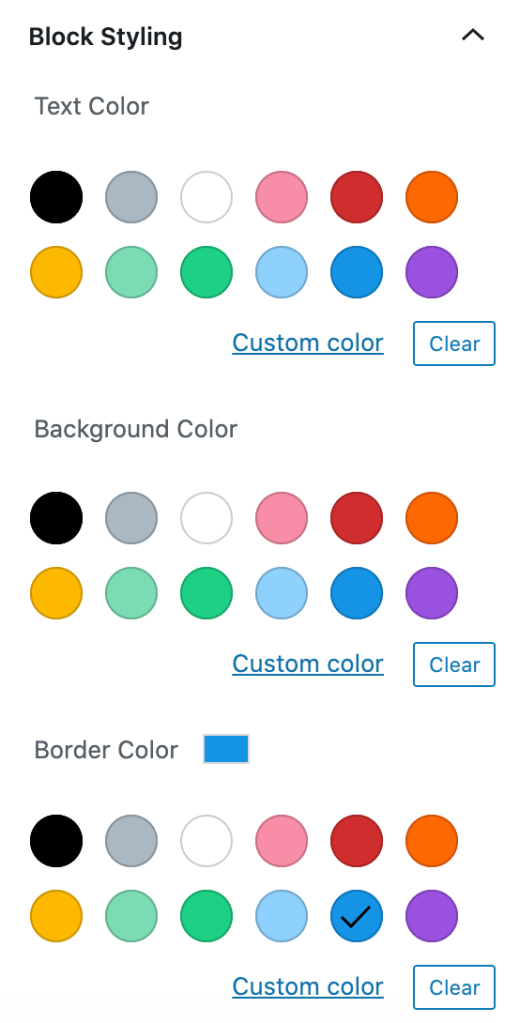
定制投票的文本、背景和边框颜色。
选择能使投票突出显示的颜色,并确保找到良好的对比度,提高可读性。新编辑器中内置了无障碍参数,会在文本可能存在对有阅读障碍的读者难以辨认的元素时提醒您。

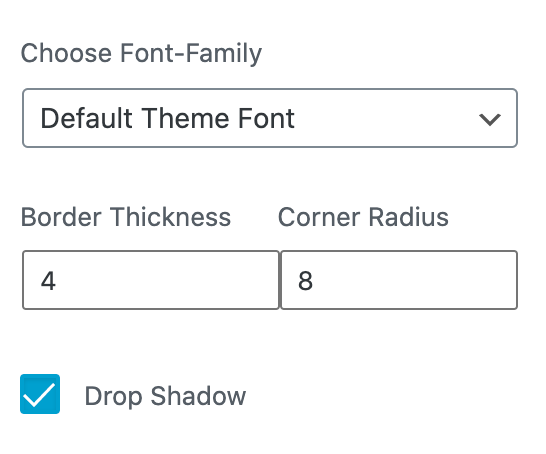
除颜色外,您还可以为投票文本选择字体,并定制投票边框的外观,调整其厚度和形状。

定制投票按钮的文本和背景颜色。

在“答案设置”下,指定用户是否只能参与一次投票,以及是否希望在用户刷新或看到投票时将答案顺序随机化。

借助“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并设置区块的样式。了解更多。
