“页面列表”区块会显示您站点上所有已发布页面的列表。您首次添加“导航”区块至您的站点时,该区块会自动包含在您的菜单中。
在“导航”区块的上下文之外,您还可以使用“页面列表”区块在单个页面或文章内自动编译并显示您站点上所有已发布页面的分级列表。例如,您可以使用此区块在单个页面或文章上显示您食谱博客所有页面的列表,以便读者概览您的烹饪内容。
当您在站点编辑器中添加新的“导航“区块时,“页面列表”区块也会自动添加。
如果您想使用“页面列表”区块在单个文章或页面中显示您站点中除站点编辑器之外的所有页面的列表,您可以按照以下说明进行操作:
- 在您的站点上创建新文章或页面,或打开现有文章或页面以进行编辑。
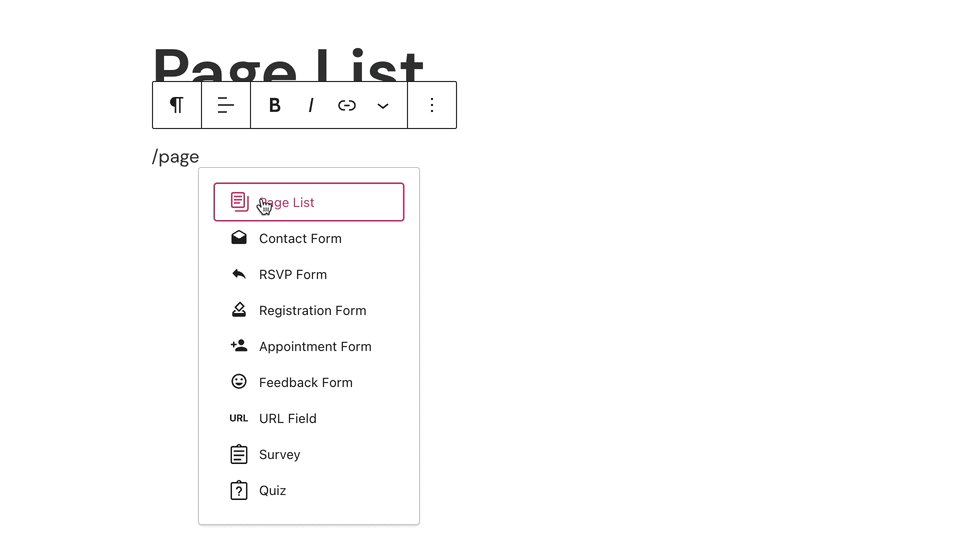
- 点击 + 区块插入器图标并搜索“页面”。
- 点击“页面列表”区块将其添加到文章或页面。
💡
您还可以使用键盘另起一行输入
“/页面”并按 Enter 键,从而快速添加新的“页面列表”区块。

有关添加区块的详细说明,请点击此处查看。
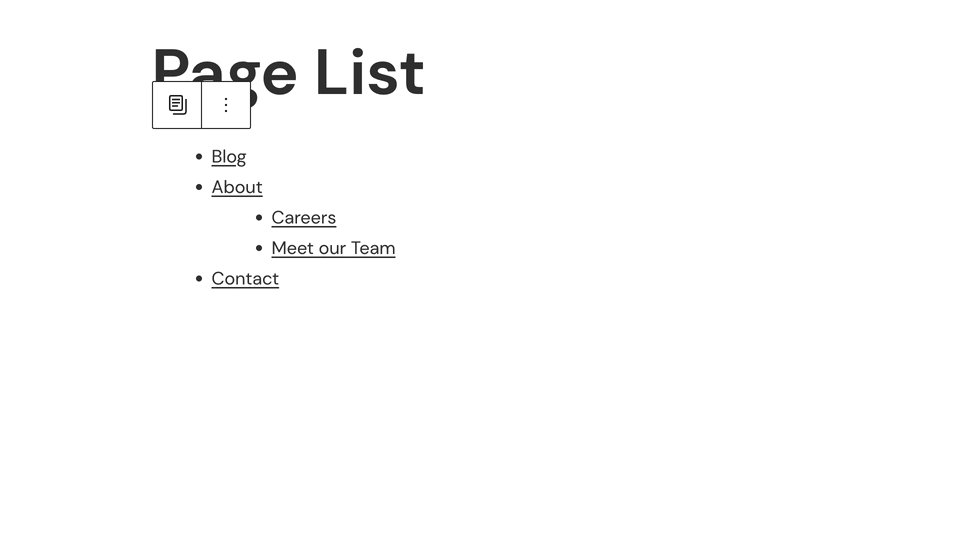
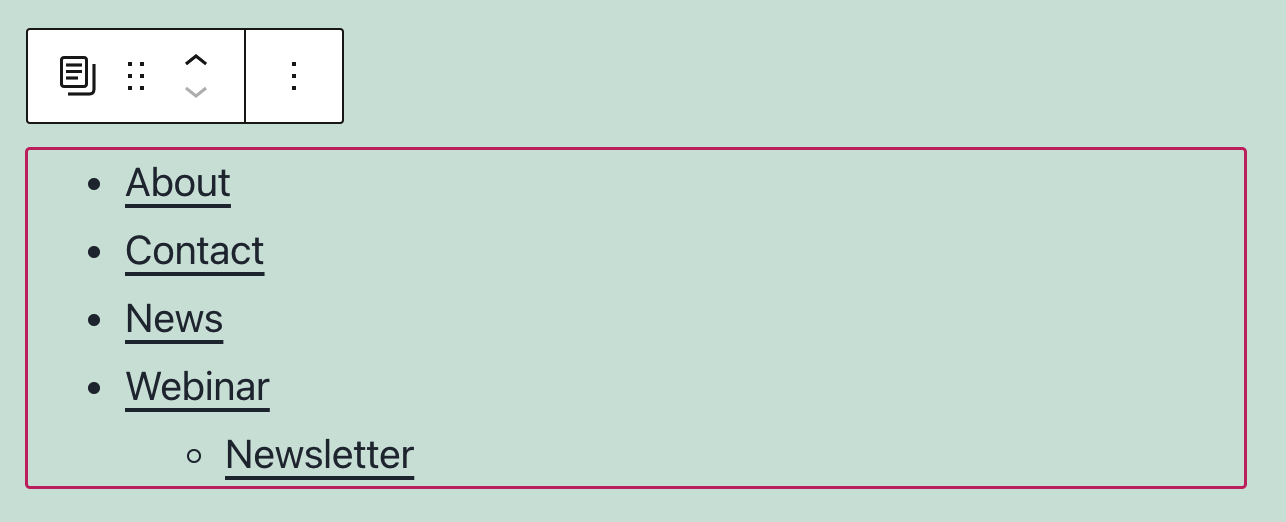
将“页面列表”区块添加到文章或页面后,该区块便会自动显示您站点上所有已发布页面的列表,如下所示:

“页面列表”区块默认按照页面层级显示,这意味着,如果一个页面最初作为子页面添加,那么该页面将缩进到父页面下。如需了解更多相关信息,请参阅我们关于页面属性的指南。
点击该区块后,其上方将出现一个选项工具栏:

“页面列表”区块的工具栏中提供以下选项:
- 更改区块类型
- 拖动区块可更改其在页面/文章上的位置
- 上下移动区块
- 更多选项
当您点击该区块时,您将在右侧边栏中找到其他区块设置。
如果您没有看到边栏,可能需要点击右上角的设置图标打开设置。此图标看起来像一个有两个不规则柱子的方块。

如果您只想在“页面列表”区块中显示某些页面而非您站点上的所有已发布页面,您可以选择一个父页面,以便仅显示该特定页面的子页面。父页面也不会显示。如需了解如何设置父页面和子页面,请参阅我们关于页面属性的指南。
如需了解更多相关信息,请访问我们关于高级设置的详细说明。
在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:

如需了解更多相关信息,请访问我们关于排版设置的详细说明。