区块样板是设计精美、即时可用的布局,只需点击几下即可添加。本指南将向您展示如何在站点上插入区块样板,然后使用您自己的内容对其进行自定义。
区块样板 — 脚本
0:08 区块样板是预定义区块的集合,您可以将它们插入文章和页面,然后使用自己的内容进行自定义。
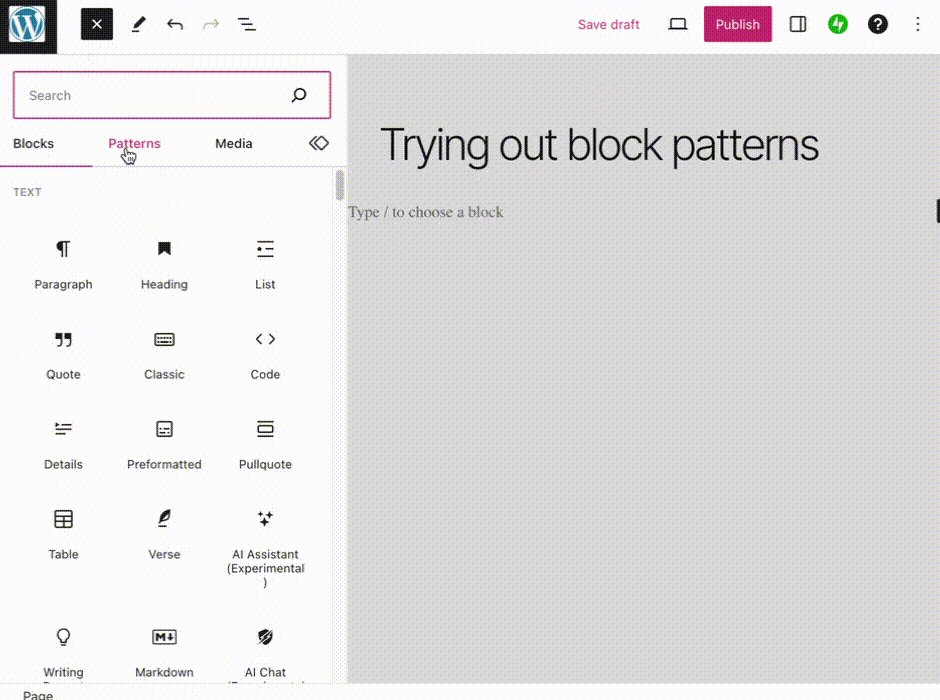
0:17 要开始使用,请点击顶部工具栏中的加号图标,打开区块插入器。
0:22 然后,选择“样板”选项卡。
0:25 您可以使用下拉菜单仅显示特定分类的样板。
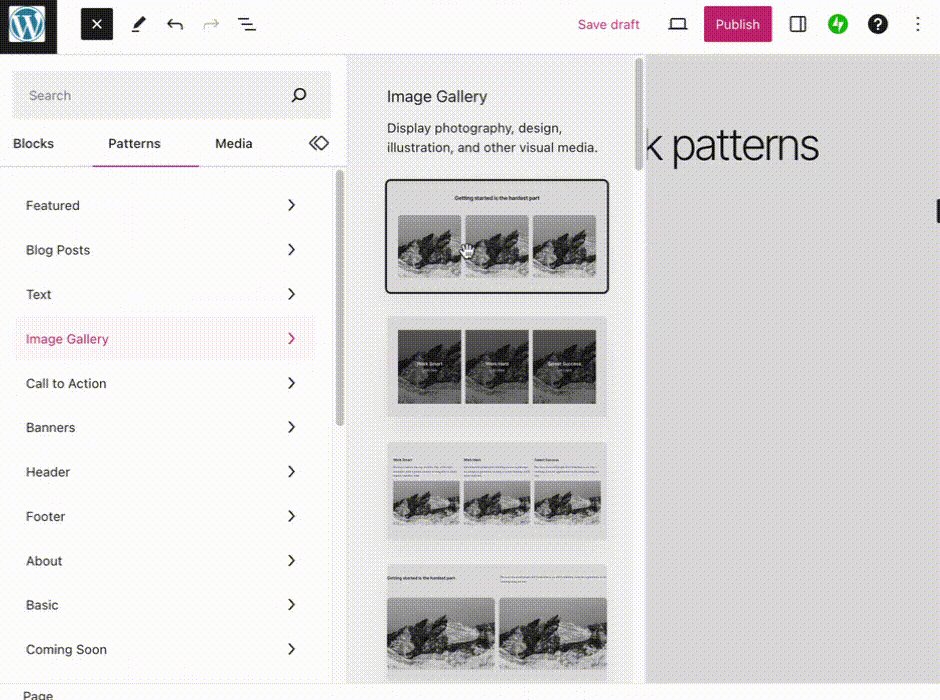
0:29 或者,您也可以点击“探索”按钮,查看所有可用区块样板的放大预览。
0:35 其中有用于按钮、号召行动组件等的区块样板。
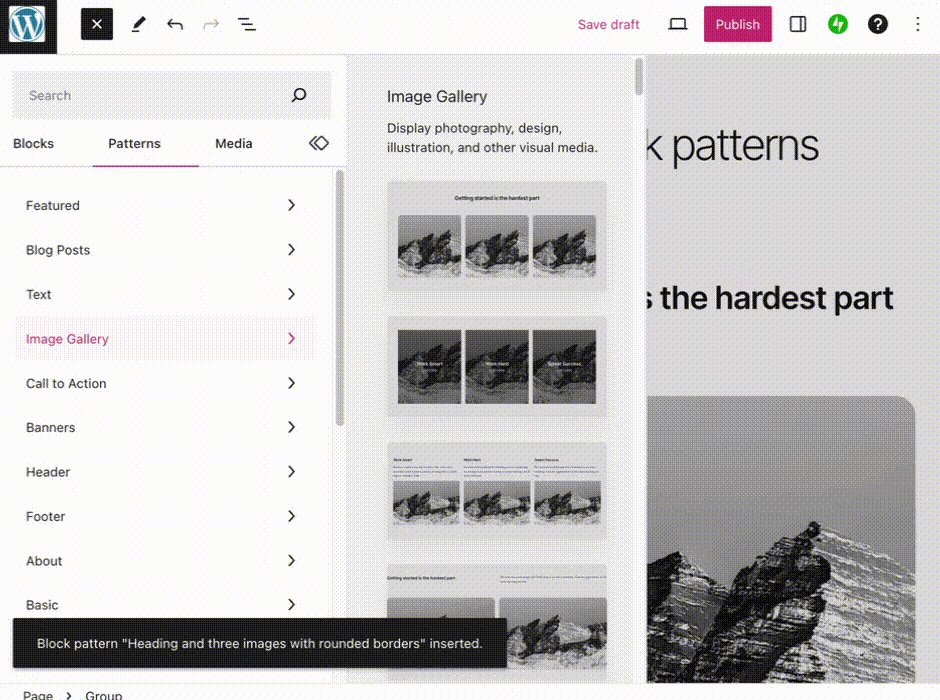
0:40 当您找到喜欢的样板时,请选择该样板,然后整个区块样板就将添加到您的页面。
0:46. 然后,您可以点击任意单个区块来编辑占位符内容,对内容进行自定义。
0:52. 区块样板可以帮助您更快地创建内容,同时也是学习如何组合不同的区块以产生有趣效果的好方法。
要浏览可用的区块样板并将其添加到页面,请执行以下步骤:
- 访问您的仪表盘。
- 转至“页面”或“文章”,然后点击任意页面或文章以对其进行编辑,或者访问“外观 → 编辑器”中的站点编辑器。
- 在编辑屏幕上,点击左上角的“+ 区块插入器”。
- 点击“样板”选项卡。
- 浏览样板。您可以点击查看特定分类(例如“文本”、“图库”、“标题”、“表单”等)内的样板集合。
- 您可以点击该部分底部的“探索所有样板”按钮,在更大的窗口中打开样板。
- 点击一次任意样板,该样板就会添加到光标在页面上的位置。

我们会持续添加新的区块样板并更新现有样板!我们可能会随着时间的推移更改或移除样板,但这不会影响您已添加到页面的任何样板。您将区块样板添加到站点后,便不再有指向原始样板的链接,因此任何后续更改都不会对您站点的页面或文章产生任何影响。
要在不同的屏幕宽度下预览样板并检查设计的响应性,您可以使用 WordPress.com 样板库。您不仅可以浏览、搜索以及在不同的屏幕宽度下预览样板,还可以将样板复制粘贴到区块编辑器中:
- 访问样板库。
- 使用分类导航查看所有可用的样板,或按功能或关键字搜索样板。
- 找到想要使用的样板后,点击“复制样板”按钮。
- 如果您已注销 WordPress.com 帐户,则只能复制每个分类中的前三个样板。对于任何其他样板,您会看到一个标示“获得”的按钮,点击该按钮后,系统将提示您创建免费的 WordPress.com 帐户,或登录现有帐户。
- 导航至 WordPress.com 网站上的文章、页面或模板编辑器,然后通过使用键盘快捷键(在 Mac 上使用“command + v”,在 Windows 上使用“ctrl + v”),或右键单击并选择‘粘贴’,以粘贴样板。
- 根据需要编辑样板中的内容(图片、副本、链接)。在站点编辑器中设置的样式将自动应用于所粘贴的样板。
如果您找到自己喜欢的区块样板,点击一次该样板即可将其插入到您的页面。完整的区块样板将添加到光标在页面上的位置。
插入区块样板之后,您可以随心更改内容。点击任意区块即可编辑该区块中的内容。您可以:
- 删除现有文本,然后使用键盘输入新文本。
- 点击任意图片,然后在区块工具栏中选择“替换”(如下所示),以替换示例图片。
- 使用列表视图查看样板中的所有区块,然后根据需要在其中移动、移除和添加区块。

您可以在自己的站点上免费使用区块样板和页面布局中提供的图片。但是,由于这些图片引用自外部源(即它们并没有添加到您站点的媒体库中),因此它们有可能随时被更改或删除。
我们建议使用您自己的内容替换这些图片。有关如何向站点添加图片的帮助,请查看我们的“图片”指南。您还可以在免费照片库中查找图片。
您可以创建自己的区块样板,以便在站点上重复使用。请参阅“创建样板”指南,了解具体方法。