本指南介绍了如何利用 WordPress 编辑器的额外 CSS 类功能。
建议您掌握 CSS 代码基础知识后再使用该功能。点击此处,了解我们可以如何为您提供 CSS 支持。
您可以通过高级区块设置在区块中添加一个 CSS 类,从而编写自定义 CSS ,根据需要设置区块样式。

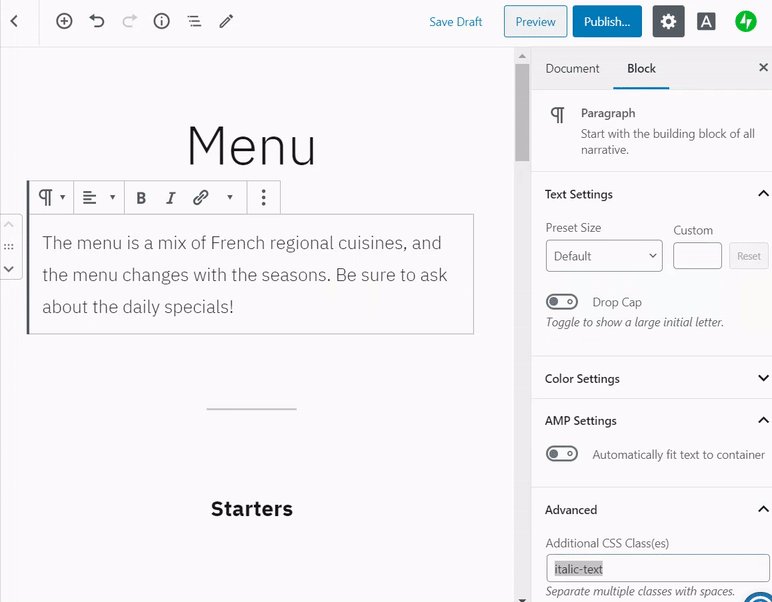
例如,如果您仅希望对齐某些区块的文本,可以将一个类(例如 my-justify-class)添加到段落区块设置的“额外 CSS 类”字段中。然后,访问您的 CSS 编辑器并为类编写一个类似于以下的样式:
p.my-justify-class { text-align: justify; }
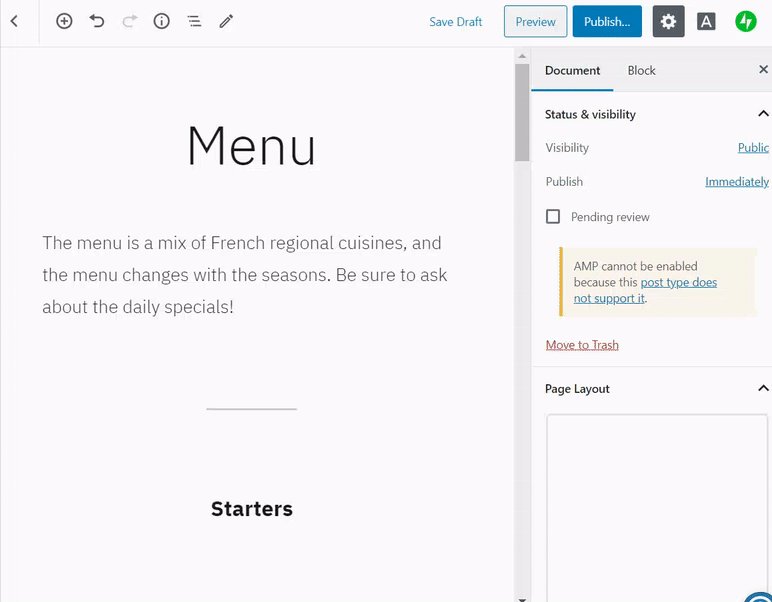
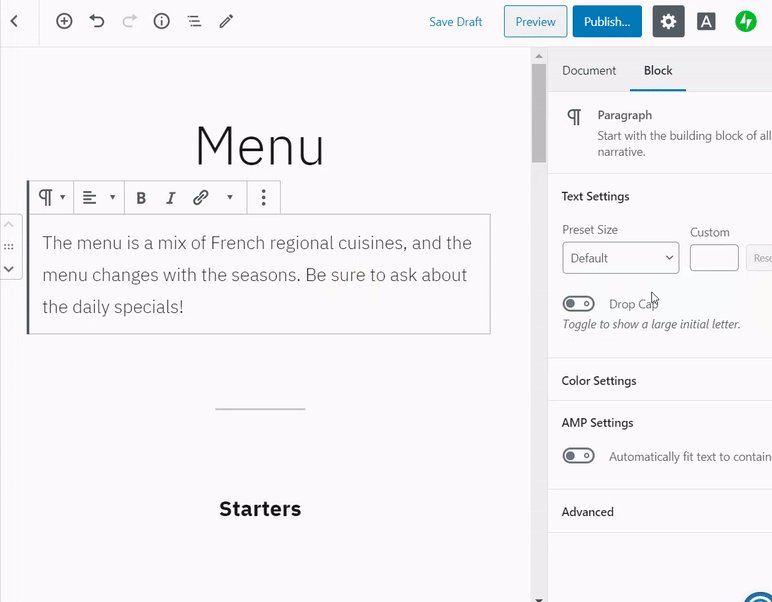
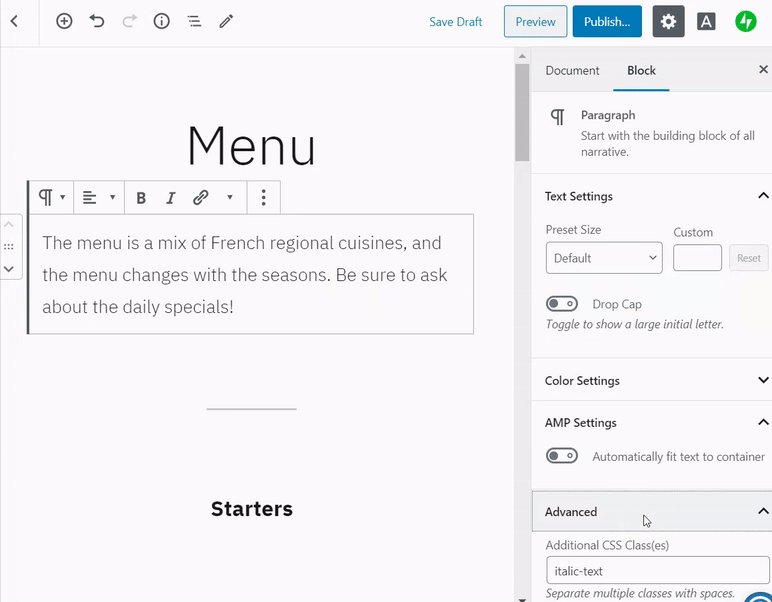
要向某个区块中添加一个额外 CSS 类,请点击您正在编辑的区块。然后,查看右侧的区块设置,找到高级设置。
如果在右侧没有看到区块设置,请点击右上角的齿轮 (⚙️) 图标,打开设置。

您可以将类定义为:
- 一个单词,例如
special - 一个由多个单词组成的术语,单词之间以连字符分隔,例如
special-class
您还可以用空格将各个类分隔开来,将多个类添加到同一个区块中。例如:special-class-1 special-class-2
定义类时,请注意不要使用可能已在网站代码中定义的类。您需要使用站点 CSS 中尚未使用过的唯一术语。
您可能知道,在编写 CSS 代码时,我们通过在类前面放置一个圆点来定位类,即
.page。但是,在区块设置中将类定义为额外 CSS 类时,请勿在类前面放置圆点,否则将无效。
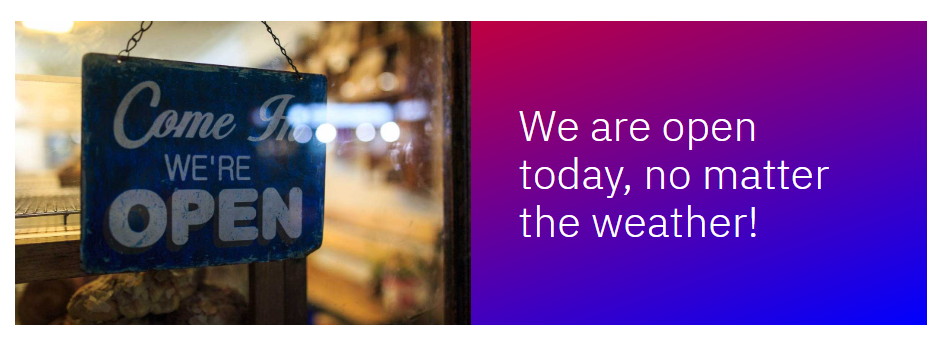
假设您想更改站点上一个 媒体和文本区块的外观,而保持站点上所有其他媒体和文本区块不变。在本示例中,我们在高级区块设置中定义 special-media-text-block 类:

然后,我们可以在定制 → 额外 CSS 下将此 CSS 添加到我们的站点,让此区块呈现一个很酷的渐变背景颜色:
.special-media-text-block { background-image: linear-gradient(to bottom right, red, blue); }
效果如下所示:

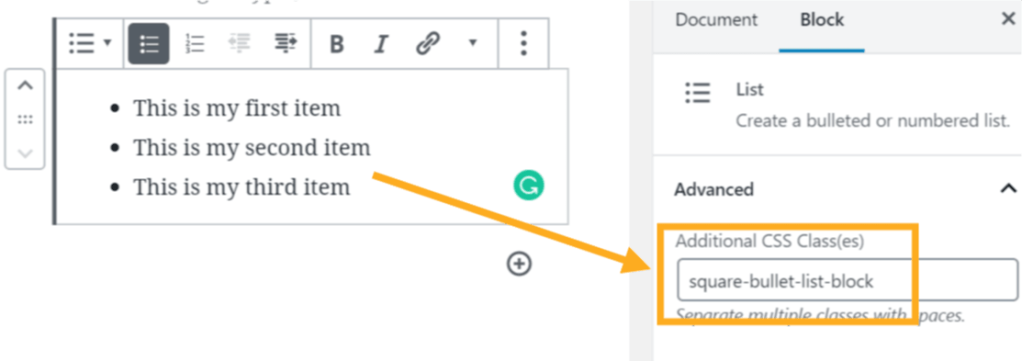
您可以将列表中使用的圆盘图标更改为正方形、空心圆、罗马数字等等!
像以下这样定义类,例如 square-bullet-list-block:

然后,将此 CSS 添加到您的 CSS 编辑器:
.square-bullet-list-block { list-style-type: square; }
结果将如下所示:

请注意:根据您的主题设计,您可能需要将一个类似
有些类是在 WordPress 中预先定义的,您可以将它们添加到区块中,实现很酷的效果。
例如,is-style-circle-mask 会将图片区块中的图片显示为圆形:

is-style-circle-mask 类的效果删除类后,圆形效果将消失。
下面列出了部分区块支持的一些其他现有 CSS 类,但请记住,主题样式可能会覆盖这些现有的类。为了实现最佳效果,请使用其中推荐的主题。
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap