为您的站点设置背景颜色或图像,打造个性化外观与风格。按照本指南中的步骤学习相应的操作方法。
设置背景颜色或图像是一个彰显您的个性并让您的站点独一无二的好方法。在决定如何自定义站点背景时,请谨记以下贴士:
- 选择互补的颜色,避免冲突或致使网站文本难以阅读。
- 背景图像可能会使显示在其上方的文本难以阅读,这具体取决于您所使用的图像。为了达到最佳效果,请选择不会遮挡站点内容的精巧图像或纯色图案。
- 选择一个能适应网页全宽而不会模糊不清的高质量图像。利用我们的免费照片库获取高质量图像。
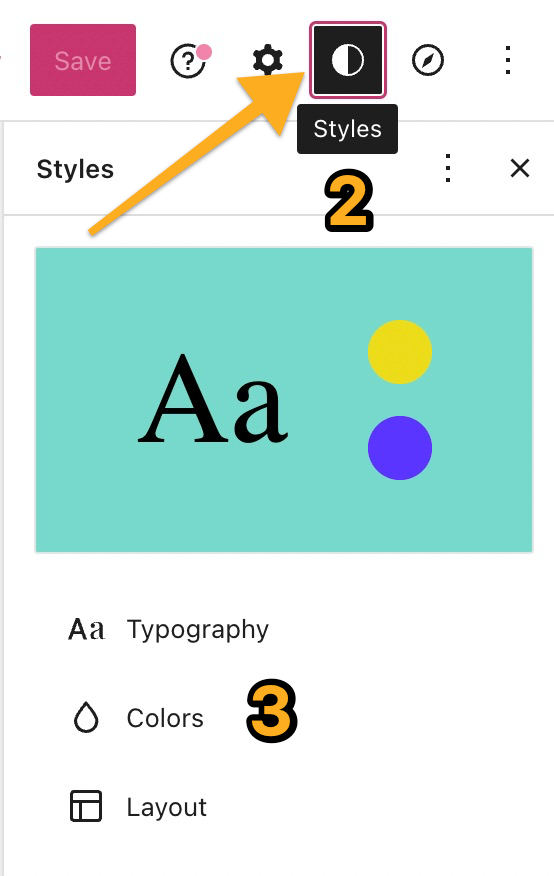
如果您的站点使用的是支持站点编辑器的主题,则您可以使用此方法更改站点的背景。请查看仪表盘中的“外观”项,快速确定您的站点是否支持使用站点编辑器。如果您在此处看到“编辑器”,则可以按照以下步骤更改您站点的背景。

您可以使用“封面”区块在页面所有内容后放置一张背景图像。按照以下步骤,使用“封面”区块添加图像,并将页面所有内容置于图像上方:

- 在此处所有其他区块之前插入一个“封面”区块。
- 将您的背景图像上传到“封面”区块。
- 选择并移动“列表视图”中的所有其他区块,并将它们放置在“封面”区块内。您可以按照下方视频所示单击并拖动。
- 如果有任何区块处于锁定状态,您可将其解锁,以便启用编辑和移动。
- 如果在您添加背景图像后,“封面”区块上的文本变得难以阅读,则您可以通过设置不透明度来提高可见性。
- 点击右上角的“保存”按钮。
在经典 WordPress 主题中,您可以在定制器中找到背景图像设置。请查看仪表盘中的“外观”→“自定义”项,快速检查您的站点所使用的是否为经典主题。如果您在此处看到“颜色和背景”,则可以按照以下步骤更改您站点的背景。

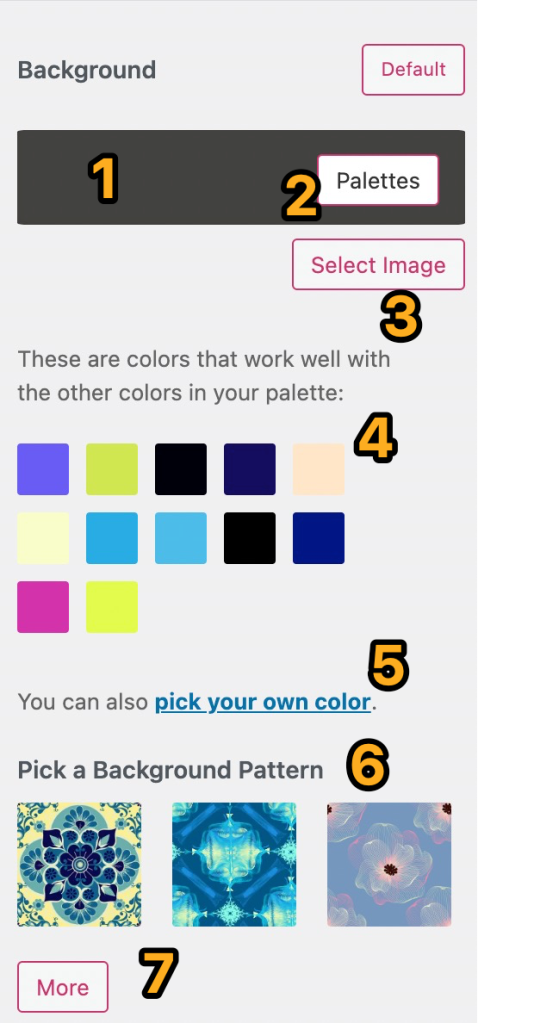
- 点击有颜色的方框区域,调出可用于自定义主题背景的选项。
- 点击“调色板”,为您的站点选择新的调色板。
- 点击“选择图像”,选择用作背景的图像。仅当您的主题支持背景图像时,该选项才会出现。在下方进一步了解“背景图像”。
- 点击任何自动颜色建议,将其用于您的站点。
- 点击“自选颜色”链接,打开颜色选择器,用其来为您的背景设置自定义颜色。
- 点击任意图案,将其用作您站点的背景。
- 点击“更多”按钮,加载其他图案以供选择。点击一次“更多”按钮后,该按钮旁将会显示一个“返回”按钮。您可以使用该按钮来加载选择区域内的前几个图案。背景图案由 COLORlovers 提供。
选择用作站点背景的图像后(见上文第 3 点 ),其正下方会出现一个“选项”按钮。如下图所示,在点击该按钮后,您将看到几项背景图像显示设置:

- 点击“选择图像”,从媒体库中选择一个现有图像,或上传一个新图像。
- 点击“选项”,打开背景图像的其他显示设置。
- 点击相应图标,调整背景图像的位置。
- “位置”控制背景图像的对齐位置:左对齐、居中对齐或右对齐。
- “重复”决定图像是显示一次、垂直重复、水平重复还是平铺。
- “固定位置”表示在您上下滚动页面时,图像会固定不动。
- “基本颜色”是加载到背景图像后的颜色。
- 点击有颜色的方框,打开颜色选择器,您可以在其中为背景另选“基本颜色”。
- 点击“隐藏背景图像”以移除当前图像并另选一个图像,或者改用纯色背景颜色或图案。
完成更改后,点击屏幕顶部的“保存更改”按钮以保存您的背景。