Site Sloganı bloku, web sitenizi açıklamak için kısa bir metin açıklaması görüntüler. Slogan, tema tasarımında gösterilmese bile arama sonuçlarında veya sosyal ağlarda paylaşılırken kullanılabilir.
Site Sloganı blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “Slogan”ı aratın.
💡
Ayrıca klavyenizi kullanarak yeni bir satırda /tagline yazıp enter tuşuna basıp yeni bir Site Sloganı blokunu hızlı bir şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
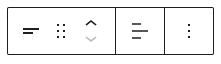
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünecektir:

Site Soganı bloku araç çubuğunda aşağıdaki seçenekler bulunur:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Sloganı sola, ortaya veya sağa hizalayın.
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
Burada, sloganınızın metin rengini ve arka plan rengini ayarlayabilirsiniz.

Aralık altında, site sloganınızın çevresinde kullanılacak dolgu miktarını kontrol edebilirsiniz.
Tüm sloganınızın etrafındaki dolguyu ayarlamak için mevcut tek kutuya bir değer girin. Alternatif olarak, sloganın üst, sağ, alt ve sol tarafları için ayrı ayrı daha belirli değerler ayarlamak için bağlantı simgesine tıklayın.
Varsayılan birim pikseldir (px). Seçim yapmak için birime tıklayabilirsiniz:
- Piksel (px)
- em
- rem
- Görüntü alanı genişliği (vw)
- Görüntü alanı yüksekliği (vh)

Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.
