Bu özellik, WordPress.com Creator veya Entrepreneur paketlerine sahip sitelerde mevcuttur. Sitenizde eski paketlerimizden birini kullanıyorsanız bu özellik Pro pakette kullanılabilir.
Anketler, oylamalar ve testler sitenizi etkileşimli öğelerle geliştirmenin harika bir yoludur. WordPress.com, Crowdsignal ile entegre olduğundan bunları sitenize eklemek çok kolaydır. Anket blokuyla, sitenizin içeriğine Crowdsignal destekli bir anket ekleyebilir ve özelleştirebilir, soru sorabilir ve yanıt seçenekleri sunabilir, ardından verileri Crowdsignal’da toplayıp analiz edebilirsiniz.
Eklenti özellikli bir siteniz varsa, Anket blokunu kullanmak için bu eklentiyi etkinleştirin.
Bu kılavuzda
WordPress.com’da ilk anket blokunuzu eklediğinizde, WordPress.com giriş bilgilerinizi kullanarak sizin için otomatik olarak bir Crowdsignal hesabı oluştururuz. Ayrıca Crowdsignal‘a gidebilir ve ücretsiz bir hesap için kaydolabilirsiniz. WordPress.com hesabınızı kullanarak giriş yapabilirsiniz.
- WordPress düzenleyicisinde bir gönderi veya sayfa oluşturun.
- ( + ) işaretine tıklayın veya / yazıp ardından “oylama” yazarak blok aramayı başlatın.

Anket bloku eklendikten sonra bir başlık, not (örneğin, bir açıklama veya istem) ve olası yanıtlar ekleyebilirsiniz.

İşte örnek bir anket:
Veri Ayarları bölümünden anketinizin sonuçlarını görüntüleyin ve yönetin. Sonuçlara ve analize erişmek için Crowdsignal bağlantısına tıklayın.

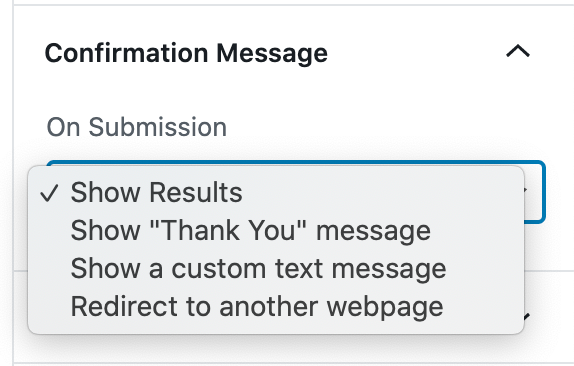
Kullanıcıların anketi tamamladıktan sonra göreceği onay mesajını özelleştirin.

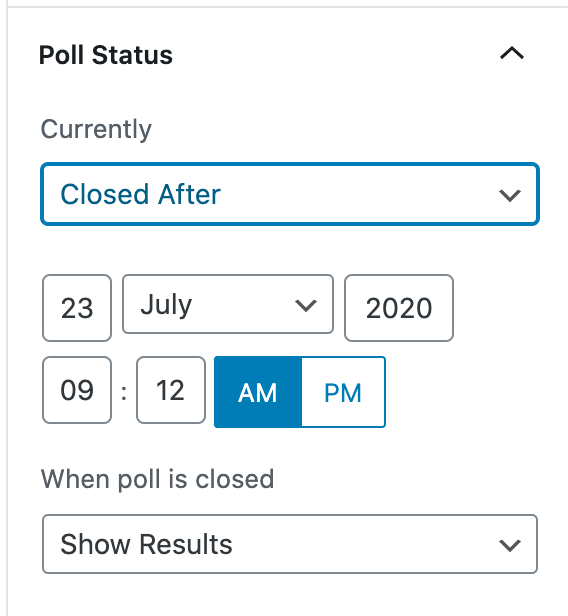
Anketi Açık veya Kapalı olarak ayarlayın, ayrıca Bu Tarihten Sonra Kapanır ayarını seçerek kullanıcıların yanıt verebileceği bir son tarih de oluşturabilirsiniz.

Bu Tarihten Sonra Kapanır ayarı bir tarih seçici görüntüler:

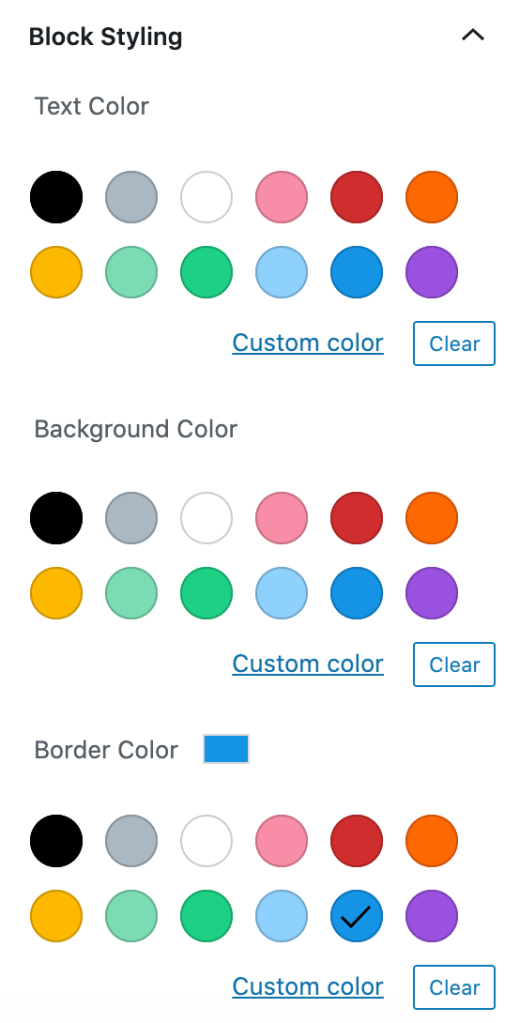
Anketinizin metin, arka plan ve kenarlık renklerini özelleştirin.
Anketi öne çıkaracak renkleri seçin ve kolay okunmayı sağlayan güzel bir kontrast bulduğunuzdan emin olun. Metin, görme bozukluğu olan kişiler için okunaksız hale geldiğinde sizi uyarmak için yeni düzenleyiciye erişilebilirlik parametreleri eklenmiştir.

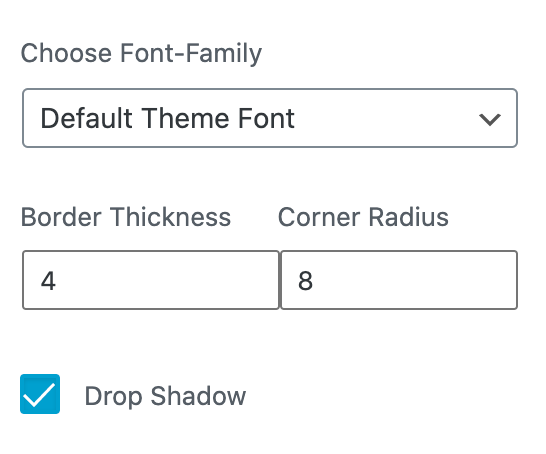
Renklerden başka, anket metni için bir yazı tipi seçebilir, anket kenarlığının kalınlığını ve şeklini ayarlayarak görünümünü özelleştirebilirsiniz.

Anket düğmesinin metnini ve arka plan rengini özelleştirin.

Yanıt Ayarları altında, bir kullanıcının ankete yalnızca bir kez katılıp katılamayacağını ve bir kullanıcı anketi her yenilediğinde veya gördüğünde yanıtların sırasının rastgele olup olmayacağını belirtin.

Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloka istediğiniz stili vermenizi sağlar. Daha fazlasını öğrenin.
