Bu kılavuzda, WordPress düzenleyicisinin Ek CSS Sınıfları özelliğinin nasıl kullanılacağı açıklanmaktadır.
Bu kılavuzda
Bu özelliği kullanmak için temel CSS kodu bilgisine sahip olmanız gerekir. CSS ile size nasıl destek olabileceğimizi buradan öğrenebilirsiniz.
Gelişmiş blok ayarı, blokunuza bir CSS sınıfı eklemenize ve bloku istediğiniz gibi biçimlendirmek için özel CSS yazmanıza olanak tanır.

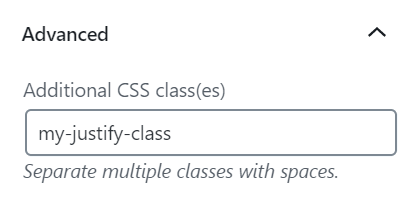
Örneğin, metni yalnızca belirli bloklar için hizalamak istiyorsanız, paragraf blok ayarlarında Ek CSS Sınıfı alanına my-justify-class gibi bir sınıf ekleyebilirsiniz. Ardından, CSS düzenleyicinize gidin ve sınıf için şöyle bir stil yazın:
p.my-justify-class { text-align: justify; }
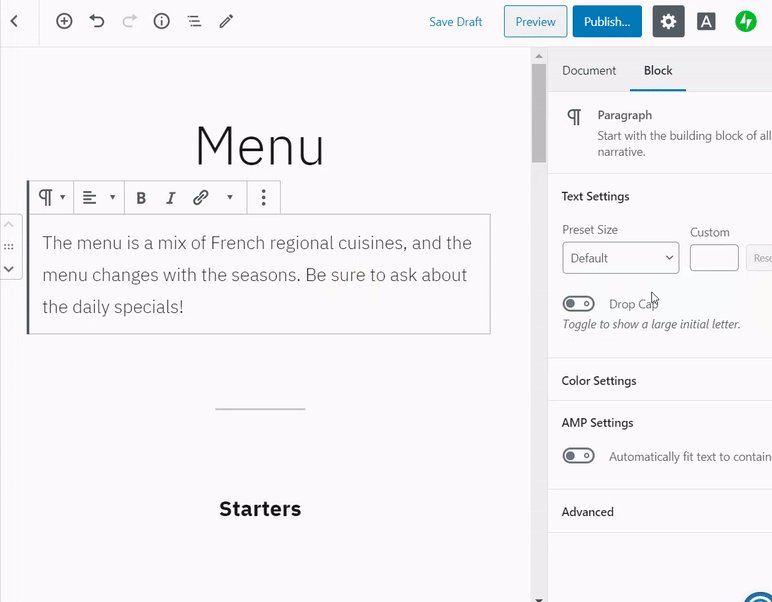
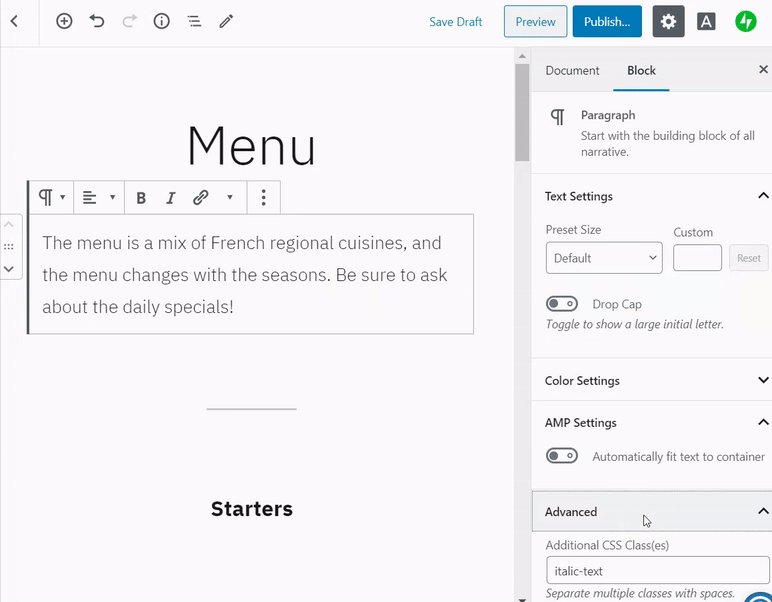
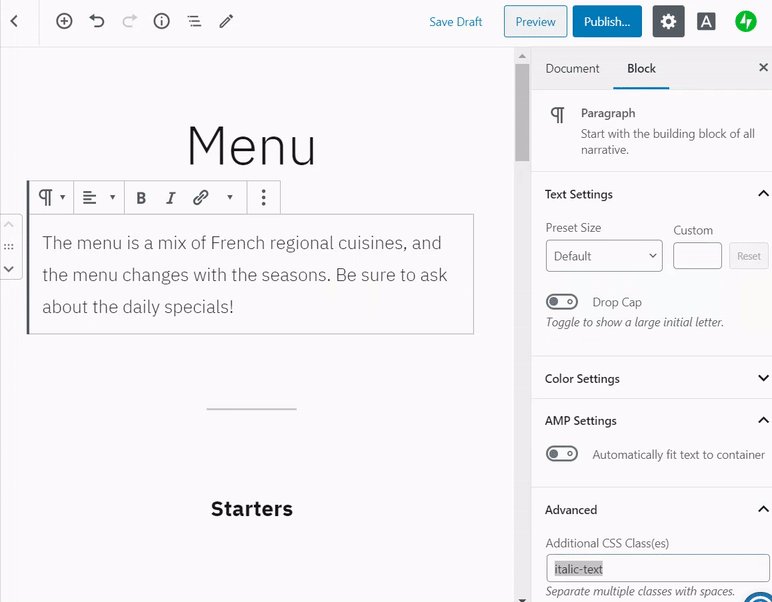
Bir bloka ek bir CSS sınıfı eklemek için düzenlemekte olduğunuz bloka tıklayın. Ardından, Gelişmiş ayar için sağdaki blok ayarlarını kontrol edin.
Sağ tarafta engelleme ayarlarını görmüyorsanız, ayarları açmak için sağ üst köşedeki dişli (⚙️) simgesine tıklayın.

Sınıfınızı şu şekilde tanımlayabilirsiniz:
Özelgibi tek bir sözcükspecial-classgibi, sözcüklerin kısa çizgilerle ayrıldığı birden çok sözcükten oluşan bir terim
Ayrıca, aralarına boşluk ekleyerek aynı bloka birden çok sınıf ekleyebilirsiniz. Örneğin: special-class-1 special-class-2
Sınıfınızı tanımlarken, web sitesinin kodunda zaten tanımlanmış olabilecek bir sınıf kullanmamaya dikkat edin. Sitenin CSS’sinde henüz kullanılmayan benzersiz terimleri kullanmalısınız.
Bildiğiniz gibi, CSS kodu yazarken bir sınıfı hedeflemek için önüne nokta koyuyoruz; örneğin,
.page. Ancak sınıfı blok ayarlarında Ek CSS Sınıfı olarak tanımlarken önüne nokta koymayın, yoksa çalışmayacaktır.
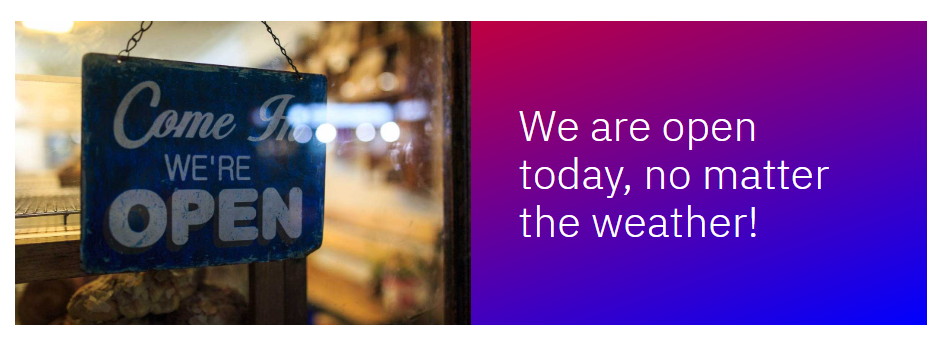
Diyelim ki sitenizdeki bir Medya ve Metin blokunun görünümünü değiştirmek, ancak sitenizdeki diğer tüm Medya ve Metin bloklarının olduğu gibi kalmasını istiyorsunuz. Bu örnekte, Gelişmiş blok ayarlarından special-media-text-block sınıfını tanımlıyoruz:

Ardından, bu CSS’yi sitemize, Özelleştir → Ek CSS altına ekleyerek bu bloka harika bir degrade arka plan rengi verebiliriz:
.special-media-text-block { background-image: linear-gradient(to bottom right, red, blue); }
Sonuç aşağıdaki gibidir:

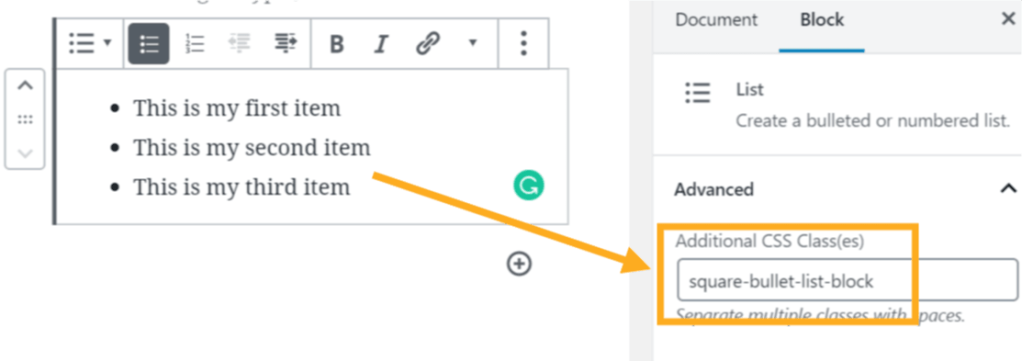
Listede kullanılan dairesel disk şeklindeki simgeyi değiştirerek kare, boş daire, romen rakamı ve daha pek çok şey yapabilirsiniz.
Aşağıdaki gördüğünüz biçimnde, square-bullet-list-block gibi bir sınıf tanımlayın:

Ardından, bu CSS’yi CSS düzenleyicinize ekleyin:
.square-bullet-list-block { list-style-type: square; }
Sonuç şöyle olacaktır:

Temanızın tasarımına bağlı olarak, doğru sınıfı hedeflemek için yukarıdaki CSS’ye <li> gibi bir sınıf eklemeniz gerekebilir.
Bazı sınıflar WordPress’te önceden tanımlanmış olarak gelir ve harika efektler elde etmek için bunları bloklarınıza ekleyebilirsiniz
Örneğin, is-style-circle-mask bir görüntü blokundaki görüntünün daire olarak görünmesini sağlar:

is-style-circle-mask sınıfının etkisiSınıfın kaldırılması daire etkisini de kaldıracaktır.
Aşağıda, bazı blokların destekleyeceği mevcut diğer bazı CSS sınıflarının listesini bulabilirsiniz, ancak tema stillerinin bu mevcut sınıfları geçersiz kılabileceğini unutmayın. En iyi sonuçlar için Önerilen temalardan birini kullanın.
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap