Шаблон страницы используется для стандартных страниц вашего сайта, таких как страница «О себе» или «Контакты». Страницы, использующие этот шаблон, будут иметь одинаковый общий макет, что обеспечит посетителям единообразный процесс просмотра вашего сайта. В этом руководстве будет показано, как настроить шаблон страницы.
В этом руководстве
Шаблон можно использовать и редактировать, если тема поддерживает редактор сайта. Чтобы понять, так ли это, перейдите в раздел Внешний вид → Редактор вашей консоли.
Отредактируйте шаблон страницы, если хотите изменить общий макет всех страниц, использующих этот шаблон.
Если вы хотите изменить содержимое только одной страницы, перейдите в раздел Страницы на консоли и выберите эту страницу, чтобы отредактировать её напрямую.
Чтобы найти и отредактировать шаблон страницы, выполните следующие действия.
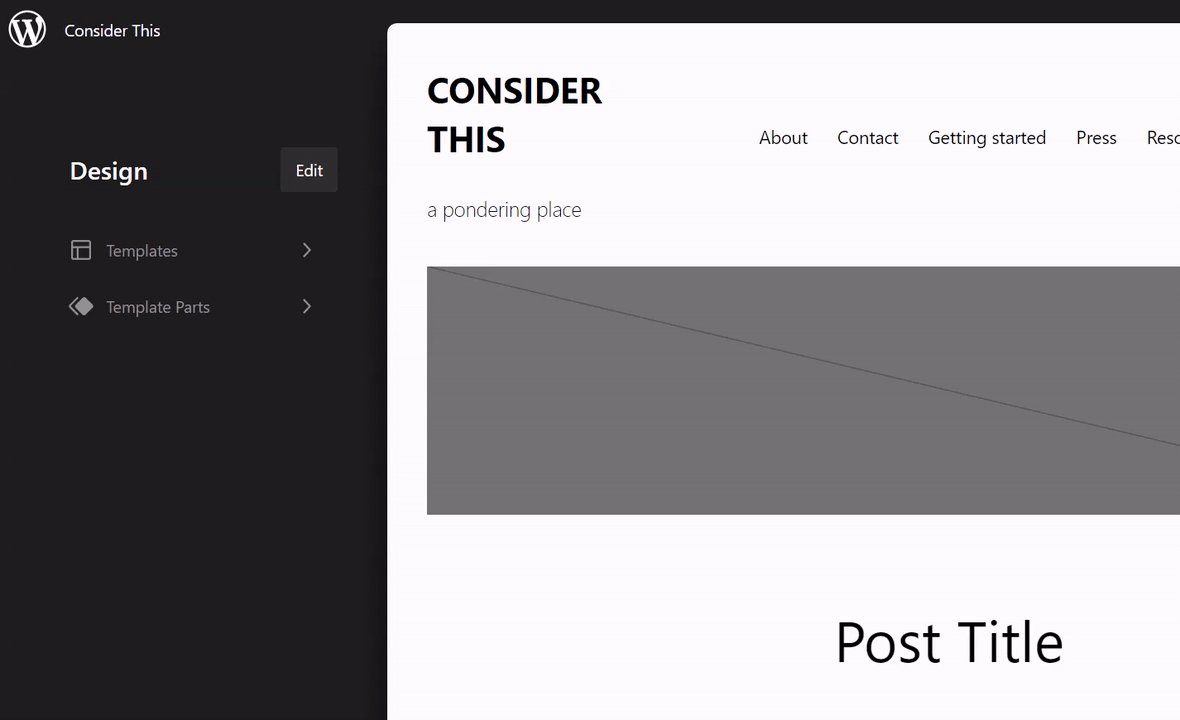
- На панели администратора перейдите в раздел Внешний вид → Редактор.
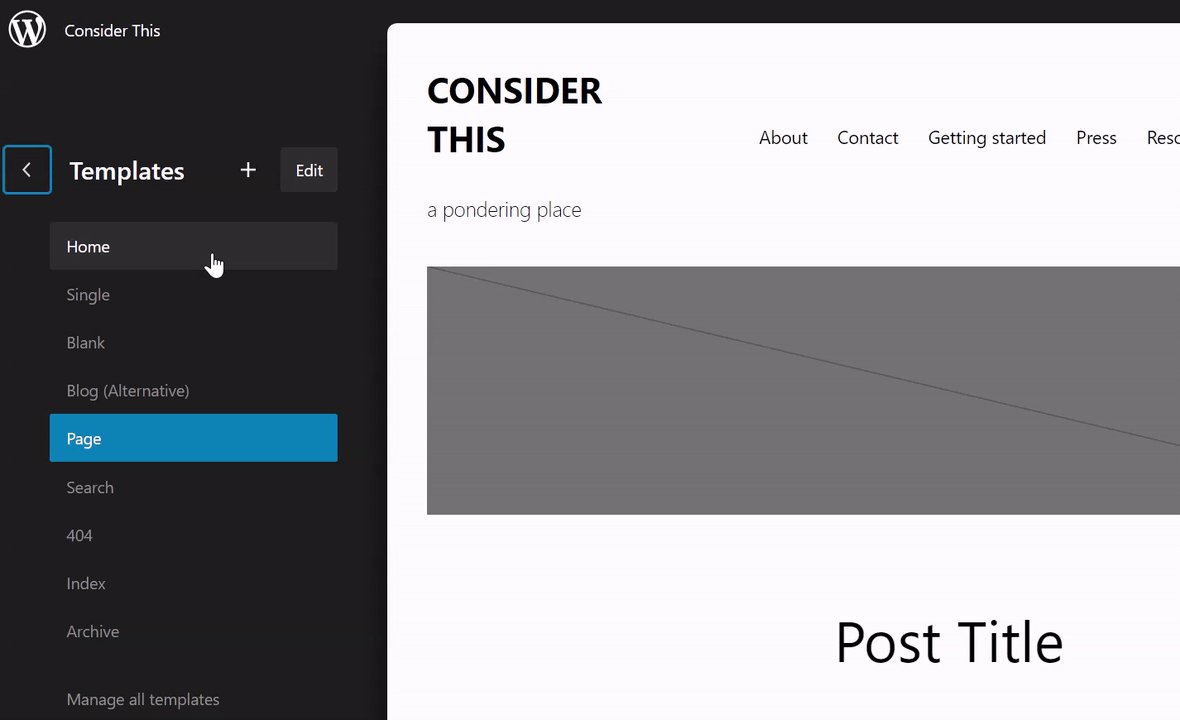
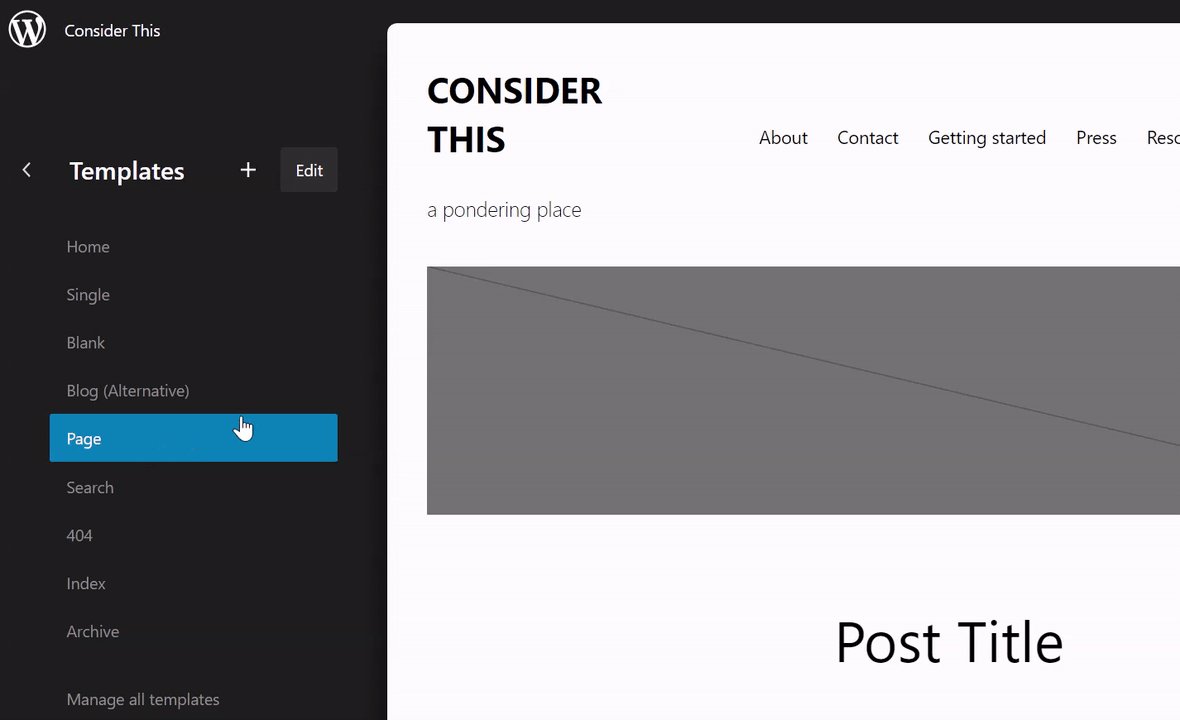
- На левой боковой панели нажмите Шаблоны, а затем выберите шаблон страницы.
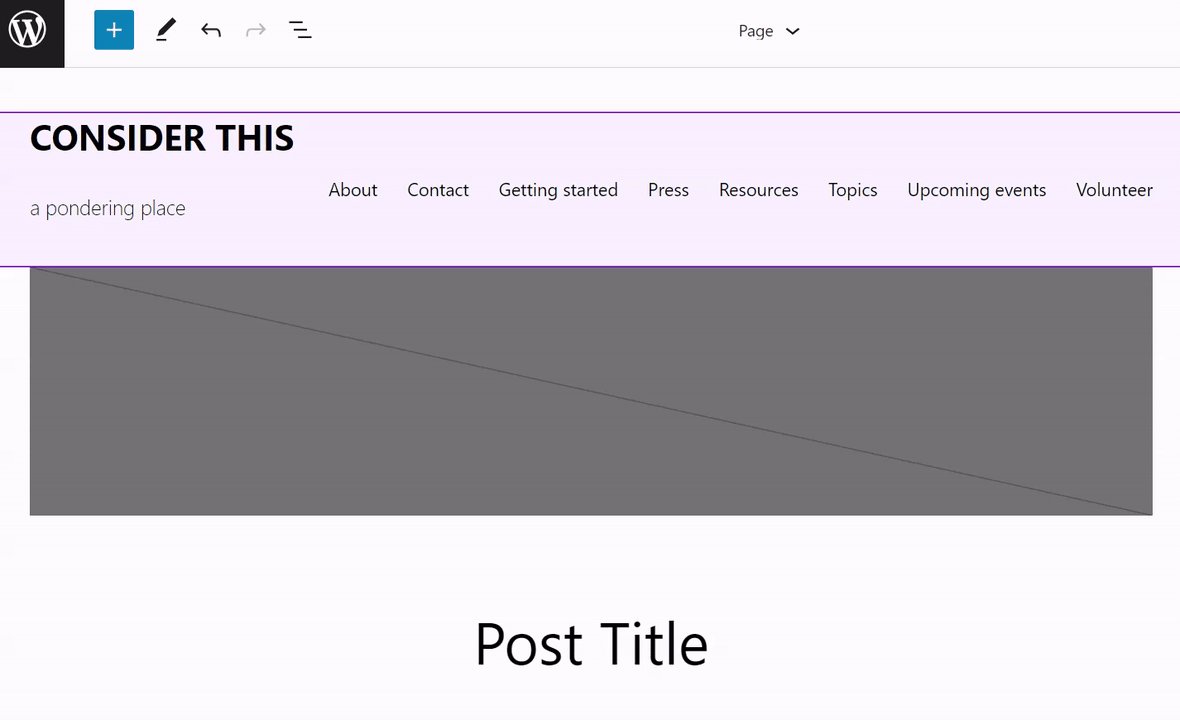
- Нажмите на значок карандаша, чтобы начать редактировать шаблон. Левая боковая панель закроется, чтобы вы могли сосредоточиться на редактировании.

Во-первых, полезно понять общую разметку шаблона, над которым вы работаете. Для этого откройте представление В виде списка, нажав значок в виде трёх горизонтальных линий в левом верхнем углу экрана.

Здесь вы увидите все элементы шаблона (в редакторе WordPress они называются блоками). Типичный шаблон страницы содержит следующие элементы:
- Заголовок сайта. Заголовок включает в себя такие элементы, как название сайта, логотип и меню. Заголовок — это часть шаблона, которая присутствует во всех разделах сайта. Любые изменения заголовка будут применяться ко всем страницам сайта, где присутствует часть шаблона заголовка.
- Заголовок страницы. Заголовок страницы отображается в шаблоне как блок «Заголовок». При просмотре фактической страницы на вашем сайте введённый вами заголовок этой страницы будет отображаться в этом месте.
- Избранное изображение. Избранное изображение — это одно изображение, представляющее вашу страницу.
- Контент. Контент страницы отображается в шаблоне как блок «Контент». При просмотре фактической страницы здесь будет отображаться контент этой страницы, добавленный с помощью страниц. Если удалить блок «Контент», на всех страницах, использующих этот шаблон, не будет отображаться контент до тех пор, пока вы его не добавите снова.
- Подвал. В подвале содержатся такие элементы, как название сайта, контактная информация и ссылка на WordPress. Подвал — это часть шаблона, которая присутствует на каждой странице. Любые изменения подвала будут применяться на всех страницах сайта, где присутствует часть шаблона подвала.
Хотя все темы WordPress отличаются друг от друга, перечисленные выше элементы обычно входят в состав шаблона страницы большинства тем. В шаблоне страницы присутствуют и другие элементы, которые можно изменять по своему усмотрению.
Шаблоны вашей темы предоставляют вам профессиональную, хорошо продуманную разметку для начала работы. Чтобы придать индивидуальность оформлению по умолчанию, вы можете заменить текст и изображения собственным контентом и добавить или удалить любые элементы на странице.
Здесь мы расскажем о некоторых стандартных изменениях шаблона страницы.
Если вы хотите добавить элемент, такой как поле подписки, форма обратной связи или кнопка, на все страницы, то вы можете добавить его в шаблон страницы, чтобы он отображался на всех страницах, использующих этот шаблон.
Нажмите кнопку + инструмент вставки блоков, чтобы добавить новый блок в том месте, где должен отображаться контент. Чтобы точно выбрать место размещения блока, можно использовать представление В виде списка. После сохранения изменений добавленный новый блок появится на всех страницах, где используется редактируемый шаблон.
При редактировании шаблона страницы, описанного выше, вы увидите блок «Заголовок», который показывает, где на отдельных страницах будет отображаться фактический заголовок страницы. Если блок заголовка отсутствует, его можно добавить. В блоке есть настройки для изменения выравнивания, размера, цвета и многого другого.

Вы также можете удалить заголовок со страниц, удалив блок «Заголовок». Выберите блок, нажмите значок с тремя точками на панели инструментов над ним и выберите Удалить. Дополнительную информацию см. в разделе Удаление блока.
При редактировании шаблона страницы, как описано выше, вы увидите блок «Избранное изображение», в котором на отдельных страницах отображается избранное изображение. Если блок «Избранное изображение» отсутствует, его можно добавить.
Если вы хотите удалить избранное изображение, выберите блок, нажмите значок с тремя точками на панели инструментов над ним и выберите Удалить. Дополнительную информацию см. в разделе Удаление блока.
Если вы хотите сделать контент страниц шире или уже, эти параметры можно изменить в шаблоне страницы.
При просмотре контента шаблона страницы ширина обычно определяется блоками с именем Группа. Чтобы изменить ширину, выполните следующие действия.
- Используя представление В виде списка, выберите группу, содержащую контент.
- Рядом с разделом «Группа контента» появится панель инструментов. Выберите опцию ширины, как показано здесь.

- Чтобы изменить ширину контента, выберите Широкий формат или Полная ширина.
В блоке «Группа» есть множество дополнительных настроек макета, цвета, ширины и других параметров. Подробнее о блоке «Группа».
Если на ваших страницах не отображается контент, возможно, вы случайно удалили из шаблона блок «Контент». Чтобы на страницах отображался контент, выполните следующие действия.
- Отредактируйте шаблон страницы, как описано выше.
- Используя представление В виде списка, выберите, где должен отображаться контент. Как правило, он располагается под заголовком или названием в шаблоне.
- Нажмите + инструмент вставки блоков, чтобы добавить новый блок, и выберите блок «Контент».
- Щёлкните Сохранить в правом верхнем углу экрана.

Дойдя до конца этого руководства, вы, возможно, уже завершили оформление разметки шаблона страницы. По умолчанию на всех создаваемых страницах используется шаблон страницы. Чтобы убедиться, что страница использует шаблон страницы, выполните следующие действия.
- На консоли нажмите Страницы.
- Щёлкните по странице, чтобы отредактировать её.
- На боковой панели Настройки справа нажмите Шаблон, как показано на следующем изображении. Если вы не видите боковую панель «Настройки», щёлкните по значку «Настройки» рядом с кнопкой Публиковать или Обновить, чтобы открыть боковую панель настроек.
- При редактировании стандартной страницы шаблон должен отображаться как шаблон по умолчанию. В противном случае щёлкните по имени шаблона и выберите Шаблон страницы из выпадающего списка.
- Нажмите Обновить/Опубликовать, чтобы сохранить изменения.
- Просмотрите страницу, чтобы убедиться, что на ней используется желаемая разметка.
