В редакторе сайта можно с помощью блоков создать дизайн любого из элементов сайта: от заголовка до подвала. В этом руководстве излагаются основы работы в редакторе.
В этом руководстве
Чтобы перейти в редактор сайта, выполните следующие действия.
- Начните с консоли сайта.
- В левой части найдите Внешний вид.
- Нажмите Редактор.
Если вы не видите пункт Редактор, значит, ваша тема не поддерживает редактор сайта. Рекомендуем перейти на поддерживаемую тему, чтобы воспользоваться новыми функциями редактирования в WordPress.

Вот что вы увидите, открыв редактор сайта.
- Слева панель опций, описанная ниже.
- Главная страница вашего веб-сайта справа в соответствии с выбором главной страницы в настройках чтения.
- Если щёлкнуть на правой стороне сайта, откроется редактор и будет закрыта левая боковая панель.
На левой боковой панели доступны следующие опции:
- Навигация: управление меню навигации вашего сайта.
- Стили: настройка цветов, шрифтов и других элементов оформления сайта.
- Страницы: редактирование контента отдельных страниц вашего сайта.
- Шаблоны: редактирование структурного макета содержимого сайта.
- Паттерны: редактирование отдельных элементов шаблонов (в частности, заголовка и подвала), а также созданных вами паттернов.
Ваша главная страница будет отображаться справа от этих опций. Щёлкните в любом месте этой области, чтобы закрыть левую боковую панель и открыть главную страницу в редакторе.

В верхней части редактора сайта есть несколько опций, которые описаны ниже.
- Открыть меню навигации: вы увидите значок своего сайта или значок по умолчанию, если значок сайта ещё не задан. Нажмите на него, чтобы вернуться к опциям, описанным в предыдущем разделе. Нажмите ещё раз, чтобы вернуться на консоль.
- Переключить инструмент вставки блоков: нажмите на этот значок, чтобы добавить новый блок.
- Инструменты: выберите редактирование блока или выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter на клавиатуре, чтобы вернуться в режим редактирования.
- Отменить: отмена последнего выполненного действия.
- Повторить: отменить действие, отменённое с помощью кнопки «Отменить».
- В виде списка: просмотр списка всех блоков на странице. Таким образом удобнее просматривать структуру страницы, а также редактировать, перемещать и удалять блоки. Подробнее о представлении Список.
- Командный центр: здесь отображается имя редактируемого шаблона. Нажмите здесь, чтобы выполнить поиск по шаблонам сайта. Подробнее о редактировании шаблонов.
- Просмотр: предварительный просмотр внешнего вида сайта с применёнными изменениями.
- Сохранить: сохранение изменений. Подробнее о сохранении.
- Эксперименты с ИИ: перспективный раздел экспериментов с использованием Jetpack AI.
- Справочный центр: ознакомьтесь с нашими полезными руководствами или обратитесь в службу поддержки по соответствующим тарифным планам.
- Настройки: отображение или скрытие боковой панели настроек справа.
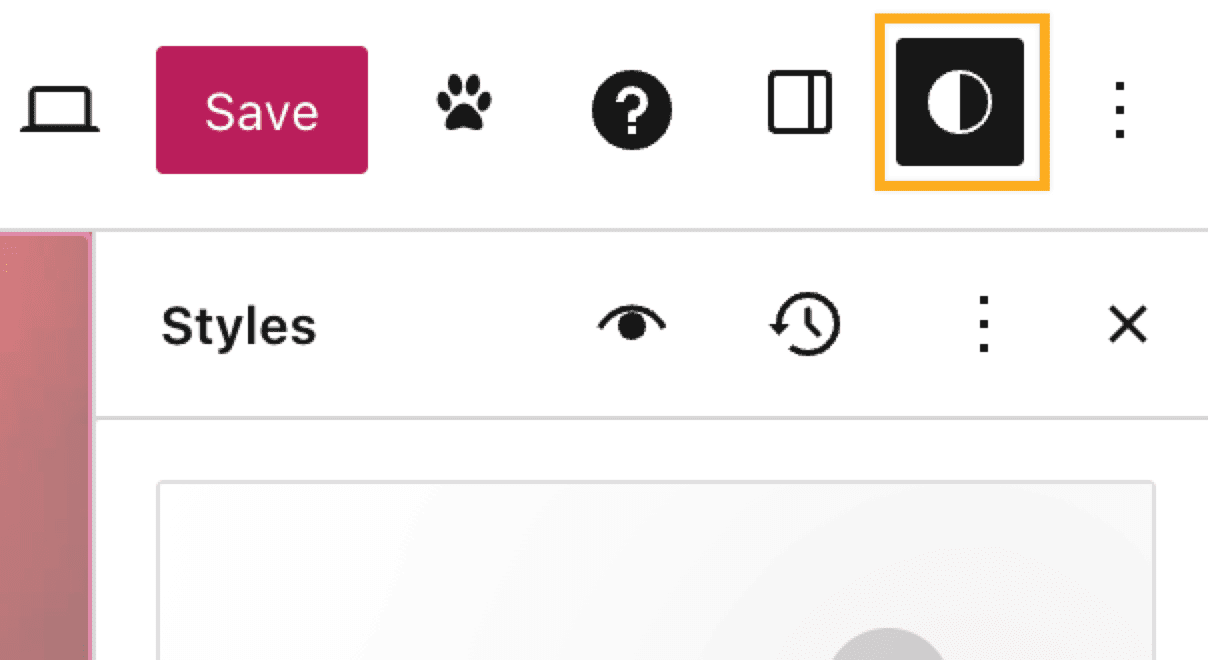
- Стили: настройка цветов, шрифтов и многого другого. Подробнее о стилях.
- Другие опции: отображение дополнительных настроек и инструментов.
При нажатии кнопки Сохранить записываются все компоненты, в которые внесены изменения в редакторе сайта. Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Если требуется выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, определяющие облик сайта в целом, используйте стили в редакторе сайта. Подробнее об использовании стилей.

Ниже приведены другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех вопросах редактирования сайтов.
- Редактирование в WordPress
- Редактирование сайта: