Dê ao seu site uma imagem ou cor de fundo para personalizar sua aparência. Siga as etapas deste guia para saber como fazer isso.
Neste guia
Definir uma imagem ou cor de fundo pode ser uma ótima maneira de mostrar sua personalidade e distinguir seu site dos outros. Lembre-se destas dicas quando for personalizar o plano de fundo do seu site:
- Escolha cores que se complementem, sem interferir ou dificultar a leitura do texto do seu site.
- Dependendo da imagem usada, uma imagem de fundo pode dificultar a leitura do texto sobre ela. Para obter melhores resultados, escolha uma imagem sutil ou um padrão simples que não oculte o conteúdo do seu site.
- Escolha uma imagem de alta qualidade que ocupe toda a largura do seu site sem parecer borrada. Aproveite nossa biblioteca de fotos gratuita para usar imagens de alta qualidade.
Se o seu site usa um tema compatível com o editor de sites, você pode alterar o plano de fundo do site usando esse método. Uma maneira rápida de descobrir se seu site usa o editor de sites é conferir a opção Aparência em seu painel. Se aparecer Editor, siga estas etapas para alterar o plano de fundo do seu site.
- No painel, acesse Aparência → Editor.
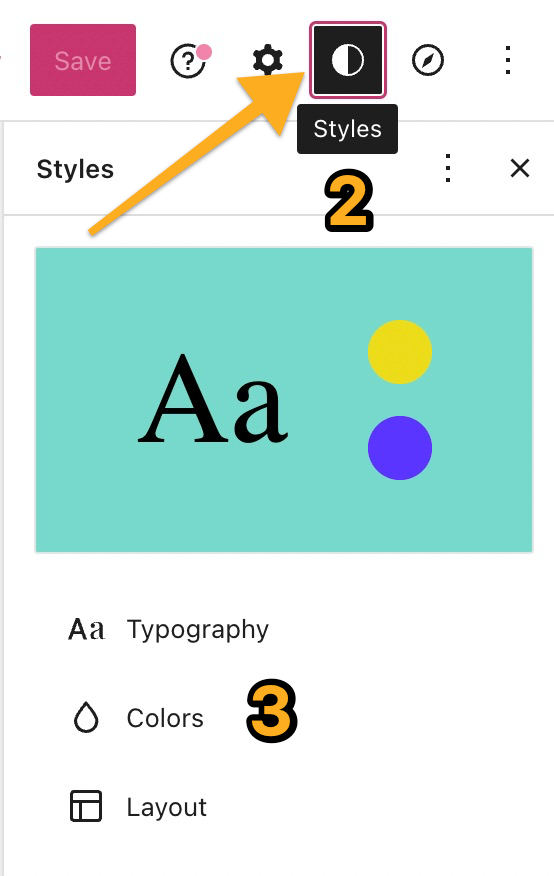
- Clique em Estilos, à esquerda, ou selecione o ícone Estilos, como mostrado aqui. O ícone parece um círculo em preto e branco.
- Clique na opção Cores.
- Clique na opção Plano de fundo.
- Selecione a cor desejada usando o seletor de cores. Você pode escolher uma cor sólida ou definir um gradiente.
- Clique em Salvar.

Use o bloco de cobertura para colocar uma imagem de fundo atrás de todo o conteúdo de uma página. Siga estas etapas para adicionar sua imagem com o bloco de cobertura e posicionar todo o conteúdo da página sobre a imagem:
- No painel, acesse Aparência → Editor.
- Abra a visualização em lista clicando no ícone de três linhas horizontais no canto superior esquerdo.
- Passe o mouse sobre o bloco na parte superior da seção visualização em lista.
- Clique nos três pontos do lado direito do bloco.
- Clique na opção Inserir antes.

- Insira um bloco de cobertura antes de todos os outros blocos aqui.
- Faça upload da sua imagem de fundo no bloco de cobertura.
- Selecione e mova todos os outros blocos na visualização em lista e coloque-os dentro do bloco de cobertura. Clique e arraste conforme mostrado no vídeo abaixo.
- Se houver algum bloco bloqueado, desbloqueio para editá-lo e movimentá-lo.
- Se o texto na parte superior do bloco de cobertura ficar difícil de ler depois de adicionar a imagem de fundo, você pode usar a configuração de opacidade para melhorar a visibilidade.
- Clique no botão Salvar, no canto superior direito.
Em temas clássicos do WordPress, você pode encontrar configurações de imagem de fundo no Personalizador. Uma maneira rápida de verificar se o site tem um tema clássico é conferir em Aparência → Personalizar no painel do seu site. Se aparecer Cores e planos de fundo, siga estas etapas para alterar o plano de fundo do seu site.
- Acesse o painel do seu site.
- Vá para a seção Aparência → Personalizar.
- Clique na guia Cores e planos de fundo.
- Se não aparece Cores e planos de fundo em Personalizar, seu tema não é compatível com a alteração de cores e planos de fundo. Recomendamos trocar para um tema do editor de sites para controlar totalmente seu site.
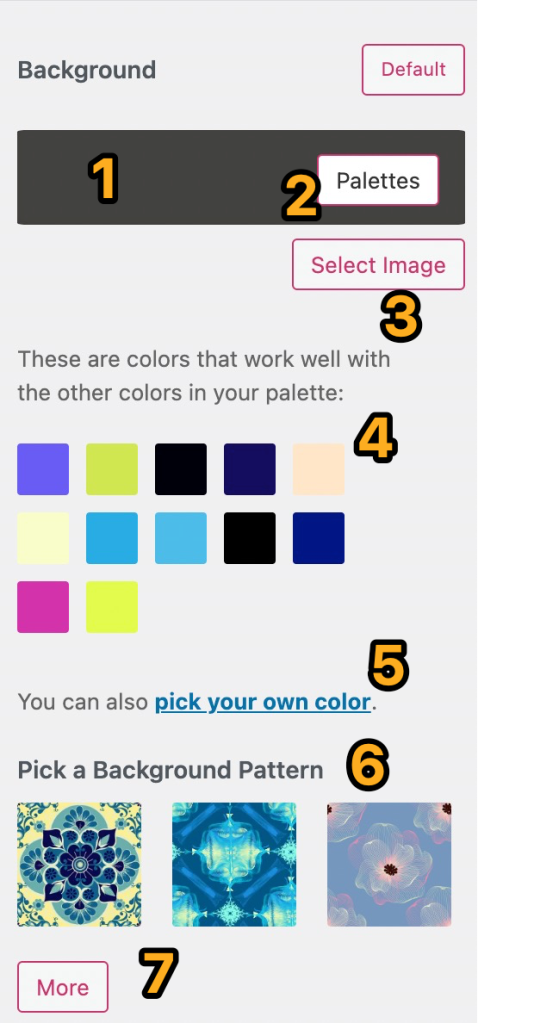
- Na tela seguinte, confira a configuração de plano de fundo. Personalize o plano de fundo do seu site ao clicar em cada seção enumerada correspondente, de acordo com a explicação abaixo:

- Clique na área da caixa colorida para exibir as opções disponíveis e personalizar o plano de fundo do seu tema.
- Clique em Paletas para selecionar uma nova paleta de cores para o seu site.
- Clique em Selecionar imagem para escolher uma imagem a ser usada no plano de fundo. Essa opção só será exibida se o seu tema for compatível com imagens de fundo. Saiba mais sobre as imagens de fundo abaixo.
- Clique em qualquer uma das sugestões automáticas de cores para usá-las no seu site.
- Clique no link escolha sua própria cor para abrir o seletor de cores e definir uma cor personalizada para o plano de fundo.
- Clique em qualquer padrão para usá-lo como plano de fundo do seu site.
- Clique no botão Mais para carregar padrões adicionais para escolher. Depois de clicar uma vez no botão Mais, um botão Voltar aparecerá ao lado dele. Você pode usá-lo para carregar os padrões anteriores dentro da seleção. Os padrões de fundo são fornecidos pela COLOURlovers.
Depois de selecionar uma imagem para usar no plano de fundo do seu site (veja #3 acima), um botão Opções aparecerá logo abaixo dela. Clique nele e você verá várias configurações para gerenciar a exibição da sua imagem de fundo, conforme explicado abaixo:

- Clique em Selecionar imagem para escolher uma que já está na sua biblioteca de mídia ou faça upload de uma nova.
- Clique em Opções para abrir as configurações adicionais de exibição da imagem de fundo.
- Clique nos ícones para ajustar a posição da imagem de fundo.
- A opção Posição controla o alinhamento da imagem de fundo: à esquerda, centralizada ou à direita.
- Repetir determina se uma imagem aparecerá uma vez, de forma repetida na vertical, de forma repetida na horizontal ou lado a lado.
- Posição fixa significa que a imagem permanece fixa no lugar quando você rola a página para cima e para baixo.
- Cor subjacente é a cor presente atrás da imagem de fundo.
- Clique na caixa colorida para abrir o seletor de cores, onde você pode selecionar uma cor subjacente diferente para o plano de fundo.
- Clique em Ocultar imagem de fundo para remover a imagem atual e selecionar uma diferente, ou use uma cor de fundo sólida ou um padrão.
Quando terminar, clique no botão Salvar alterações na parte superior da tela para salvar seu plano de fundo.