Um menu suspenso, ou submenu, mostra itens adicionais ao passar o mouse ou clicar em um item no menu. Ele pode ajudar a manter seu menu com uma aparência clean e organizada. Este guia mostrará como criar um menu suspenso.
Siga as etapas abaixo para criar um menu suspenso.
📌
Para determinar qual seção deste guia seguir, visite seu painel e verifique em Aparência no lado esquerdo. Se você vir Editor, use a seção Editor de sites deste guia. Caso contrário, use as instruções do Painel WP Admin ou do Personalizador.
Selecione a guia apropriada de acordo com o design da sua interface:
No editor de sites, seu menu é criado no bloco de navegação. Siga estas etapas para criar um menu suspenso.
- No seu painel, vá para a seção Aparência → Editor.
- Clique no canto direito da tela para abrir a área de edição.
- Se preferir, selecione Padrões e escolha o cabeçalho ou outra parte de modelo que contenha seu menu.
- Abra a Visualização em lista na parte superior esquerda da tela (é o ícone que se parece com três linhas horizontais, uma acima da outra).
- Selecione o bloco de navegação (ele pode estar dentro de outros blocos como de cabeçalho, grupo ou linha).
- Nas configurações da barra lateral à direita, passe o mouse sobre um item do menu e clique nos três pontos que aparecem.
- Se você não estiver vendo a barra lateral à direita, clique no ícone Configurações no canto superior direito para exibi-las. Esse ícone se parece com um quadrado com duas colunas de larguras diferentes.
- Clique em Adicionar link do submenu.
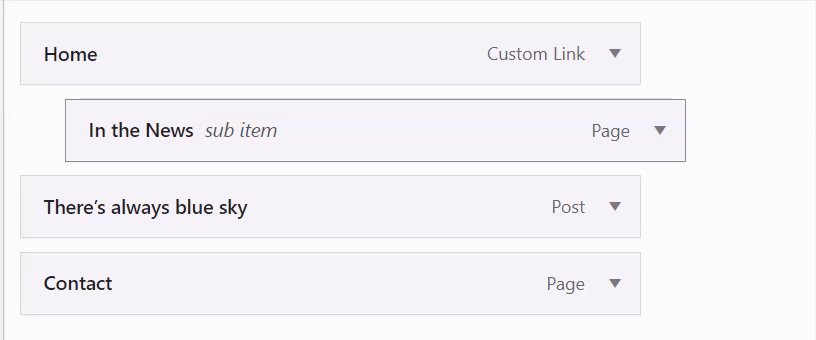
- Selecione a primeira página a ser exibida no menu suspenso.
- Repita até adicionar todos os itens de menu.
- Clique em Salvar para salvar as alterações.
Como alternativa, você pode criar um menu suspenso usando a barra de ferramentas do bloco de navegação:
- Clique no item de menu que deseja transformar em uma lista suspensa.
- Uma barra de ferramentas aparecerá acima do item de menu, onde você encontrará o botão Adicionar submenu (o ícone se parece com uma seta curva com três linhas horizontais ao lado).
- Clique no botão Adicionar submenu na barra de ferramentas para transformar esse item de menu em um menu suspenso.
- Clique no ícone + ou na opção
Adicionar linkque aparece para adicionar novos links ao novo menu suspenso. - Clique em Salvar para salvar as alterações.
É possível criar um item de menu “não clicável”, que é útil ao criar menus suspensos. O truque é usar o símbolo # como link do item de menu. Ainda será possível clicar no item, mas ele não redirecionará para uma nova página. Siga estas etapas para criar um item de menu “não clicável”.
📌
Para determinar qual seção deste guia seguir, visite seu painel e verifique em Aparência no lado esquerdo. Se você vir Editor, use a seção Editor de sites deste guia. Caso contrário, use as instruções do Painel WP Admin ou do Personalizador.
Selecione a guia apropriada de acordo com o design da sua interface:
No editor de sites, seu menu é criado no bloco de navegação. Siga estas etapas para criar um item de menu que não pode ser clicado:
- No seu painel, vá para a seção Aparência → Editor.
- Selecione o modelo que contém o menu que você quer editar.
- Abra a Visualização em lista na parte superior esquerda da tela (é o ícone que se parece com três linhas horizontais, uma acima da outra).
- Localize o bloco de navegação (ele pode estar dentro de outros blocos como de cabeçalho, grupo ou linha).
- Clique no item de menu que deseja transformar em um link não clicável ou adicione um novo item de menu.
- Uma barra de ferramentas aparecerá acima do item de menu, onde você encontrará o botão Link (o ícone parece o elo de uma corrente).
- Edite o link clicando no ícone de lápis.
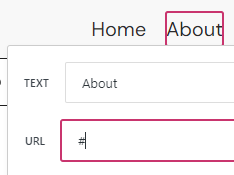
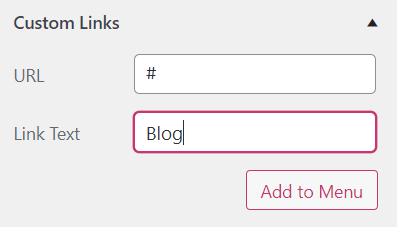
- Na caixa da URL, coloque apenas o símbolo #, como na imagem à direita.
- Pressione Enter/Return no teclado para enviar a alteração.
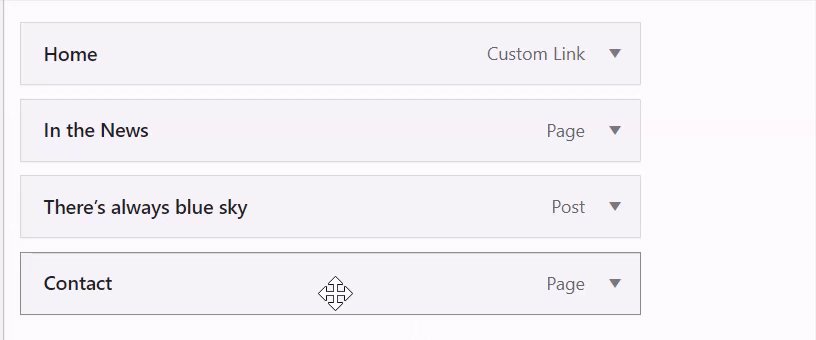
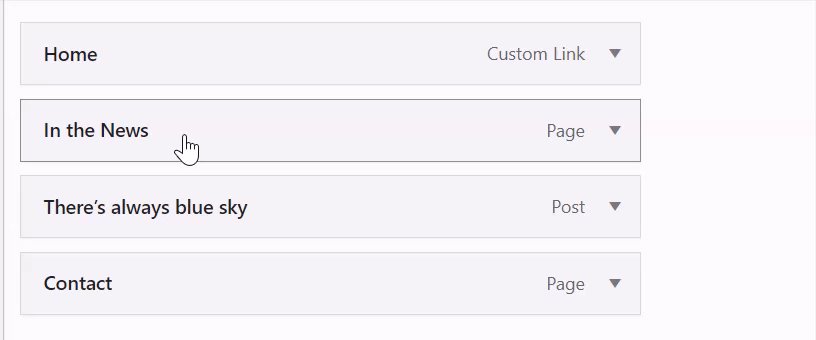
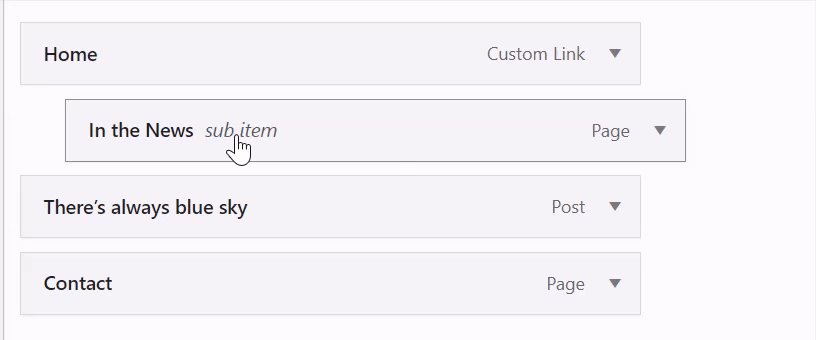
O GIF abaixo demonstra o processo: