In deze handleiding wordt uitgelegd hoe je de functie Extra CSS-klassen van de WordPress-editor kunt gebruiken.
In deze handleiding
Het is aan te raden om basiskennis te hebben van CSS-code om deze functie te gebruiken. We kunnen je hiermee als volgt ondersteunen.
Met de Geavanceerde blokinstellingen kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven om de stijl van het blok naar wens aan te passen.

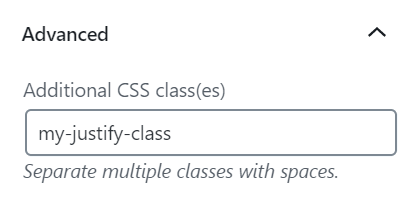
Als je de tekst bijvoorbeeld alleen voor bepaalde blokken wilde uitvullen, kun je bijvoorbeeld de klasse my-justify-class toevoegen aan het veld Extra CSS-klasse in de instellingen voor paragraafblok. Ga vervolgens naar je CSS-editor en schrijf een stijl voor de klasse, bijvoorbeeld:
p.my-justify-class { text-align: justify; }
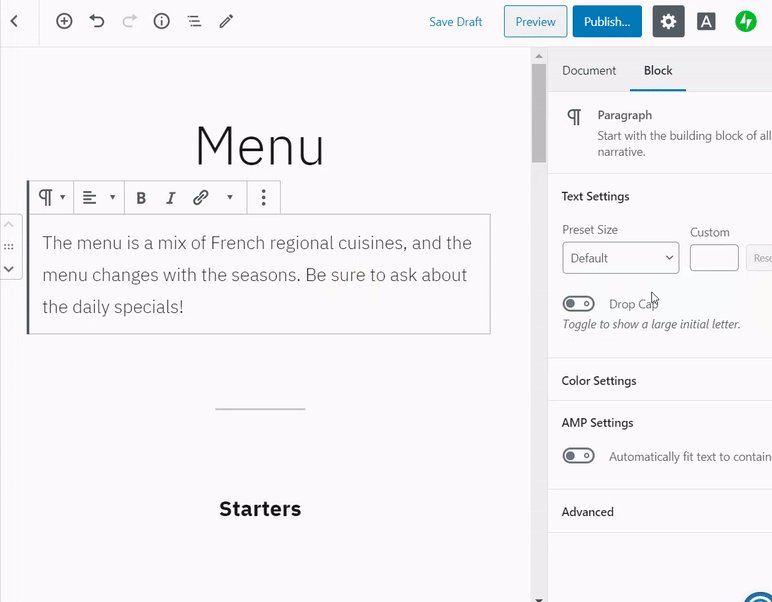
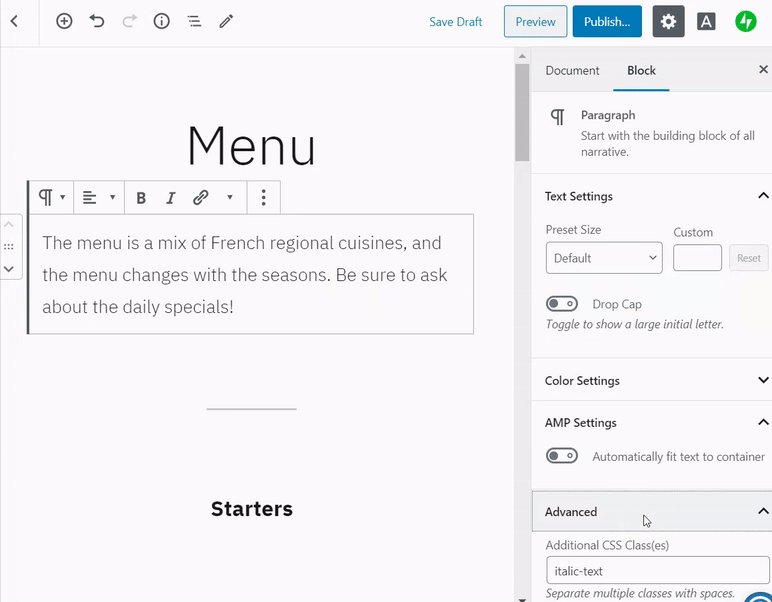
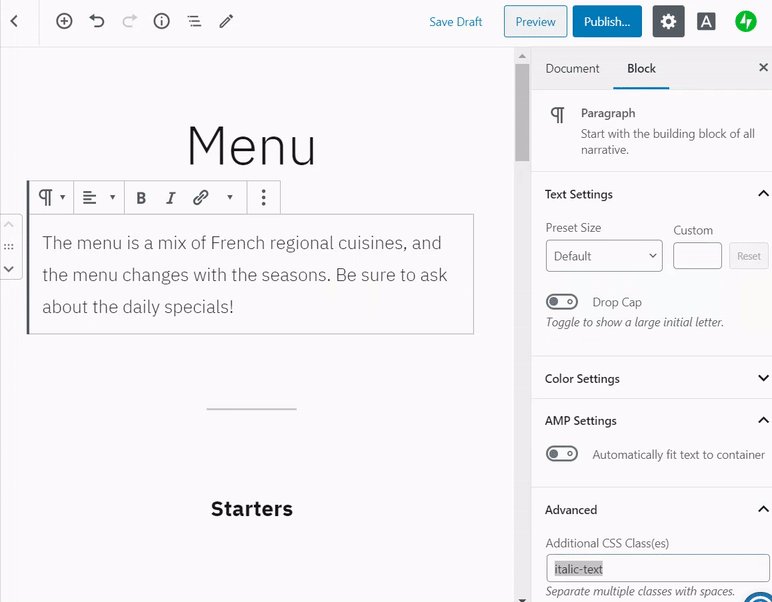
Om een extra CSS-klasse aan een blok toe te voegen, klik je op het blok dat je wil bewerken. Bekijk vervolgens de blokinstellingen aan de rechterkant voor de instelling Geavanceerd.
Als je de blokinstellingen aan de rechterkant niet ziet, klik je op het tandwielpictogram (⚙️) in de rechterbovenhoek om de instellingen te openen.

Je kan je klasse definiëren als:
- Eén woord, bijvoorbeeld
speciaal - Een term met meerdere woorden, met ieder woord gescheiden door een verbindingsstreepje, zoals
special-class
Je kan ook meerdere klassen aan hetzelfde blok toevoegen door iedere klasse met een spatie te scheiden. Bijvoorbeeld: special-class-1 special-class-2
Als je je klasse definieert, zorg er dan voor dat je geen klasse gebruikt die wellicht al gedefinieerd is in de code van de website. Je moet unieke termen gebruiken die nog niet gebruikt worden voor de CSS van de site.
Misschien weet je al dat als we CSS-code schrijven, we de klasse aanspreken door een punt voor de klasse te zetten, zoals
.page. Plaats echter geen punt voor de klasse als je deze definieert in de blokinstellingen als een Extra CSS-klasse, aangezien dit niet werkt.
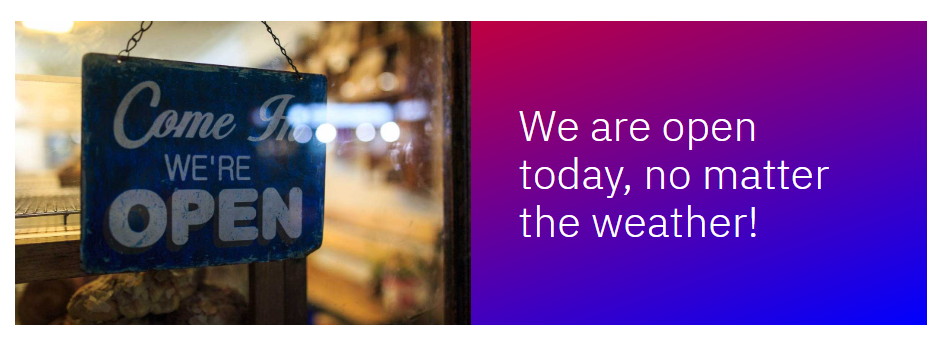
Stel dat je de weergave van één Media- en tekstblok op je site wilt wijzigen, maar alle overige media- en tekstblokken op je site onveranderd wilt laten. In dit voorbeeld definiëren we de klasse special-media-text-block in de blokinstellingen Geavanceerd:

Vervolgens kunnen we deze CSS aan onze site toevoegen onder Aanpassen → Extra CSS om dit blok een coole achtergrondkleur onder een hoek te geven.
.special-media-text-block { background-image: linear-gradient; }
Dit is dan het resultaat:

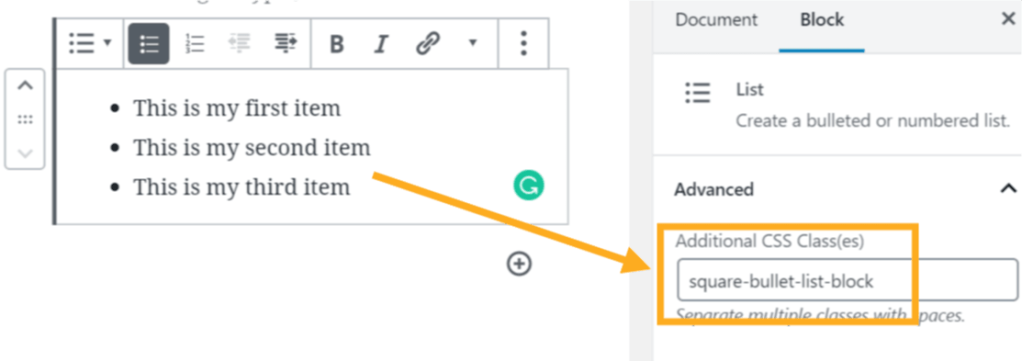
Je kunt het pictogram dat in een lijst wordt gebruikt wijzigen van rond naar vierkant, een leeg rondje, een Romeins cijfer en nog veel meer!
Definieer als volgt een klasse zoals square-bullet-list-block:

Voeg vervolgens deze CSS toe aan je CSS-editor:
.square-bullet-list-block { list-style-type: vierkant; }
en het resultaat is dan:

Houd er rekening mee dat afhankelijk van het thema van je ontwerp, je wellicht een klasse op het
<li>element zal moeten zetten om dit te doen werken zoals hierboven.
Sommige klassen zijn vooraf gedefinieerd in WordPress en deze kan je aan je blokken toevoegen voor coole effecten.
is-style-circle-mask zorgt er bijvoorbeeld voor dat de afbeelding in een afbeeldingblok als een cirkel wordt weergegeven:

is-style-circle-maskAls de klasse wordt verwijderd, wordt het cirkeleffect ook verwijderd.
Hieronder zie je een lijst met een aantal andere bestaande CSS-klassen die bepaalde blokken ondersteunen, maar houdt er rekening mee dat themastijlen deze bestaande klassen kunnen overschrijven. Gebruik voor de beste resultaten een van de aanbevolen thema’s.
- aligncenter
- alignright
- alignleft
- alignwide
- alignfull
- has-small-font-size
- has-large-font-size
- has-huge-font-size
- has-drop-cap