Het site logo-blok geeft een afbeelding weer die je website vertegenwoordigt. Als er een sitelogo is ingesteld, kan deze op verschillende plaatsen en in verschillende sjablonen opnieuw worden gebruikt.
In deze handleiding
Om het site logo-blok toe te voegen, klik je op het pictogram + blok toevoegen en zoek je naar “Sitelogo”.
💡
Je kunt ook /logo invoeren met je toetsenbord en op Enter drukken op een nieuwe regel om snel een nieuw site logo-blok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
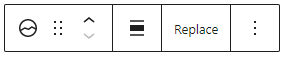
Als je op het blok klikt, wordt er een werkbalk met opties weergegeven:

Het site logo-blok biedt de volgende opties in de werkbalk:
- Wijzig blogtype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- Lijn het logo uit naar links, het midden, of rechts.
- Vervang de afbeelding door een nieuwe.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechter zijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram ⚙️ (tandwiel) in de rechterbovenhoek klikken om de instellingen weer te geven.

Kies een stijl voor je logo:
- Standaard: het logo wordt in de oorspronkelijke vorm weergegeven.
- Rond: het logo wordt als een cirkel weergegeven (als je oorspronkelijke afbeelding vierkant is) of capsule-/ellipsvormig (als je oorspronkelijke afbeelding rechthoekig is).
Als je een standaardstijl instelt met behulp van een vervolgkeuzelijstoptie, wordt de stijl gebruikt voor alle toekomstige site logo-blokken die je toevoegt.

In Instellingen kun je het volgende wijzigen:
- De breedte van het logo.
- Of er een link van de afbeelding is naar je startpagina en of je deze link op een nieuw tabblad wilt openen.

Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.
