Het paginasjabloon bepaalt de lay-out van de standaardpagina’s van je site, zoals de pagina’s Over en Contact. Pagina’s die dit sjabloon gebruiken, hebben dezelfde algemene lay-out, waardoor bezoekers die op je site browsen een consistente ervaring hebben. In deze handleiding leer je dit paginasjabloon aan te passen.
In deze handleiding
Als je site een thema gebruikt dat de site-editor ondersteunt, kan je sjabloononderdelen gebruiken en bewerken. Een snelle manier om te bepalen of je site de site-editor gebruikt, is door te kijken of je Weergave → Editor ziet op je dashboard.
Bewerk het paginasjabloon als je de algehele lay-out wil wijzigen van alle pagina’s die dit sjabloon gebruiken.
Als je de inhoud van slechts één pagina wil wijzigen, ga dan naar Pagina’s op je dashboard en selecteer de betreffende pagina om deze rechtstreeks te bewerken.
Volg deze stappen om het paginasjabloon te zoeken en te bewerken:
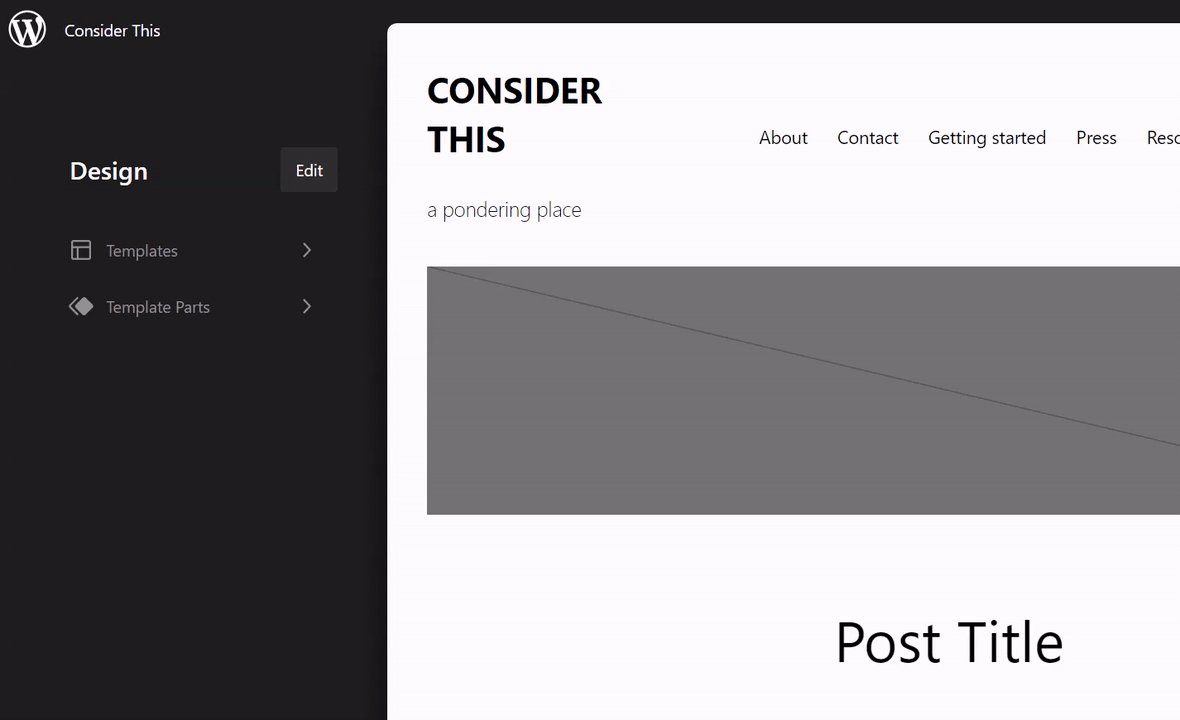
- Klik op je dashboard op Weergave → Editor.
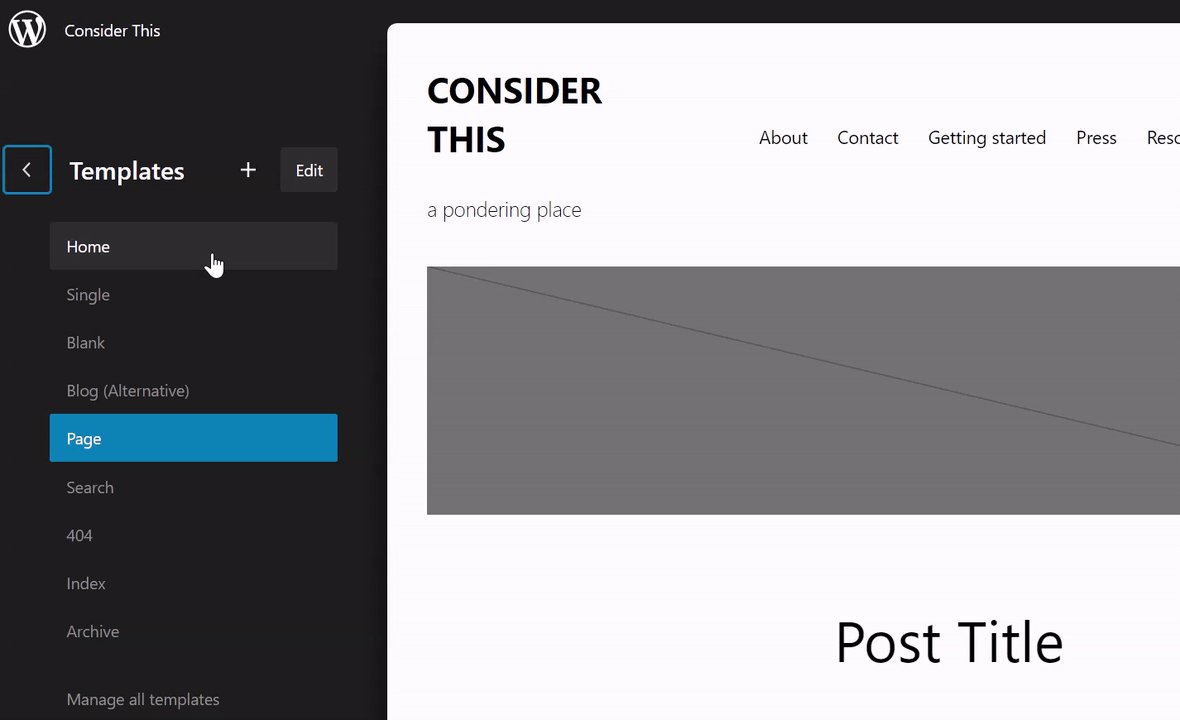
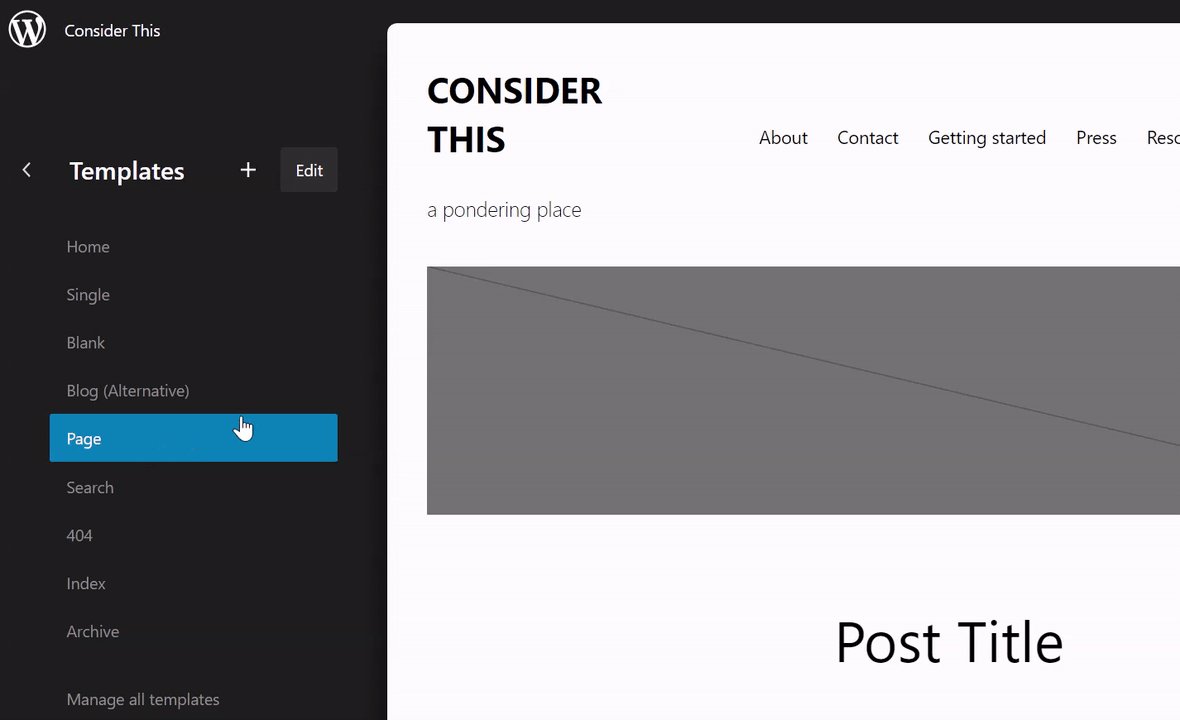
- Klik in het linkerzijvenster op Sjablonen en selecteer vervolgens het paginasjabloon.
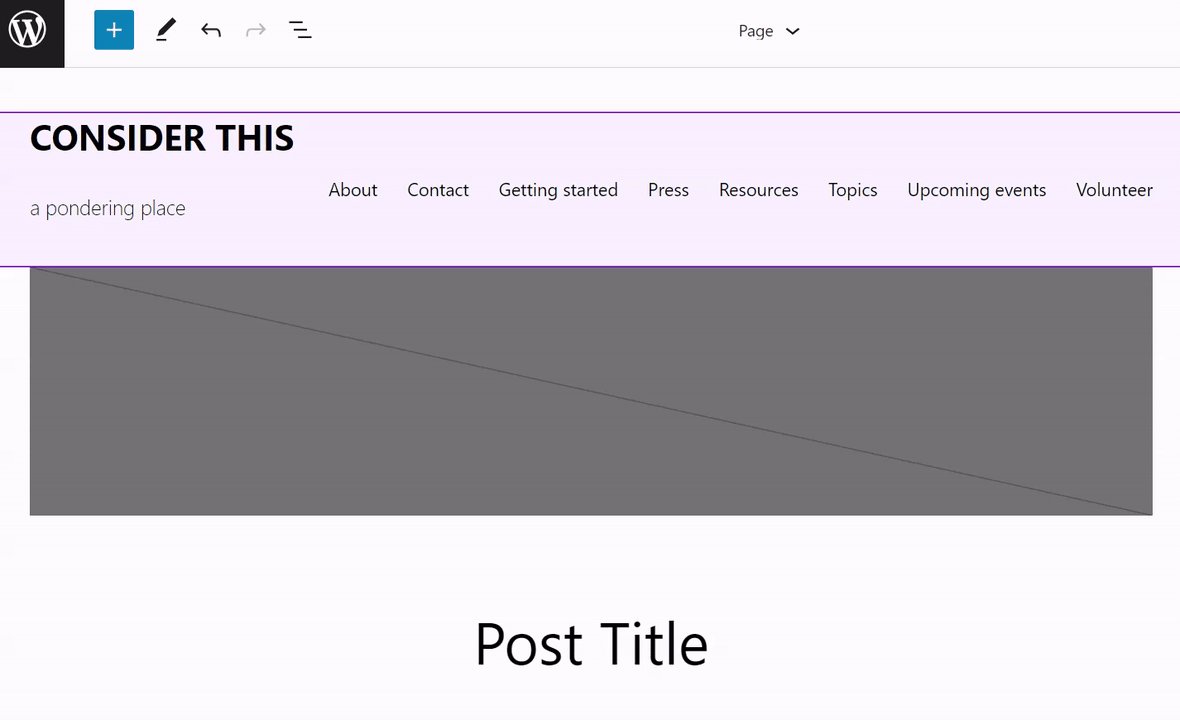
- Klik op het potloodpictogram om het sjabloon te bewerken. De linkerzijbalk wordt gesloten, zodat je je kan concentreren op de bewerking.

Ten eerste is het handig om de algehele lay-out van het sjabloon waaraan je werkt te begrijpen. Om deze weer te geven, open je de Lijstweergave door op het pictogram met drie horizontale streepjes boven elkaar linksbovenin je scherm te klikken:

Hier zie je alle elementen (in de WordPress-editor ook wel blokken genoemd) van je sjabloon. Een typisch paginasjabloon bevat de volgende elementen:
- Koptekst: de koptekst bevat elementen zoals een sitetitel, logo en menu. De koptekst is een sjabloononderdeel dat overal op je site wordt weergegeven. Alle wijzigingen die je dus aan de koptekst aanbrengt, worden overal op je site doorgevoerd waar de koptekst wordt weergegeven.
- Titel: de paginatitel wordt weergegeven als het titelblok in het sjabloon. Wanneer je een daadwerkelijke pagina op je site bekijkt, wordt de titel die je voor die pagina hebt geschreven op deze plek weergegeven.
- Uitgelichte afbeelding: de uitgelichte afbeelding is één afbeelding die je pagina representeerd.
- Content: de content van je pagina wordt weergegeven als het contentblok in het sjabloon. Wanneer je een daadwerkelijke pagina bekijkt, wordt de content van die pagina, toegevoegd via Pagina’s, hier weergegeven. Als je het contentblok verwijdert, lijken pagina’s die dit sjabloon gebruiken geen content te hebben totdat je het weer toevoegt.
- Voettekst: de voettekst bevat elementen zoals een sitetitel, contactgegevens en een WordPress-voettekst. De voettekst is een sjabloononderdeel dat op elke pagina wordt weergegeven. Alle wijzigingen die je aan de voettekst aanbrengt, worden overal op je site doorgevoerd waar de voettekst wordt weergegeven.
Hoewel elk WordPress-thema anders is, zijn dit de onderdelen van het paginasjabloon die je in de meeste thema’s terugvindt. Je paginasjabloon kan ook andere elementen bevatten die je naar hartenlust kan bewerken.
De sjablonen van je thema bieden je een professionele, goedontworpen lay-out om mee te beginnen. Om het standaardontwerp te personaliseren, kan je de tekst en afbeeldingen wisselen voor je eigen content en elementen toevoegen aan of verwijderen van je pagina.
In het volgende deel vertellen we je over een paar veelvoorkomende wijzigingen die jij misschien ook wil toepassen op je paginasjabloon.
Als je een element wil toevoegen aan alle pagina’s, zoals een inschrijvingsvak, een contactformulier of een knop, kan je het toevoegen aan het paginasjabloon zodat het wordt weergegeven op alle pagina’s die dit sjabloon gebruiken.
Klik op de + Blokinvoeger om een nieuw blok toe te voegen waarin je de content wil weergeven. Je kan de lijstweergave gebruiken om de positie waar je het blok wil nauwkeurig te bepalen. Zodra je je wijzigingen hebt opgeslagen, wordt het nieuwe blok dat je hebt toegevoegd weergegeven op alle pagina’s die gebruikmaken van het sjabloon dat je bewerkt.
Wanneer je het paginasjabloon bewerkt dat hierboven is beschreven, zie je het titelblok dat aangeeft waar de daadwerkelijke paginatitel op je afzonderlijke pagina’s wordt weergegeven. Als er geen titelblok is, kan je het toevoegen. Het blok bevat instellingen om de uitlijning, grootte, kleur en nog meer te wijzigen.

Je kan de titel ook verwijderen uit de weergave op je pagina’s door het titelblok te verwijderen. Om een blok te verwijderen, selecteer je het blok en klik je op de drie puntjes die erboven in de werkbalk staan en klik je daarna op Verwijderen. Zie Een blok verwijderen voor meer informatie.
Wanneer je het paginasjabloon bewerkt zoals hierboven beschreven, zie je het blok Uitgelichte afbeelding dat een uitgelichte afbeelding op je individuele pagina’s weergeeft. Als er geen blok Uitgelichte afbeelding is, kan je het toevoegen.
Als je de uitgelichte afbeelding wil verwijderen, selecteer je het blok en klik je op de drie puntjes die erboven in de werkbalk staan en klik je daarna op Verwijderen. Zie Een blok verwijderen voor meer informatie.
Als je wil dat de content van je pagina’s breder of smaller wordt, kan je dit beheren in het paginasjabloon.
Wanneer je de content van het paginasjabloon bekijkt, wordt de breedte normaal gesproken bepaald door de blokken met de naam Groep. Volg de onderstaande stappen om de breedte aan te passen:
- Selecteer in de Lijstweergave de groep waar de content in zit.
- Er wordt een werkbalk naast de Groep met de content weergegeven. Selecteer de breedteoptie zoals hier weergegeven:

- Selecteer Grote breedte of Volledige breedte om de breedte van je inhoud te wijzigen.
Het groepsblok bevat veel aanvullende instellingen voor de lay-out, kleur, breedte en meer. Meer informatie over het Groepsblok.
Als je pagina’s geen content weergeven, heb je mogelijk per ongeluk het contentblok uit het sjabloon verwijderd. Volg deze stappen om ervoor te zorgen dat je pagina’s hun content weergeven:
- Bewerk de paginasjabloon zoals hierboven beschreven.
- Selecteer met behulp van de lijstweergave waar je je content wil weergeven. Deze staat meestal onder de koptekst of titel in het sjabloon.
- Klik op de + Blokinvoeger om een nieuw blok toe te voegen en kies het Contentblok.
- Klik op Opslaan rechtsbovenin je scherm.

Aan het einde van deze handleiding heb je de lay-out van je paginasjabloon afgerond. Alle pagina’s die je aanmaakt, gebruiken standaard het paginasjabloon. Je kan de volgende stappen nemen om ervoor te zorgen dat een pagina gebruikmaakt van het paginasjabloon:
- Op je dashboard klik je op Pagina’s.
- Klik op een pagina om die pagina te bewerken.
- Klik in de Instellingen-zijbalk aan de rechterkant op het Sjabloon zoals weergegeven in de volgende afbeelding. Als je de zijbalk Instellingen niet ziet, klik dan op het instellingenpictogram naast Publiceren of Bijwerken om de zijbalk Instellingen te openen.
- Als je een standaardpagina bewerkt, moet het sjabloon als standaardsjabloon worden weergegeven. Als dit niet zo is, klik je op de naam van het sjabloon en selecteer je paginasjabloon in het vervolgkeuzemenu.
- Klik op Bijwerken/Publiceren om de wijzigingen op te slaan.
- Bekijk de pagina om te controleren of je pagina de bedoelde lay-out heeft.
