Een link is een woord, een groep woorden of een afbeelding waarop je kunt klikken om naar een nieuwe pagina te gaan.
In deze handleiding
Als je de links in je navigatiemenu wil aanpassen, kijk dan op de instructiepagina Menu’s.
Er zijn een paar manieren om links toe te voegen aan berichten, pagina’s, widgets en overal waar je normaal tekst bewerkt.

- Kopieer de URL die je wil gebruiken naar het klembord van je computer.
- Je kunt dit doen door de URL te markeren, op de rechtermuisknop te klikken en op Kopiëren te klikken of door een sneltoets te gebruiken, zoals
CTRL + C(pc) ofCMD + C(Mac).
- Je kunt dit doen door de URL te markeren, op de rechtermuisknop te klikken en op Kopiëren te klikken of door een sneltoets te gebruiken, zoals
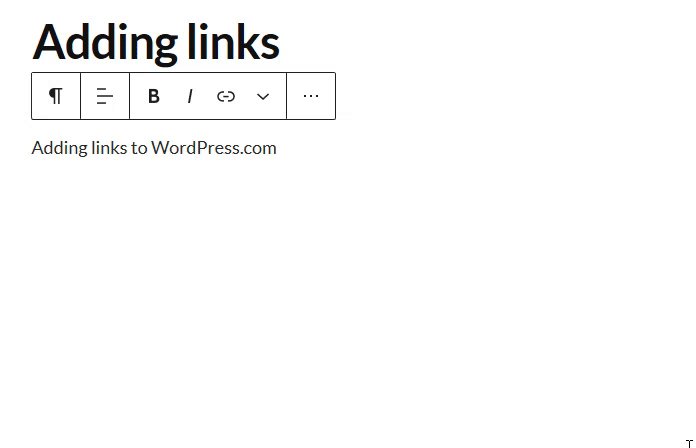
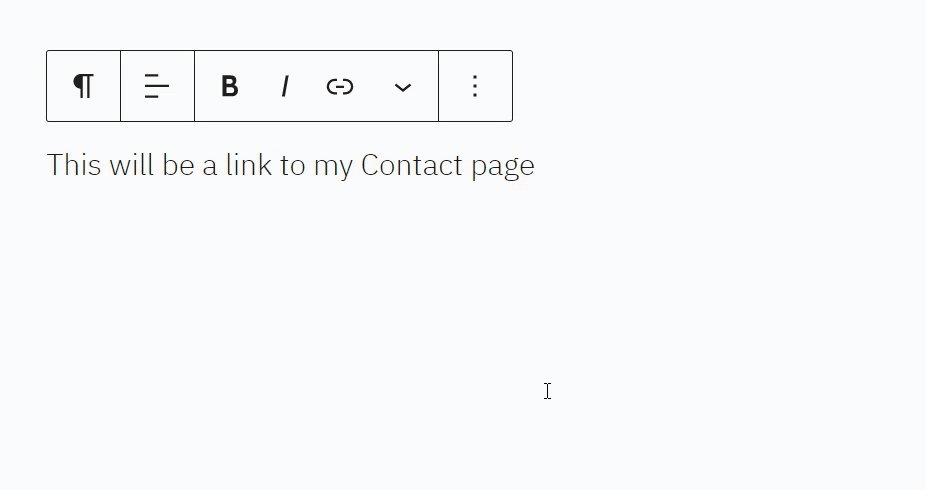
- Markeer de tekst die je wil linken in je pagina of bericht.
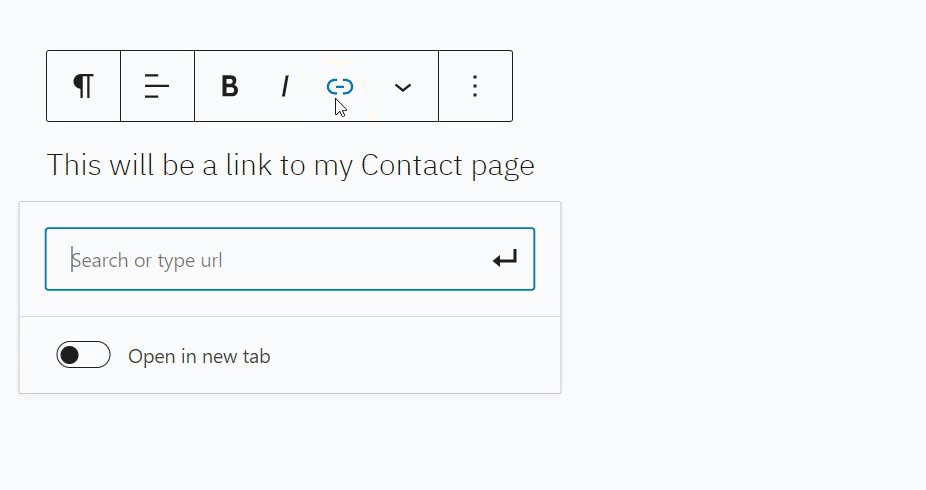
- Klik op het link-icoon dat verschijnt in de blokwerkbalk.
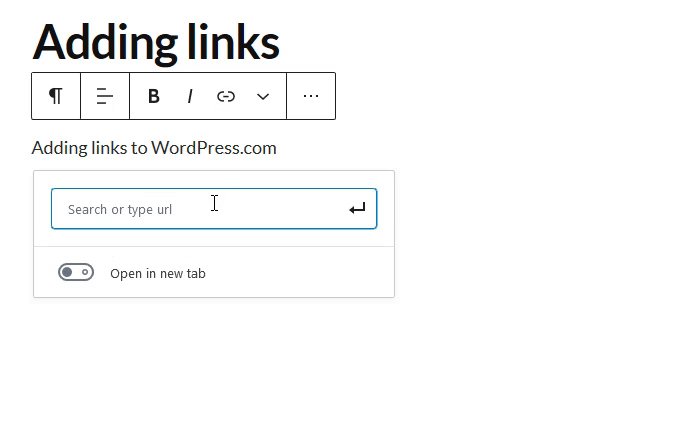
- Plak de URL in het venster dat verschijnt en druk dan op enter om de link op te slaan.
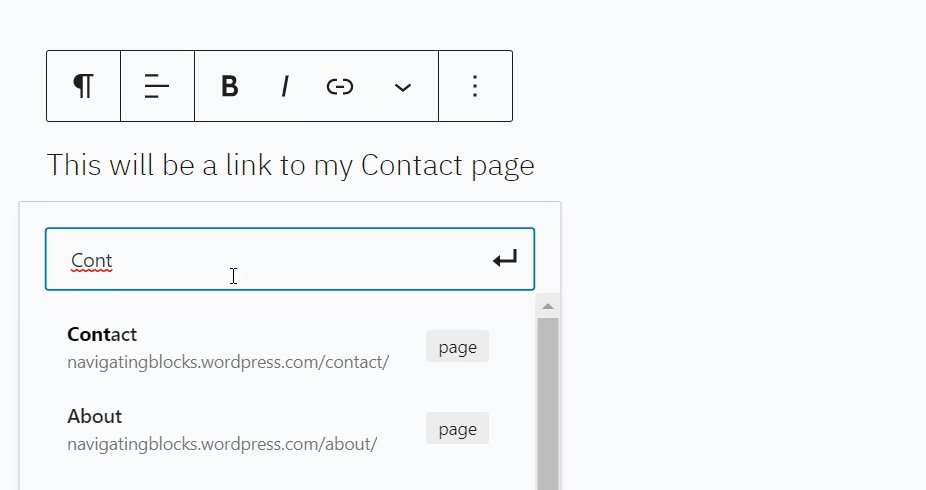
Je kunt ook zoeken naar een bericht of pagina op je site in het link-zoekveld door te beginnen met het typen van de titel van de pagina of het bericht. Je kunt dan op die pagina of dat bericht klikken om die link in te voegen:

- Kopieer de URL die je wil linken naar het klembord van je computer.
- Je kunt dit doen door de URL te markeren, op de rechtermuisknop te klikken en op Kopiëren te klikken of door een sneltoets te gebruiken, zoals
CTRL + C(pc) ofCMD + C(Mac).
- Je kunt dit doen door de URL te markeren, op de rechtermuisknop te klikken en op Kopiëren te klikken of door een sneltoets te gebruiken, zoals
- Markeer de tekst die je wil linken in je pagina of bericht.
- Plak de URL die je gekopieerd hebt direct over de gemarkeerde tekst. Je kunt dit doen door de tekst te markeren, op de rechtermuisknop te klikken en op Plakken te klikken of door een sneltoets te gebruiken, zoals
CTRL + V(pc) ofCMD + V(Mac).

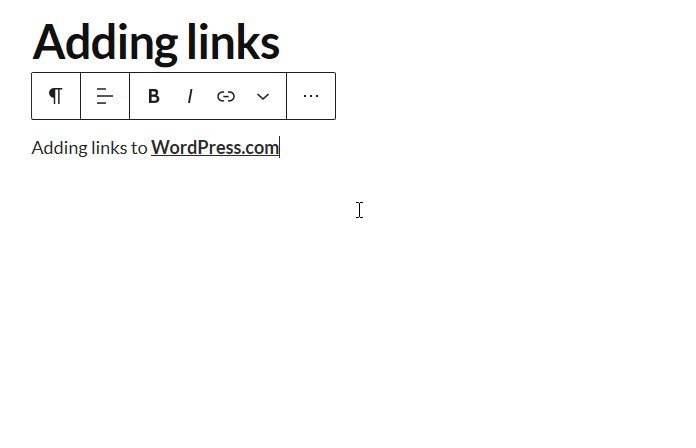
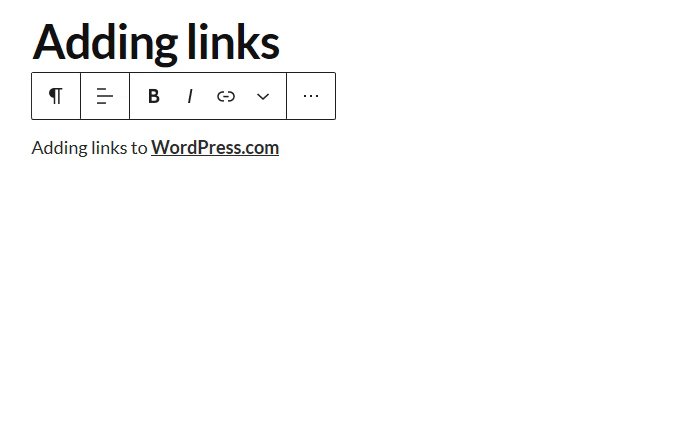
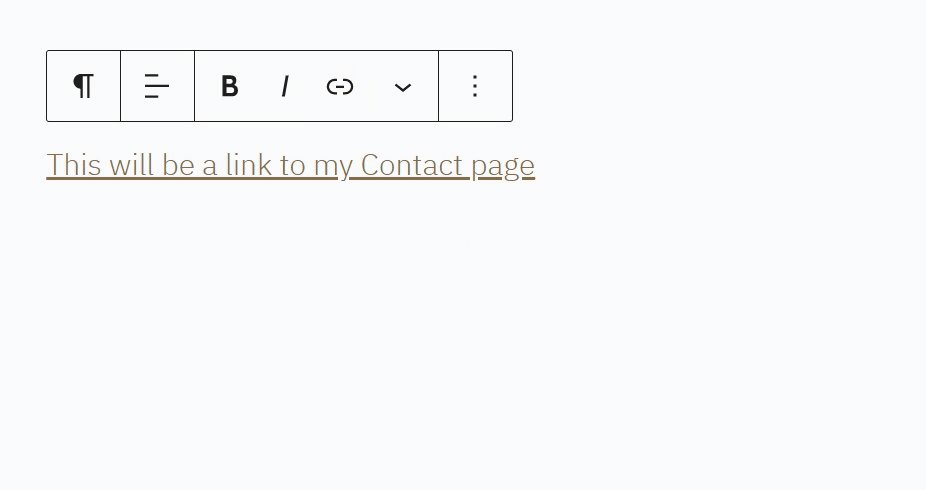
WordPress.com zal automatisch een link aanmaken. De gemarkeerde tekst zal nu worden onderstreept en blauw verschijnen om je te laten weten dat hij is gekoppeld.
- Klik op de link in de editor.
- Klik op de knop Bewerken die verschijnt.
- Bewerk de URL en klik op enter om de wijzigingen op te slaan.

- Klik op de link die je wil verwijderen.
- Klik op het link-pictogram op de werkbalk (het lijkt op een schakel van een ketting) om de link direct te verwijderen.

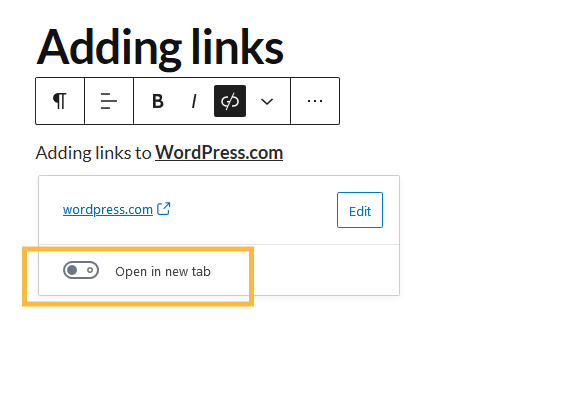
Om een link te openen in een nieuw tabblad in de browser:
- Voeg een link toe aan je tekst zoals hierboven beschreven.
- Klik op de link die je hebt toegevoegd en schakel de knop “Openen in een nieuw tabblad” in.

Volg deze stappen als je wil dat iemand op een afbeelding klikt om naar een andere pagina te gaan:
- Voeg een afbeelding toe aan het bericht door het afbeeldingsblok te gebruiken.
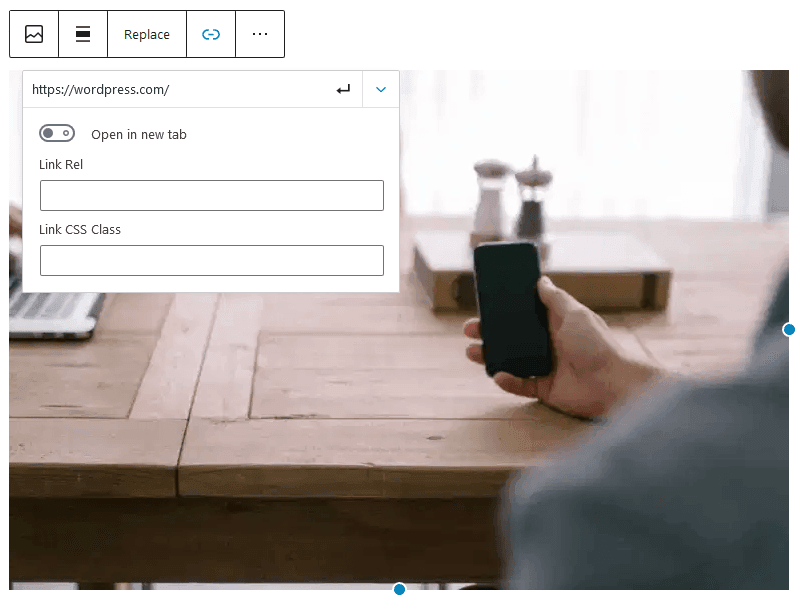
- Klik op de afbeelding en selecteer het link-pictogram (het lijkt op een schakel van een ketting).
- Er verschijnt een venster waarin je je link kunt plakken of je bestaande site-inhoud kunt opzoeken.

- Zodra de URL is toegevoegd, kun je de link instellen om in een nieuw tabblad te openen door op het pijltje van de instellingen van de link te klikken en “Openen in een nieuw tabblad” aan te zetten.

- Zodra je de link hebt toegevoegd, kun je op Enter op je toetsenbord drukken om dit toe te passen.
Links kunnen alleen aan individuele afbeeldingen worden toegevoegd. Afbeeldingen in het galerijblok kunnen niet worden gelinkt. Deze kunnen echter worden toegevoegd aan galerijblokken van het type Masonry, Stacked, Offset en Collage (beschikbaar op je site dankzij CoBlocks.)
Om afbeelding-links in je zijbalk of widgetgebied toe te voegen, gebruik je de Afbeeldingswidget. Als je er tekst bij wil weergeven, kun je in plaats daarvan een afbeelding-link toevoegen met de Tekstwidget.
Als je een lijst met links naar je favoriete blogs of sites in je zijbalk wil maken, bezoek dan de instructiegids Links-menu (Blogroll).
Volg deze stappen om een link in te voegen met een afbeelding op je computer:
- Klik in het bewerkingsscherm van de pagina of het bericht op de knop Media toevoegen.
- Upload een nieuwe afbeelding of klik op het tabblad Mediabibliotheek en klik op de afbeelding die je wil gebruiken.
- Plaats de afbeelding in je pagina of bericht.
- Klik op de afbeelding en klik daarna op het link-pictogram in de werkbalk (het lijkt op een schakel van een ketting):

Voer de URL waarnaar je wil linken in in het pop-up-venster dat verschijnt:

Je kunt reeds bestaande inhoud opzoeken op je site of een URL plakken in dit vak. Als je klikt op het tandwiel/instellingen-pictogram, kun je een vakje aanvinken om je link te openen in een nieuw tabblad wanneer erop wordt geklikt.