워드프레스 편집기를 사용하여 사이트에 블록을 추가했으면 콘텐츠 모양을 사용자 정의하는 것이 좋습니다. 콘텐츠의 각 블록에는 추가하신 블록에 따라 다른 자체 설정과 사용자 정의 옵션이 있습니다.
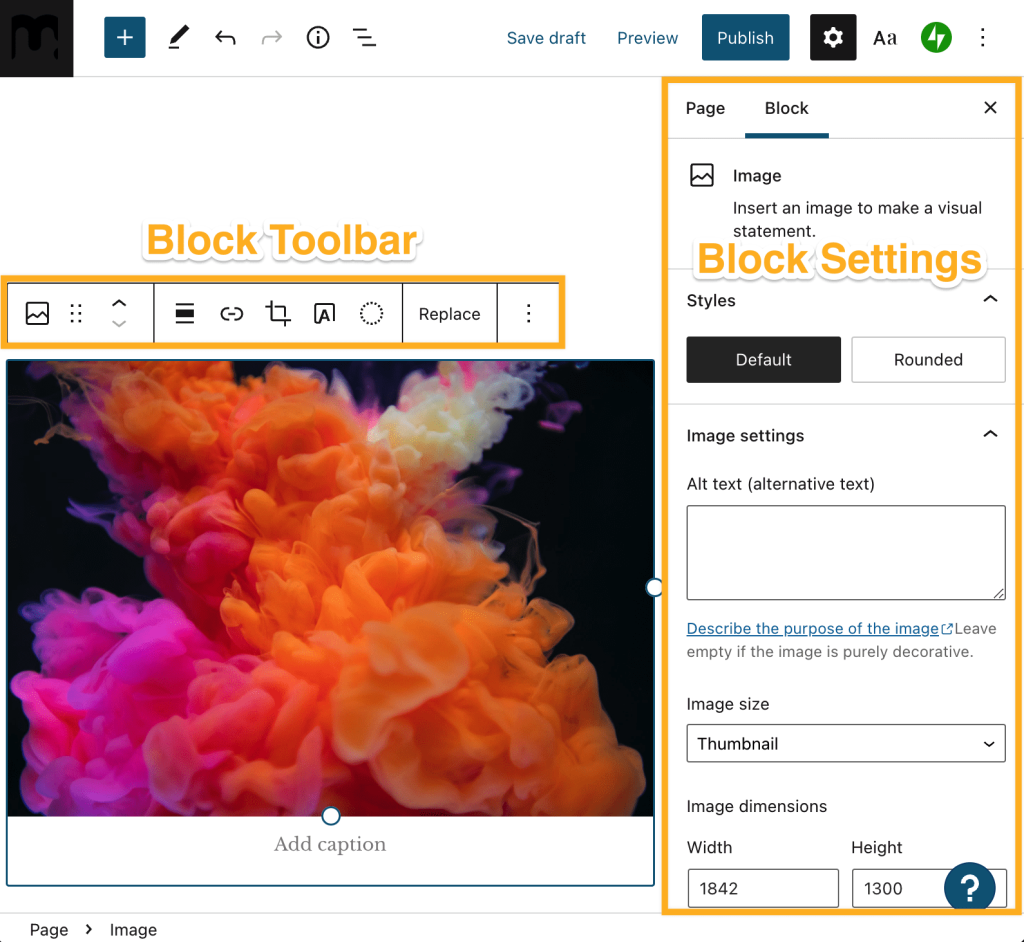
블록 사용자 정의 옵션은 두 곳, 즉 블록 도구 모음과 블록 설정에서 찾으실 수 있습니다.

첫 번째 단계는 사용자 정의할 블록을 선택하는 것입니다. 블록을 클릭하거나 목록 보기를 사용하여 특정 블록으로 이동할 수 있습니다(페이지가 생성되면 여기에 자세한 내용이 표시됩니다).
블록 위는 몇 가지 기본적인 편집 옵션이 있는 블록 도구 모음입니다. 모든 블록의 블록 도구 모음에 표시되는 몇 가지 옵션과 삽입된 블록별 옵션이 차례로 있습니다.

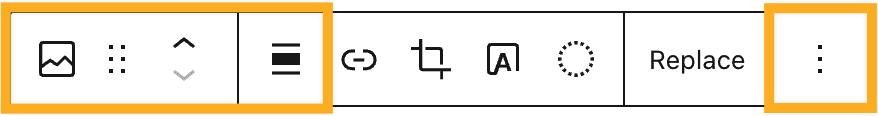
일부 옵션은 많은 블록의 도구 모음에 표시됩니다. 아래에 해당 옵션이 설명되어 있습니다.

- 변형: 블록을 비슷한 블록 유형으로 변경합니다. 예를 들어, 이미지 블록을 추가하고 갤러리 블록으로 변경하시려는 경우 이 아이콘을 클릭하면 옵션이 제공됩니다. 자세히 알아보려면 여기를 클릭하세요.
- 끌기: 블록을 페이지의 다른 섹션으로 끌어가려면 점 6개처럼 보이는 아이콘을 길게 클릭합니다.
- 위/아래로 이동: 페이지에서 블록의 위치를 위/아래로 하나 이동하려면 위쪽 또는 아래쪽 화살표를 클릭합니다.
- 정렬: 블록의 배치를 변경합니다. 일반적으로 왼쪽, 오른쪽 및 가운데가 있으며, 테마에서 지원되는 경우 넓은 폭과 전체 폭도 있습니다.
- 추가 옵션: 세로 점 3개에서는 다음과 같은 추가 설정이 있는 메뉴가 열립니다.
- 복사: 어디에나 붙여넣을 수 있는 블록 복사본을 만듭니다.
- 복제: 원본 바로 아래에 블록 복사본을 생성합니다.
- 앞에 삽입: 새 블록을 추가할 수 있도록 현재 블록 위에 여백을 생성합니다.
- 아래에 삽입: 새 블록을 추가할 수 있도록 현재 블록 밑에 여백을 생성합니다.
- 다음으로 이동: 이 옵션을 클릭한 다음에 페이지의 다른 섹션을 클릭하여 페이지의 해당 섹션으로 블록을 이동합니다.
- HTML로 편집: HTML로 블록 콘텐츠를 편집합니다.
- 잠금: 블록 이동 및/또는 삭제 옵션을 비활성화합니다.
- 재사용 가능한 블록에 추가: 사용자 정의 항목이 포함된 블록을 고유한 이름으로 저장하면 사이트의 전체의 다른 영역에 해당 블록을 추가할 수 있습니다. 재사용 가능한 블록에 대해 자세히 알아보세요.
- 그룹 지정/그룹 해제: 이 옵션을 사용하면 여러 블록을 그룹으로 함께 지정하거나 단일 블록 또는 블록 세트에 색상과 안쪽 여백을 적용할 수 있습니다. 블록 그룹 지정에 대해 자세히 알아보세요.
- 제거: 현재 블록을 페이지에서 삭제합니다.
📌
블록 폭을 와이드 또는 전체 폭으로 변경하는 옵션이 표시되지 않고 테마에서 이러한 옵션이 지원되는 경우 블록을 블록 그룹 지정에 추가할 수 있습니다. 여기에서 블록 그룹 지정에 대해 자세히 알아볼 수 있습니다.
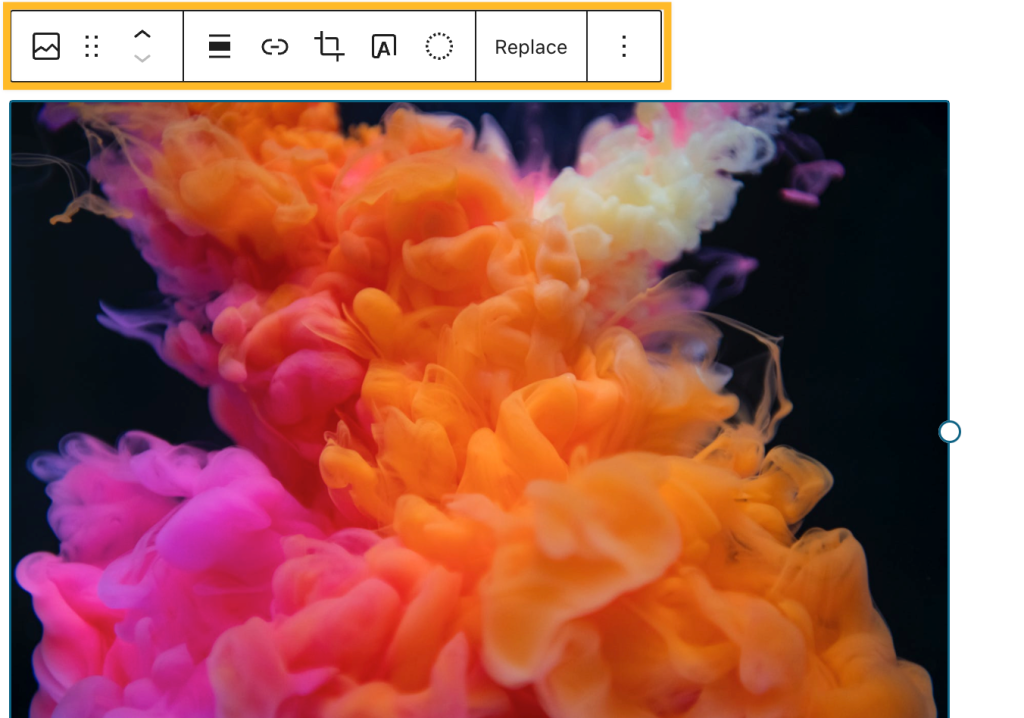
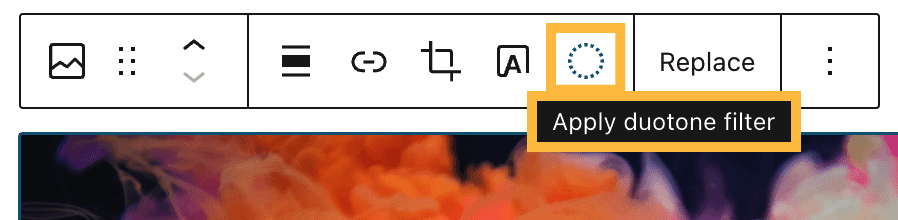
각 블록에도 해당 블록만의 자체 도구 모음 옵션이 있습니다.

위의 예시에서는 이미지 블록에 대한 특정 옵션이 강조 표시되어 있습니다. 이미지 블록에는 이미지에 링크를 추가하고, 이미지를 자르고, 이미지 위에 텍스트를 추가하고, 이중 톤 필터를 추가하고, 이미지를 다른 이미지로 바꾸는 옵션이 있습니다.
블록 도구 모음의 아이콘 위로 마우스 커서를 이동하면 각 아이콘의 용도를 설명하는 도구 설명이 표시됩니다.

블록 설정 사이드바에는 작업 중인 블록에 대한 추가 고급 사용자 정의 옵션이 있습니다. 각 블록에는 여기에서 둘러보실 수 있는 자체 설정이 있습니다.
사이드바가 표시되지 않으면 워드프레스 편집기에서 “발행” 또는 “업데이트” 옆의 설정 아이콘(기어 모양)을 클릭하세요.

위에서 사용한 이미지 블록 예시로 설명을 계속하자면 스타일, 대체 텍스트 및 이미지 크기가 포함된 옵션이 블록 설정에 있습니다.

블록 설정에 일관되게 표시되는 하나의 섹션은 고급 섹션입니다. 고급에는 최소한 다음과 같은 두 가지 옵션이 포함됩니다.
블록을 추가했는데 블록의 다른 유형으로 변경하려는 경우 블록 도구 모음의 첫 번째 옵션인 변형 옵션을 사용할 수 있습니다. 이미 추가한 블록과 비슷한 블록이 제공됩니다.
예를 들어, 이미지 블록을 추가하고 다른 이미지 블록 유형(예: 갤러리, 커버)으로 변경하려는 경우 다음과 같이 변형을 클릭하면 해당 블록 옵션이 표시됩니다.

- 변경하려는 블록을 선택합니다.
- 다음과 같이 블록 도구 모음의 변형 아이콘을 클릭합니다.

- “다음으로 변형” 드롭다운 목록의 옵션 중 하나를 선택합니다.
블록을 이전 블록으로 다시 변경하려면 편집기의 실행 취소 옵션을 사용하여 마지막 작업의 실행을 취소하실 수 있습니다.