산문 블록은 사이트에서 시를 쓸 때 적합합니다.

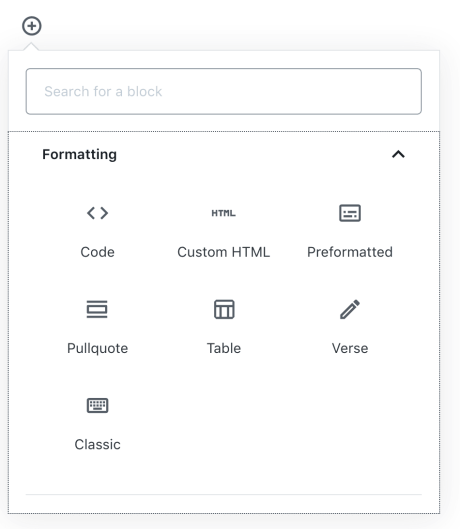
산문 블록을 추가하려면 블록 추가 버튼을 클릭합니다.

/산문을 입력한 후 새 문단 블록에서 Enter 키를 눌러 빠르게 추가할 수도 있습니다.

블록 추가에 대한 자세한 내용은 여기를 참조하세요.
블록 도구 모음
각 블록에는 편집기에서 블록을 올바르게 조작하기 위한 블록 관련 컨트롤이 있습니다. 산문 블록은 매우 간단해서 블록 유형 변환과 더 보기 옵션 컨트롤만 있습니다.

- 블록 유형 변환
- 왼쪽 정렬
- 가운데 정렬
- 오른쪽 정렬
- 굵게
- 이탤릭
- 하이퍼링크 삽입
- 취소선
- 더 보기 옵션
옵션은 문단 블록과 동일하지만 산문 블록을 사용하면 블록 내에서 단어 사이 공백과 줄 바꿈을 추가할 수 있습니다. 라이브 사이트에는 입력한 대로 간격이 표시됩니다.

라이브 사이트의 산문 블록 레이아웃은 사용 중인 테마의 스타일에 따라 변경될 수 있습니다.
블록 설정
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 고유한 옵션이 있습니다. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭하면 됩니다.

이 블록은 고급 설정만 제공합니다.
고급
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다. 사용 가능한 세 가지 스타일 중 하나를 선택하면 이 필드는 선택한 스타일을 대상으로 하는 CSS 클래스로 미리 채워집니다.