사이트 로고 블록에는 웹사이트를 대표하는 이미지가 표시됩니다. 사이트 로고는 설정하면 다른 위치와 템플릿에서 다시 사용할 수 있습니다.
사이트 로고 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “사이트 로고”를 검색하세요.
💡
키보드를 사용하여 /logo를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 사이트 로고 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
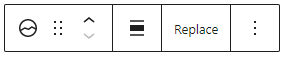
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

사이트 로고 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 왼쪽, 가운데 또는 오른쪽으로 로고 이미지 정렬.
- 새 이미지로 이미지 교체.
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

로고 이미지의 스타일을 다음 중에서 선택합니다.
- 기본: 로고가 원래 형태로 표시됩니다.
- 원형: 로고가 원(이미지가 원래 정사각형이었던 경우) 또는 캡슐/타원 모양(이미지가 원래 직사각형이었던 경우)으로 표시됩니다.
드롭다운 옵션을 사용하여 기본 스타일을 설정하면 해당 스타일이 향후 삽입하는 모든 사이트 로고 블록에 사용됩니다.

설정에서 다음을 관리할 수 있습니다.
- 로고 이미지의 폭.
- 이미지가 홈페이지로 연결되는 경우 및 해당 링크를 새 탭에서 열려는 경우.

고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
