이 기능은 워드프레스닷컴 Creator 또는 Entrepreneur 요금제를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 프로 요금제에서 사용할 수 있습니다.
설문조사, 여론조사, 퀴즈는 대화형 요소로 사이트를 보강하는 훌륭한 방법입니다. 워드프레스닷컴은 Crowdsignal과 직접 통합되어 있어서 이러한 것을 아주 쉽게 사이트에 추가할 수 있습니다. 설문조사 블록에서는 Crowdsignal에서 제공하는 설문조사를 사이트의 콘텐츠 질문하고 답변하기 옵션에 추가하고 사용자 정의한 다음에 Crowdsignal에서 데이터를 수집하고 분석할 수 있습니다.
플러그인이 활성화된 사이트가 있으면 이 플러그인을 활성화하여 설문조사 블록을 사용하세요.
워드프레스닷컴에서 첫 번째 설문조사 블록을 추가하면 해당 워드프레스닷컴 로그인 정보를 통해 자동으로 Crowdsignal 계정이 생성됩니다. Crowdsignal로 이동하여 무료 계정을 신청할 수도 있습니다. 워드프레스닷컴 계정을 사용하여 로그인할 수 있습니다.
- WordPress 편집기에서 글 또는 페이지를 생성하세요.
- (+) 기호를 클릭하거나 / 기호를 입력하여 블록 검색을 시작하고 “설문조사”를 검색하세요.

설문조사 블록이 추가되면 제목, 메모(예: 설명 또는 메시지) 및 잠재적인 답변을 추가할 수 있습니다.

다음은 설문조사 예시입니다.
데이터 설정에서 설문조사 결과를 보고 관리합니다. Crowdsignal 링크를 클릭하여 결과와 분석에 접근합니다.

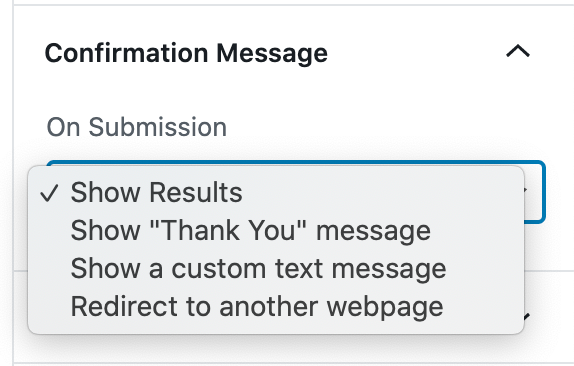
설문조사 완료 시 사용자에게 표시되는 확인 메시지를 사용자 정의합니다.

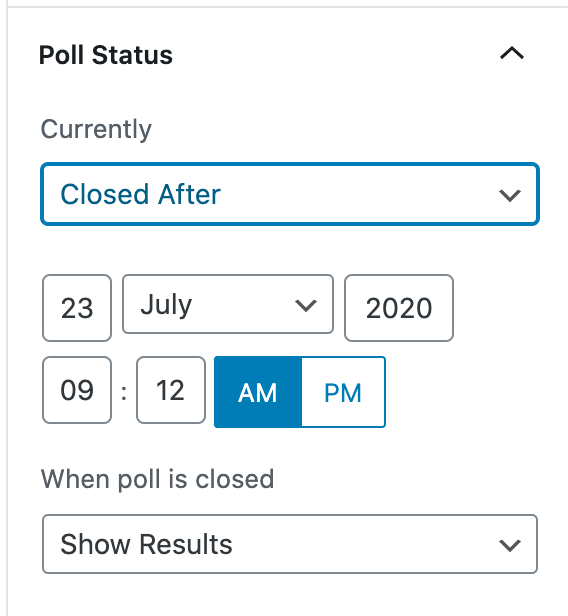
설문조사를 개시 또는 마감으로 설정하고, 다음 이후에 마감을 선택하여 사용자가 답변할 최종 기한을 생성할 수도 있습니다.

다음 이후에 마감에서는 날짜 선택 도구가 표시됩니다.

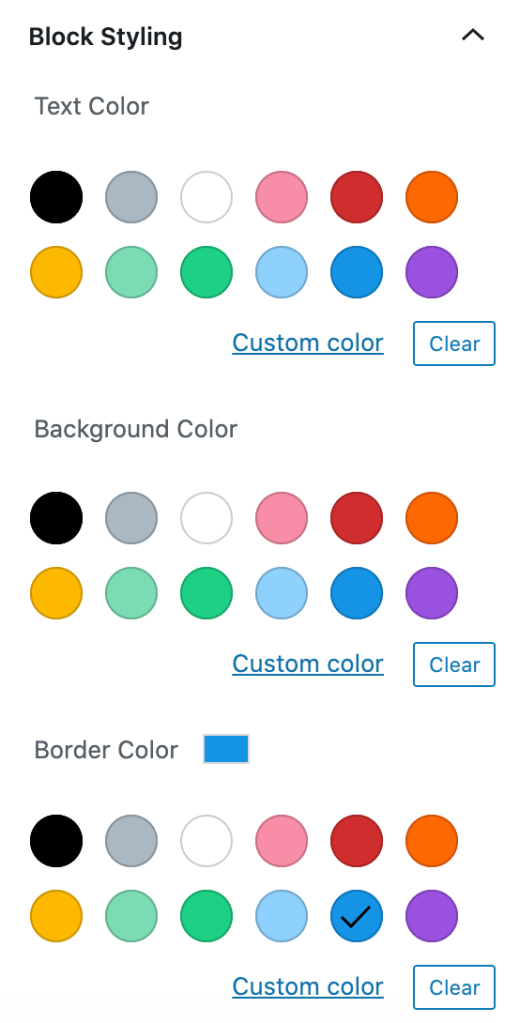
설문조사의 텍스트, 배경 및 테두리 색상을 사용자 정의합니다.
설문조사를 돋보이게 만들어줄 색상을 선택하여 가독성을 위해 잘 대비되는지 확인하세요. 난독증이 있는 독자가 텍스트를 읽지 못할 수 있는 경우 사용자에게 경고 메시지를 표시하는 접근성 파라미터가 새 편집기에 구축되어 있습니다.

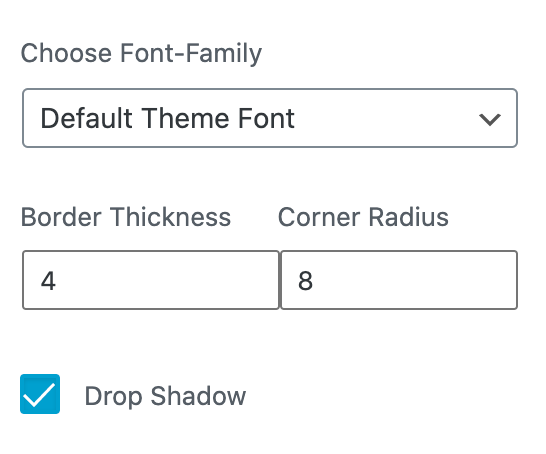
색상 외에 설문조사 텍스트의 글꼴을 선택할 수 있을 뿐만 아니라 두께와 모양을 조정하여 설문조사의 테두리 디자인을 사용자 정의할 수도 있습니다.

설문조사 버튼의 텍스트와 배경 색상을 사용자 정의합니다.

답변 설정에서는 사용자가 설문조사에 한 번만 참여할 수 있는지는 물론 사용자가 설문조사를 새로 고치거나 볼 때마다 답변이 무작위 순서로 표시되도록 할지도 지정합니다.

고급 탭에서는 사용자 정의 CSS를 작성하고 블록 스타일을 지정할 수 있도록 블록에 CSS 클래스를 추가할 수 있습니다. 자세히 알아보세요.
