본 가이드는 WordPress 편집기의 추가 CSS 클래스 기능 사용법을 설명합니다.
이 가이드에서
CSS 코드에 관한 기본 지식을 갖춘 상태에서 이 기능을 사용할 것을 추천드립니다. CSS 관련 지원 방식에 관한 안내도 확인해보세요.
고급 블록 설정을 통해 블록에 CSS 클래스를 추가하면 사용자 정의 CSS를 작성해서 블록 스타일을 원하는 대로 지정할 수 있습니다.

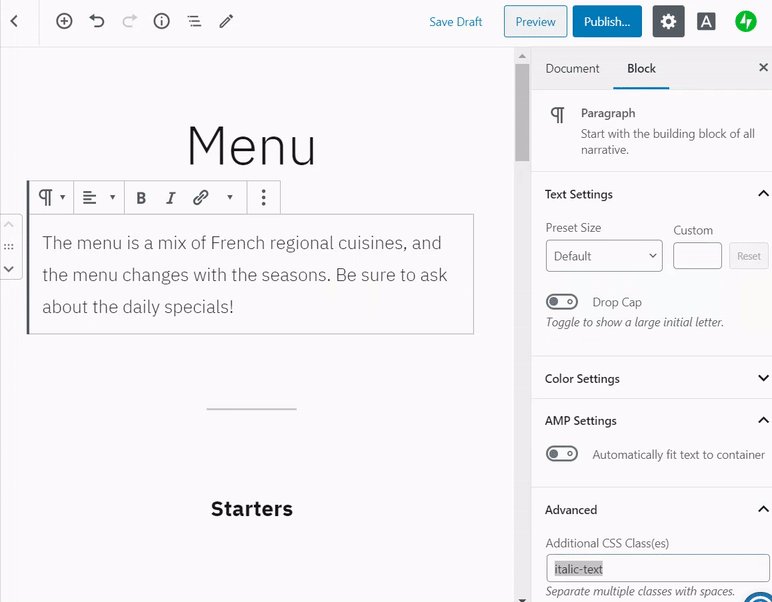
예를 들어, 특정 블록의 텍스트만 양쪽으로 정렬하려면 문단 블록 설정의 추가 CSS 클래스 필드에 my-justify-class 같은 클래스를 추가할 수 있습니다. 그다음 CSS 편집기에서 다음과 같이 클래스의 스타일을 작성합니다.
p.my-justify-class {
text-align: justify;
}
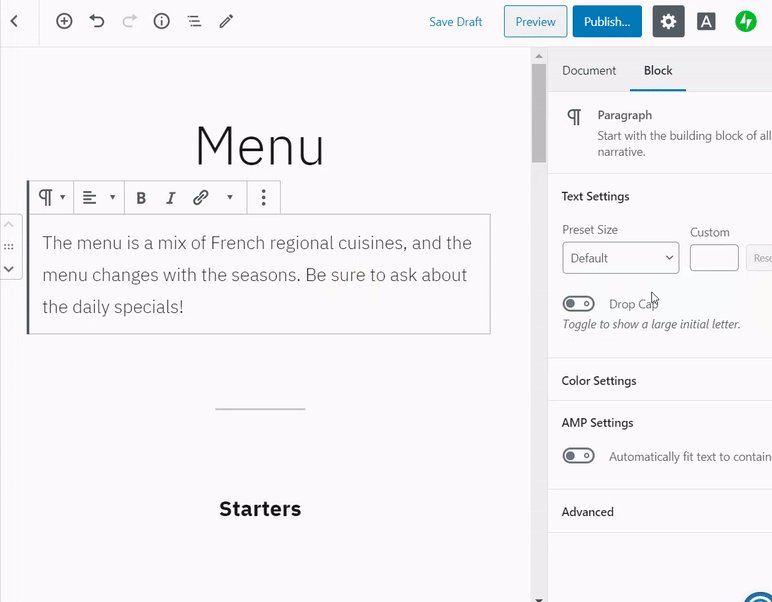
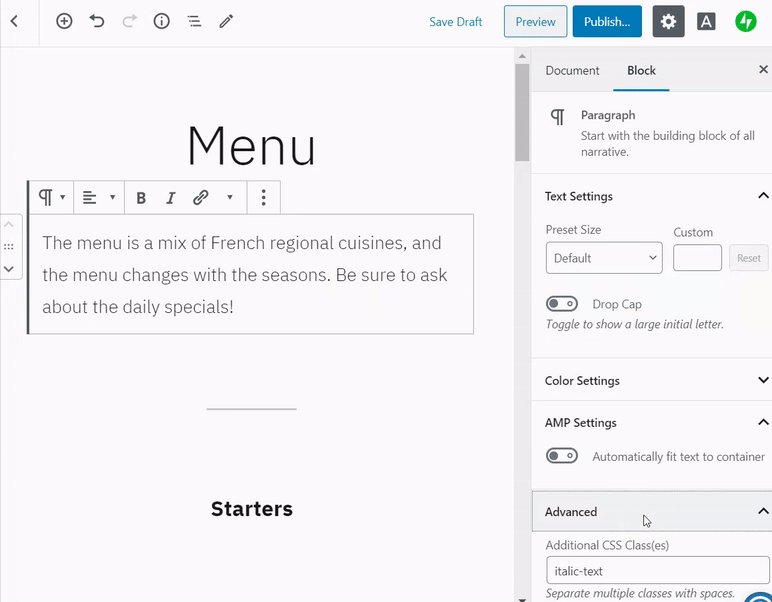
블록에 추가 CSS 클래스를 추가하려면 편집 중인 블록을 클릭합니다. 그다음 우측에 있는 블록 설정에서 고급 설정을 선택합니다.
우측에 블록 설정이 표시되지 않는 경우 우측 상단에 있는 기어(⚙️) 아이콘을 클릭하여 설정을 엽니다.

클래스를 정의하는 유형은 다음과 같습니다.
special같은 하나의 단어special-class처럼 여러 단어를 하이픈으로 연결해서 만든 용어
special-class-1 special-class-2처럼 각 클래스를 공백으로 구분하면 하나의 블록에 여러 클래스를 추가할 수 있습니다.
클래스를 정의할 때 웹사이트 코드에 이미 정의해둔 클래스를 사용하는 일이 없도록 주의하세요. 사이트 CSS에 쓰이지 않은 고유한 용어를 사용하는 것이 좋습니다.
CSS 코드를 작성할 때
.page처럼 클래스를 대상으로 지정하려면 클래스 앞에 마침표를 넣어야 한다는 것을 알고 있는 분도 계실 겁니다. 하지만 블록 설정에서 클래스를 추가 CSS 클래스로 정의할 때는 클래스 앞에 마침표를 넣지 마세요. 마침표를 넣으면 클래스가 작동하지 않습니다.
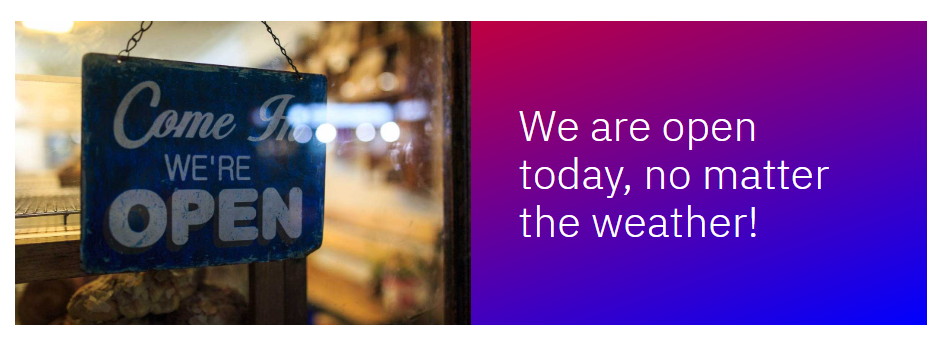
사이트에 있는 미디어 & 텍스트 블록 중 하나만 디자인을 변경하고 나머지 미디어 & 텍스트 블록을 그대로 두고 싶은 상황이라고 가정해봅시다. 이 경우 고급 블록 설정에서 special-media-text-block 클래스를 정의합니다.

그러면 사용자 정의하기 → 추가 CSS 메뉴에서 이 CSS를 사이트에 추가하여 이 블록에 멋진 그레이디언트 배경 색상을 입힐 수 있습니다.
.special-media-text-block {
background-image: linear-gradient(to bottom right, red, blue);
}
그 결과는 다음과 같습니다.

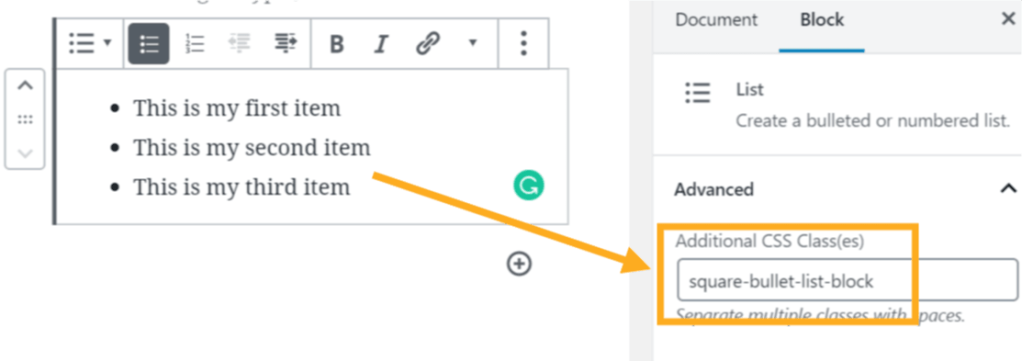
목록에 사용된 아이콘을 원, 사각형, 비어있는 원, 로마 숫자를 비롯해 다양한 모양으로 바꿀 수 있습니다!
다음과 같이 square-bullet-list-block 같은 클래스를 정의합니다.

그다음에 이 CSS를 CSS 편집기에 추가합니다.
.square-bullet-list-block {
list-style-type: square;
}
그 결과는 다음과 같습니다.

테마의 디자인에 따라 올바른 클래스를 대상으로 지정하려면
<li>같은 클래스를 추가해야 할 수 있다는 사실을 잊지 마세요.
WordPress에서 미리 정의해둔 클래스를 블록에 추가해서 멋진 효과를 내는 것도 가능합니다.
예컨대 is-style-circle-mask는 이미지 블록의 이미지를 원으로 표시합니다.

is-style-circle-mask 클래스의 효과클래스를 제거하면 원 효과도 제거됩니다.
일부 블록에서 지원되는 기타 기존 CSS 클래스를 소개하자면 다음과 같습니다. 단, 테마에 따라 이러한 클래스가 재정의될 수도 있다는 점 유념하세요. 문제 없이 사용하려면 권장 테마 중 하나를 사용하세요.
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap