이 가이드에서는 구 버전 편집기를 사용하는 방법을 설명합니다. 블록 편집기라고도 하는 기본 워드프레스 블록 편집기를 사용 중이면 이 가이드를 참조하세요.
⚠️
구 버전 편집기는 계속 제공되지만 사용하지 않는 것이 좋습니다. 블록 편집기를 사용하여 현대 인터넷 사용자가 기대하는 미디어가 풍부하고 모바일 장치에서 잘 반응하며 고유한 웹사이트를 만들 수 있습니다. 블록 편집기로 전환하는 방법에 대한 도움말은 이 가이드를 참조하세요.
이 가이드에서
이러한 지침은 WP 관리자 인터페이스를 참조합니다. 이 인터페이스를 보려면 오른쪽 상단의 보기 탭을 클릭하고 기본 뷰를 선택합니다.
아래에 메뉴가 나타날 때까지 편집하려는 페이지 위에 마우스 커서를 놓은 다음에 구 버전 편집기를 선택합니다.

플러그인이 활성화되는 요금제를 이용하는 있는 경우 플러그인 → 설치된 플러그인에서 구 버전 편집기 플러그인을 활성화하여 구 버전 편집기에 접근할 수 있습니다.
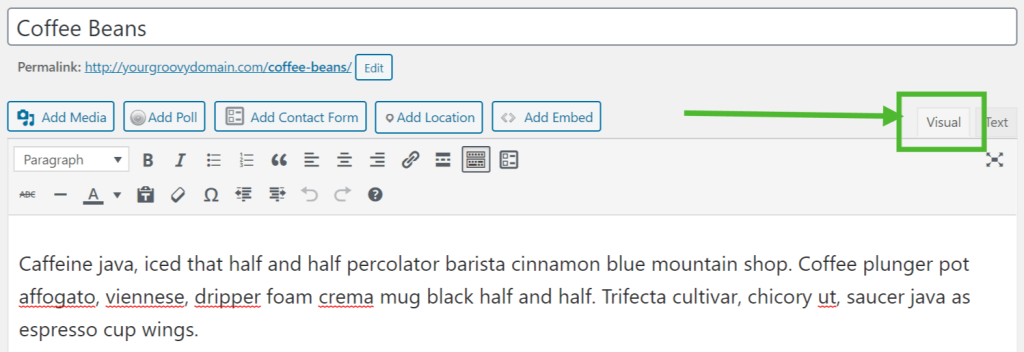
구 버전 편집기를 워드 프로세서와 비슷한 보기에서 콘텐츠를 만들고, 편집하고, 서식을 지정할 수 있습니다.
💡
글 또는 페이지의 HTML 보기를 표시하지 않으려면 아래 묘사된 대로 편집기 영역의 오른쪽 상단 모서리에 있는 비주얼 탭을 선택합니다.

📌
구 버전 편집기의 콘텐츠는 선택하는 테마의 CSS(색상, 간격, 폭 등 HTML 스타일링이 제공되는 코드 유형)를 통해 스타일이 지정됩니다. 편집기에 표시되는 내용이 실제 사이트와 정확하게 일치하지 않을 수 있습니다. 미리보기 버튼을 사용하여 실제 사이트에서 글 또는 페이지가 어떻게 보이는지 확인하세요.
구 버전 편집기에는 편집 버튼 행이 2개 있습니다. 마우스 커서를 위에 올려 각 버튼의 기능을 확인할 수 있습니다. 아이콘과 아이콘의 용도를 설명하는 작은 도구 설명이 나타납니다.
처음 열면 구 버전 편집기에 하나의 아이콘 행이 표시됩니다.

- 미디어 추가
- 스타일 – 테마에 따라 정의된 다양한 서식 스타일
- 굵게
- 이탤릭
- 순서 없는 목록(글머리 기호):
- 아이템 1
- 아이템 2
- 순서 있는 목록
- 아이템 1
- 아이템 2
- 인용(따옴표로 묶은 텍스트의 스타일을 지정하는 방법으로 테마마다 다르게 스타일이 지정됩니다.)
- 왼쪽 정렬
- 가운데 정렬
- 오른쪽 정렬
- 링크 삽입/편집/제거
- 더 보기 태그 삽입
- 도구 모음 전환(편집 아이콘의 두 번째 행 활성화)
- 문의 양식 추가
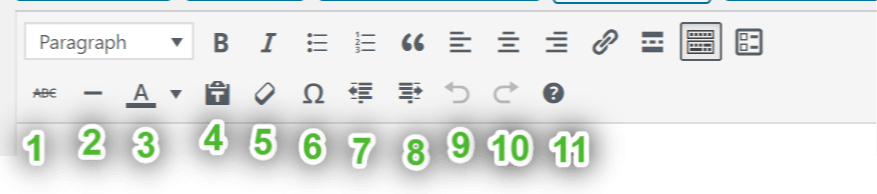
아이콘의 두 번째 행을 표시하려면 첫 번째 행의 오른쪽에 있는 도구 모음 전환 아이콘을 선택합니다(위의 버튼 번호 13). 이 경우 다음과 같은 두 번째 도구 모음이 열립니다.

취소선- 가로줄
- 텍스트 색상 선택 – 텍스트 색상 변경
- 텍스트로 붙여넣기
- 서식 지우기
- 특수 문자 삽입
- 내어쓰기 – 텍스트를 맨 왼쪽으로 이동
- 들여쓰기 – 텍스트를 맨 오른쪽으로 이동
- 실행 취소 – 마지막 작업 실행 취소
- 다시 실행 – 마지막 작업 다시 실행
- 도움말 – 키보드 단축키 표시
적절한 아이콘을 사용하여 텍스트와 이미지를 모두 정렬할 수 있습니다.
왼쪽

오른쪽

가운데

스타일 드롭다운 메뉴를 사용하면 선택한 텍스트의 서식을 변경할 수 있습니다. 여기에는 테마에 내장된 여러 가지 헤딩요소 및 기타 사전 정의된 스타일이 포함됩니다.
스타일을 더 수정하려면 사용자 정의 CSS(및 CSS에 대한 적절한 지식)가 필요합니다.

텍스트 색상을 변경하려면 먼저 텍스트 섹션을 강조 표시해야 합니다.

텍스트 색상 버튼 옆에 있는 아래쪽 화살표를 클릭하면 색상 선택기가 표시됩니다. 색상 선택기가 열려 있는 동안 화살표가 강조됩니다. 이 화살표를 클릭하면 색상을 선택하지 않고 선택기를 닫을 수 있습니다.

색상을 선택하면 선택한 텍스트에 해당 색상이 적용되고 색상 버튼의 기본 색상이 됩니다.
텍스트 색상 버튼 자체를 클릭하면 마지막 기본 색상이 적용됩니다.

다른 곳에서 텍스트를 복사하여 붙여넣으면 텍스트가 예상대로 정확하게 나타나지는 않을 수도 있다는 것을 알 수 있습니다. 이는 다른 프로그램(예: 이메일, 워드 프로세서)에서 붙여넣으면 원치 않는 일부 서식이 따라올 수 있기 때문입니다.
텍스트로 붙여넣기 버튼을 사용하면 특수한 지우기 절차가 실행되어 텍스트의 서식을 변경할 수 있는 특수한 서식 및 HTML 태그가 제거됩니다.
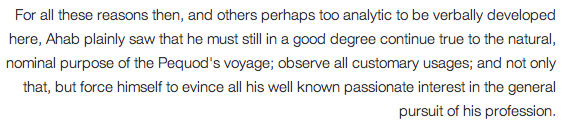
다음은 “일반 텍스트 끄기” 모드에서 도구 모음이 표시되는 모양입니다. 주위에 상자가 없습니다.

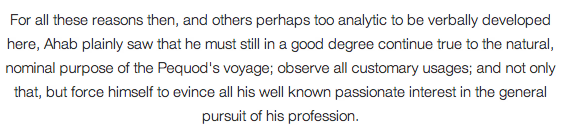
다음은 “일반 텍스트 켜기” 모드에서 도구 모음이 표시되는 모양입니다. 이제 아이콘 주위에 상자가 있고 버튼은 음영 처리된 검은색으로 표시됩니다.


서식 지우기 버튼은 강조 표시된 텍스트 섹션에서 모든 서식(굵게, 이탤릭, 색상 등)을 제거합니다. 먼저 텍스트를 선택합니다.

이 버튼을 클릭하면 모든 서식이 제거됩니다.

글 또는 페이지에 특수 문자를 삽입할 수 있습니다. 문자를 삽입할 위치에 커서를 놓고 사용자 정의 문자 삽입 버튼을 클릭합니다. 팝업 창이 표시됩니다.

아무 문자나 클릭하면 커서 위치에 삽입됩니다.
들여쓰기 버튼은 텍스트를 한 단계씩 안으로 이동하고, 내어쓰기 버튼은 한 단계 앞으로 이동합니다.


Enter(Return) 키를 누르면 작성 중인 문단이 끝나고 새 문단이 시작됩니다. 새 문단을 만들지 않고 새 줄을 시작하려면 Enter 키를 누른 상태에서 Shift 키를 길게 누릅니다.
구 버전 편집기에서는 몇 가지 키보드 단축키(또는 핫키)가 기본적으로 제공됩니다.
사용 가능한 단축키 목록을 표시하려면 도구 모음 전환을 클릭하여 두 번째 아이콘 행을 표시한 다음 두 번째 행의 끝에 있는 키보드 단축키(물음표) 아이콘을 클릭합니다.
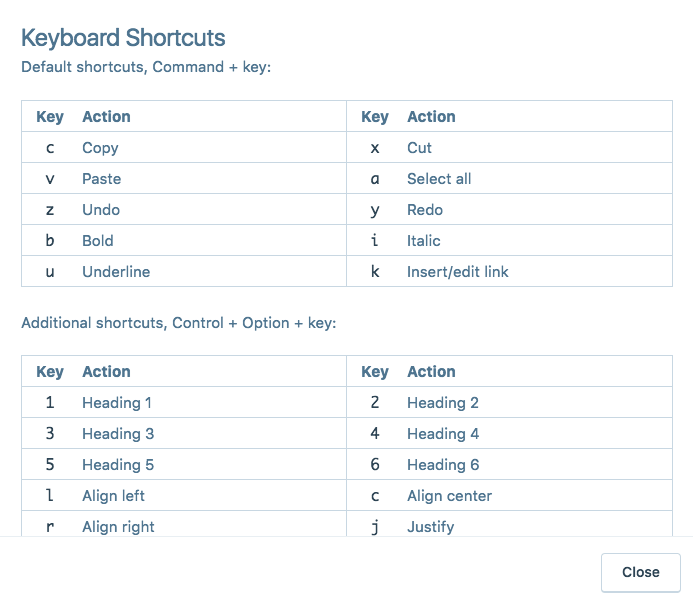
편집기에서 사용 가능한 키보드 단축키 목록이 표시된 창이 나타납니다.

기본 단축키를 사용하려면 Mac의 경우 Command + 키, Windows의 경우 Ctrl + 키를 누릅니다.
| 키 | 작업 | 키 | 작업 |
|---|---|---|---|
| c | 복사 | x | 잘라내기 |
| v | 붙여넣기 | a | 모두 선택 |
| z | 실행 취소 | y | 다시 실행 |
| b | 굵게 | i | 이탤릭 |
| u | 밑줄 | k | 링크 삽입/편집 |
추가 단축키를 알아보려면 Mac의 경우 Control + Option + 키, Windows의 경우 Ctrl + Alt + 키를 누릅니다.
| 키 | 작업 | 키 | 작업 |
|---|---|---|---|
| 1 | 헤딩요소 1 | 2 | 헤딩요소 2 |
| 3 | 헤딩요소 3 | 4 | 헤딩요소 4 |
| 5 | 헤딩요소 5 | 6 | 헤딩요소 6 |
| l | 왼쪽 정렬 | c | 가운데 정렬 |
| r | 오른쪽 정렬 | j | 양쪽 맞춤 |
| d | 취소선 | q | 인용 |
| u | 글머리 기호 목록 | o | 번호 매기기 목록 |
| a | 링크 삽입/편집 | s | 링크 제거 |
| m | 이미지 삽입/편집 | t | 더 보기 태그 삽입 |
| h | 키보드 단축키 | x | 코드 |
| p | 페이지 나눔 태그 삽입 |