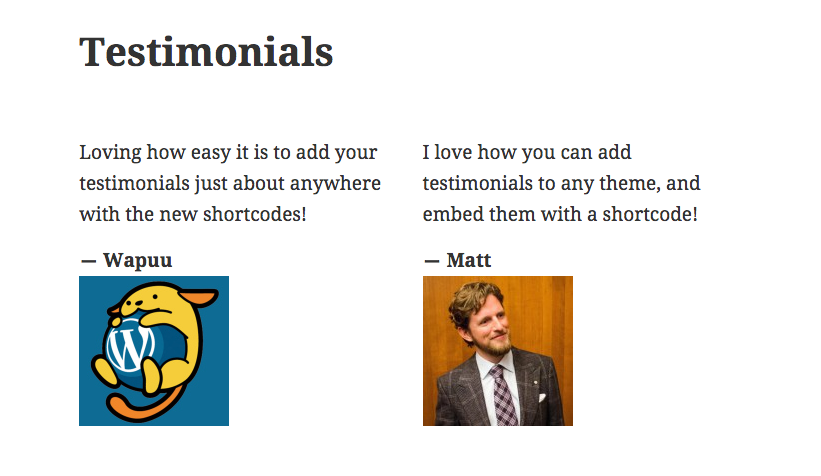
추천 글 기능을 통해 고객과 클라이언트로부터 긍정적인 댓글을 수집하여 다양한 방법으로 사이트에 표시할 수 있습니다. 추천 글은 사이트에 신뢰도와 프로 느낌을 더해줍니다. 다음은 Dara 테마의 예입니다.

알림판 왼쪽 사이드바의 옵션 목록에 추천 글이 아직 표시되지 않으면 설정 → 쓰기 → 콘텐츠 유형으로 이동하여 추천 글 옵션을 활성화합니다.
추천 글 페이지에 표시할 프로젝트 수를 선택합니다. 추천 글 그리드를 균일하게 유지하는 등 디자인상 이유로 일부 테마에서는 이 수가 무시될 수 있다는 점을 유념하세요. 변경 사항은 자동으로 저장됩니다. 그렇지 않은 경우 설정 저장 버튼을 사용합니다.

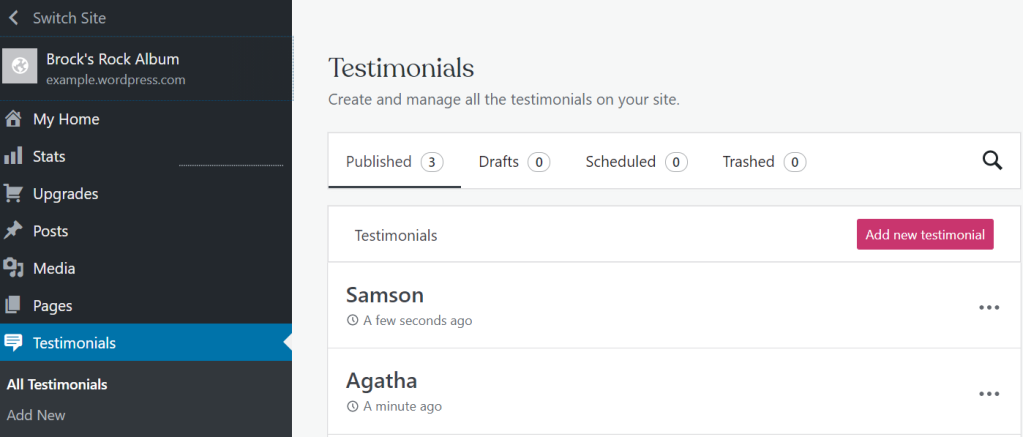
새 글과 페이지를 추가하는 방법과 마찬가지로 추천 글 → 새로 추가에서 새 추천 글을 추가할 수 있습니다.
추천 글의 글쓴이 이름을 제목 필드에 넣고, 글쓴이 사진 또는 로고가 표시되도록 하려면 해당 사진 또는 로고를 각 추천 글에 특성 이미지로 추가합니다.
추천 글은 프로젝트가 생성된 날짜별로 정렬되며, 최신 추천 글이 먼저 표시됩니다. 순서를 변경하려면 추천 글이 공개된 날짜를 조정하면 됩니다.

추천 글이 생성된 후 보는 방법은 여러 가지입니다.
추천 글을 추가하면 다음과 같은 링크가 생성됩니다.
- 추천 글 아카이브 –
yourgroovysite.wordpress.com/testimonial/ - 단일 추천 글 페이지 –
yourgroovysite.wordpress.com/testimonial/testimonial-slug/
굵게 표시된 단어는 실제 사이트 주소와 적절한 슬러그로 바꿔야 합니다. 예를 들어, 글쓴이 역할을 하는 추천 글 제목이 Oprah인 경우 기본 슬러그는 oprah가 되고 Oprah의 단일 추천 글에 대한 주소는 yourgroovysite.wordpress.com/testimonial/oprah/가 됩니다.
방문자가 추천 글을 볼 수 있도록 이러한 페이지를 사이트의 메뉴에 추가할 수 있습니다.
추천 글 콘텐츠 유형에는 글과 페이지에 추천 글을 쉽게 표시할 수 있는 쇼트코드가 제공됩니다. [testimonials]를 통해 추천 글의 아카이브 보기가 임베드됩니다.
쇼트코드 블록을 사용하여 페이지 또는 글에 [testimonials] 쇼트코드를 추가하세요. 선택적 속성을 사용하여 추천 글 레이아웃을 사용자 정의하는 방식에 따라 쇼트코드를 통해 다양한 방법으로 추천 글이 표시됩니다.

- display_content: 추천 글 콘텐츠를 표시합니다. (full/true/false)
- image: 특성 이미지를 표시합니다. (true/false) 기본값은 true입니다.
- columns: 쇼트코드의 열 개수입니다. 기본값은 1입니다. (숫자, 1-6)
- showposts: 표시할 추천 글 개수입니다. 기본값은 모두입니다. (숫자)
- order: 오름차순 또는 내림차순 시간 순서로 추천 글을 표시합니다. 오름차순으로 정렬하는 경우 ASC이지만, DESC를 사용하여 추천 글이 내림차순으로 표시되도록 순서를 바꿀 수 있습니다. (ASC/DESC)
- orderby: 저자 이름, 추천 글 제목은 물론 무작위 순서로 표시하는 rand까지 포함한 다양한 기준으로 추천 글을 정렬합니다. 기본값은 날짜별 정렬입니다. (저자, 날짜, 제목, rand)
[testimonials columns=2 showposts=10 orderby=title]
예에서는 최대 10개의 추천 글이 추천 글 제목 기준 알파벳 오름차순으로 2개의 열에 표시됩니다.

“페이지를 찾을 수 없음” 오류가 발생하는 추천 글 페이지 링크가 있으면 추천 글 콘텐츠 유형을 비활성화하고 다시 활성화하여 쉽게 해결할 수 있습니다. 설정 → 쓰기 → 사용자 정의 콘텐츠 유형으로 이동하고, 추천 글 옵션을 선택 취소하고, 변경 사항을 저장한 다음에 추천 글 옵션을 다시 선택하고, 변경 사항을 다시 저장합니다.