관련 글 기능은 블로그에서 관련 콘텐츠를 가져와 글 하단에 표시합니다. 글 콘텐츠, 태그 및 카테고리를 사용하여 사이트에 관련 글 목록이 자동으로 생성합니다.
이 기능을 활성화하면 공유 버튼과 워드프레스닷컴 좋아요(설정한 경우) 바로 밑에 관련 글 섹션이 표시됩니다. 관련 글을 설정하고 해제하는 방법은 다음과 같습니다.
- 사이트 알림판의 왼쪽 사이드바에서 도구 → 마케팅을 클릭합니다.
- 트래픽 탭에서 “관련 글” 설정까지 아래로 스크롤합니다.
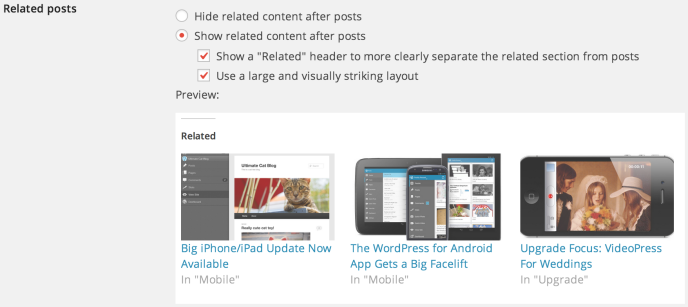
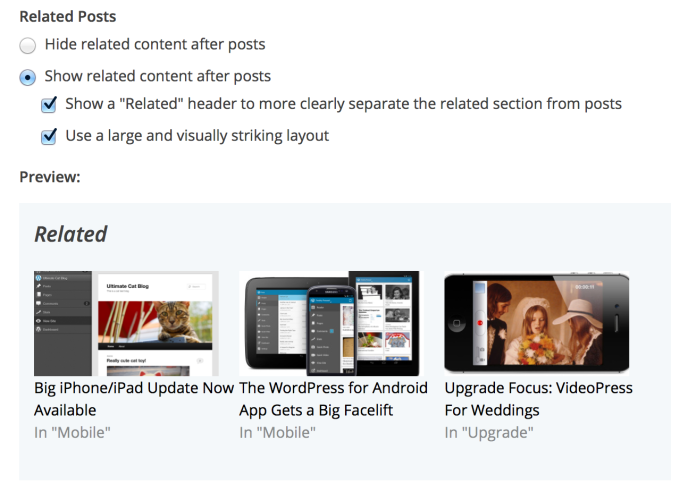
- “글 다음에 관련 콘텐츠 보이기” 또는 “글 다음에 관련 콘텐츠 감추기”를 선택하여 기능을 설정하거나 해제합니다.
- 반드시 페이지 하단으로 스크롤하여 설정 저장을 클릭하세요.

글 끝에서 섹션이 더 잘 구분되도록 “관련” 헤더를 선택할 수도 있습니다. 확인란만 선택하면 “관련” 헤더가 표시됩니다.

섹션이 더 잘 보이도록 하려면 “크고 돋보이는 레이아웃 사용” 옆의 확인란을 선택하여 첨부되는 이미지를 글 제목 옆에 표시하면 됩니다.

관련 글 블록을 삽입하여 페이지 또는 글 콘텐츠 내부에 직접 관련 글을 표시할 수도 있습니다.
블록 테마를 사용할 때 관련 글이 표시되도록 하려면 관련 글 블록을 단일 글 템플릿에 추가해야 합니다.
블로그에서 다음과 같은 요구 사항이 충족되면 “관련 글” 섹션이 도구 → 마케팅 →트래픽 페이지에 표시됩니다.
- 발행한 글 10개 이상(글의 단순한 교차 연결 방지 목적).
- 글당 500바이트 이상(약 100단어).
- 구축된 관련 기능(예: Traveler 또는 Opti)이 이미 있는 테마를 사용하면 안 됩니다. 해당 테마의 경우 기능이 비활성화됩니다.
- 사이트의 모드가 공개여야 하며 공개 예정 또는 비공개이면 안 됩니다.
- 관련 콘텐츠가 자동으로 생성됩니다. 지금은 수동으로 글 링크를 재정의할 수 없습니다.
- 사용자 정의 CSS가 포함되는 유료 요금제를 이용하는 경우 사용자 정의 CSS를 사용하여 “관련” 섹션의 디자인을 사용자 정의할 수 있습니다.
- 글의 특성 이미지가 썸네일 이미지로 표시됩니다. 글의 특성 이미지가 설정되지 않은 경우 슬라이드쇼와 갤러리를 찾은 다음에 글에 첨부할 수 있는 이미지를 찾습니다. 해당 글에 첨부된 이미지를 찾을 수 없으면 글에 삽입되었을 수 있는 단일 이미지를 찾습니다.
- 글에서 서드파티 서비스 이미지(예: Flickr)가 사용되는 경우 공개적으로 접근할 수 있으면 워드프레스닷컴 서버에서는 이미지를 끌어와서 적절한 크기로 확대/축소한 다음 글 썸네일 이미지로 설정합니다.
- 이미지는 350픽셀 x 200픽셀보다 커야 합니다. 그렇지 않으면 포함되지 않습니다.
- 썸네일 이미지는 시각적으로 일관되게 표시되도록 크기가 조정되어 자동으로 350픽셀 x 200픽셀(1.75:1 비율)로 잘립니다. 자동으로 수행되므로 이미지가 잘리는 위치를 미세 조정할 수 없습니다.
이러한 지침은 WP 관리자 인터페이스를 참조합니다. 이 인터페이스를 보려면 오른쪽 상단의 보기 탭을 클릭하고 기본 뷰를 선택합니다.
WP 관리자에서 관련 글을 설정하고 해제하려면 WP 관리자에서 설정 → 읽기로 이동합니다. “관련 글” 옆의 옵션까지 아래로 스크롤하고 “글 다음에 관련 콘텐츠 보이기” 또는 “글 다음에 관련 콘텐츠 감추기”를 선택합니다. 반드시 페이지 하단으로 스크롤하여 변경 사항 저장을 클릭하세요.