페이지 설정의 페이지 속성 모듈을 사용하면 상위 페이지를 설정하고 페이지 순서를 변경할 수 있습니다.
이 가이드에서
- 내 사이트 → 페이지로 이동합니다.
- 편집할 특정 페이지를 선택합니다.
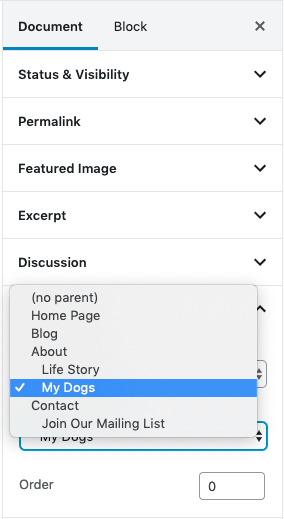
- 화면 오른쪽의 페이지 설정에서 페이지 속성을 찾습니다.
페이지 설정이 표시되지 않으면 발행 옆의 설정 아이콘을 클릭하여 사이드바 메뉴를 확장하세요.


상위 페이지를 사용하는 것은 사이트 페이지를 계층구조로 조직하는 좋은 방법입니다. 상위 페이지는 최상위 페이지이며 하위 페이지가 아래에 중첩되어 있습니다.

예를 들면, “정보” 페이지를 최상위 페이지 또는 상위 페이지로 설정한 다음 하위 페이지로 “라이프 스토리”와 “내 반려견”을 아래에 설정할 수 있습니다. “내 반려견” 아래에 다른 페이지를 “Rosco”라는 제목으로 설정할 수 있습니다. URL은 다음과 같이 표시됩니다.

“글쓴이”, “태그” 및 “카테고리”와 같은 일부 페이지 슬러그에는 특수 용도가 예약되어 있습니다. 예약된 해당 슬러그 중 하나를 상위 페이지에서 사용하면 하위 페이지를 생성할 수 없습니다.
사이트의 기본 메뉴를 사용하면 일반적으로 메뉴에 상위 페이지와 함께 하위 페이지가 드롭다운으로 표시됩니다. 사용자 정의 메뉴를 사용하면 사용자 정의 기능에서 순서 재정렬을 클릭하여 드롭다운 메뉴를 추가할 수 있습니다.
Ixion 테마가 활성화되면 다음과 같이 표시됩니다.

페이지 중첩 횟수에는 제한이 없습니다.
일부 테마에서는 탐색 메뉴에 기본적으로 페이지 계층구조가 표시되지 않습니다. 사용 중인 테마에 페이지 계층구조가 표시되지 않는 경우에는 사용자 정의 메뉴 기능을 사용하여 하위 페이지를 생성하고 탐색 메뉴를 사용자 정의할 수 있습니다.
페이지 속성 모듈의 순서 필드를 사용하면 기본 메뉴를 사용할 때 페이지가 표시되는 순서를 변경할 수 있습니다.
정보, 사진, 문의라는 3개 페이지가 있다고 가정하겠습니다.
정보 페이지를 먼저 표시하려면 다음 작업을 수행해야 합니다.
- 대시보드에서 내 사이트 → 페이지로 이동합니다.
- 정보 페이지를 찾아 제목을 클릭합니다.
- 편집기 오른쪽에서 페이지 속성 모듈을 찾습니다.
- 순서 상자에 숫자 1을 입력합니다. 그러면 WordPress에서 이 페이지를 첫 번째로 사이트에 표시합니다.
- 업데이트 버튼을 클릭합니다.
다른 페이지에 대해 프로세스를 반복하면서 순서 필드에는 더 높은 숫자(예: 2, 3)를 사용합니다. 그러면 WordPress에서 해당 페이지를 두 번째 및 세 번째로 블로그에 표시합니다.
사용자 정의 메뉴를 사용하면 사용자 정의 기능에서 순서 재정렬 링크를 사용하여 메뉴에서 페이지 순서를 변경할 수 있습니다.
페이지 위젯을 사용하면 페이지의 사용자 지정 순서를 설정한 후 페이지 순서에 정렬 기준 옵션을 설정해야 합니다. 그런 다음 발행을 클릭합니다.
