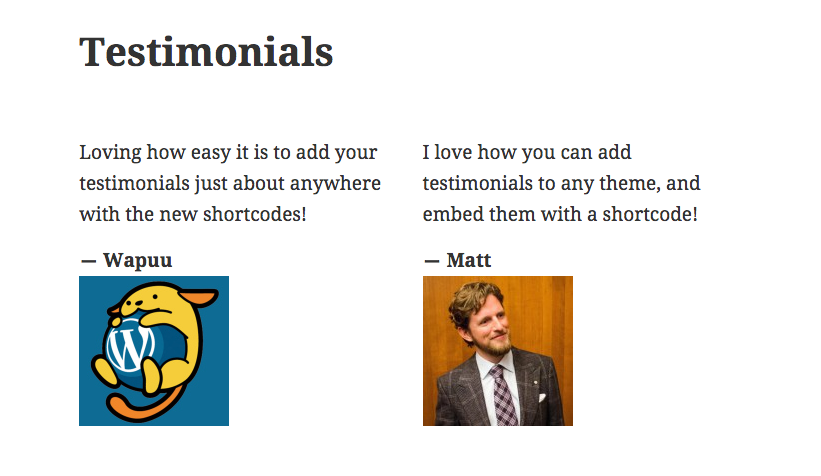
お客様の声機能を使用すると、お客様やクライアントからの肯定的なコメントを集めて、様々な方法でサイトに表示できます。お客様の声により、サイトの信頼感が増すとともに、プロフェッショナルな雰囲気がもたらされます。ここでは Dara テーマの例をご紹介します。

ダッシュボードの左側スライドバーのオプション一覧にまだお客様の声が表示されていない場合は、 「設定」→「執筆」→「コンテンツタイプ」に移動し、「お客様の声」オプションをオンにします。
「お客様の声」に表示するプロジェクトの番号を選択します。テーマによっては、お客様の声のグリッドを均一に保つなど、デザイン上の理由によりこの数値が上書きされる場合があることにご注意ください。変更は自動的に保存されますが、「設定を保存」ボタンも使用できます。

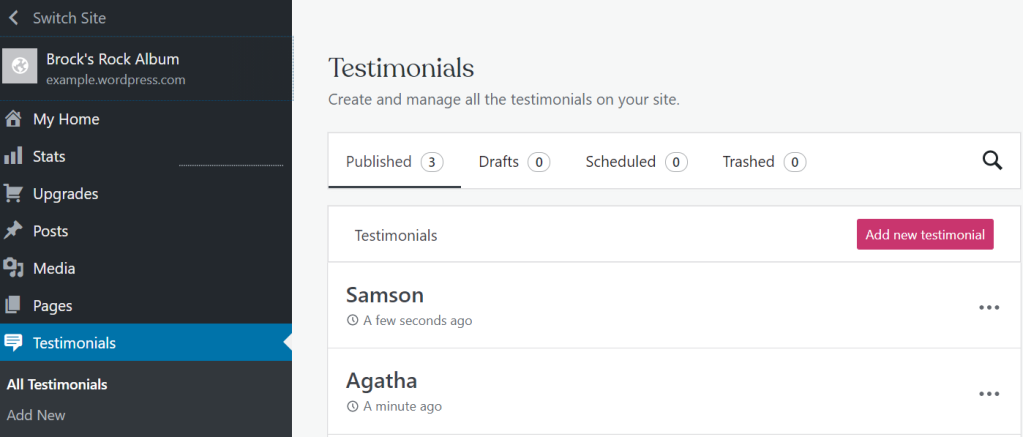
新しい投稿とページを追加する方法と同様に、「お客様の声」→「新規追加」の下に「新しいお客様の声」を追加します。
「タイトル」フィールドにお客様の声の作成者の名前を記入し、作成者の写真やロゴを表示したい場合は、それぞれのお客様の声にアイキャッチ画像として追加します。
お客様の声は作成日順に並べられ、最新のお客様の声が最初に表示されます。順番を変更する場合は、お客様の声が公開された日付を調整できます。

作成したお客様の声は、いくつかの方法で表示できます。
お客様の声が追加されると、次のリンクが作成されます。
- Testimonial Archive –
yourgroovysite.wordpress.com/testimonial/ - Single Testimonial Page –
yourgroovysite.wordpress.com/testimonial/testimonial-slug/
太字の単語は、実際のサイトアドレスと該当するスラッグに置き換えてください。たとえば、お客様の声のタイトル (作成者として機能) が Oprah の場合、デフォルトのスラッグは oprah、Oprah による単一のお客様の声のアドレスは yourgroovysite.wordpress.com/testimonial/oprah/ となります。
これらのページのいずれかをサイトのメニューに追加すると、訪問者がお客様の声を表示できるようになります。
お客様の声のコンテンツタイプにはショートコードが備わっていて、これにより、投稿やページでお客様の声を簡単に表示できます。[testimonials] にお客様の声のアーカイブビューが埋め込まれています。
[testimonials] というショートコードを、ショートコードブロックを使用してページまたは投稿に追加できます。ショートコードを使用すると、オプションの属性の使用方法に応じて、お客様の声を様々な方法で表示し、お客様の声のレイアウトをカスタマイズできます。

- display_content: お客様の声のコンテンツを表示 (full/true/false)。
- image: アイキャッチ画像を表示 (true/false)。デフォルトは true。
- columns: ショートコードの列の数。デフォルトは1 (数字、1~6)。
- showposts: 表示するお客様の声の数。デフォルトは all (数字)。
- order: 昇順、または降順の時系列でお客様の声を表示。デフォルトは ASC であり、昇順で並べ替えられますが、DESC を使用し、順番を反転させて、昇順ではなく降順でお客様の声を表示できます。(ASC/DESC)
- orderby: 様々な基準でお客様の声を並べ替えます。基準には作成者名、お客様の声のタイトルがあります。さらにランダムな順で表示する rand があります。デフォルトは日付で並べ替えます (author, date, title, rand)。
[testimonials columns=2 showposts=10 orderby=title]
この例では、お客様の声のタイトルを昇順のアルファベット順で2列に、最大10件のお客様の声を表示します。

お客様の声のページのリンクのいずれかで「ページが見つかりません」エラーになる場合、お客様の声のコンテンツでタイプを無効にし、再度有効にすることで、このエラーを簡単に修正できます。「管理」→「設定」→「執筆」→「コンテンツタイプ」に移動し、「お客様の声」オプションのチェックを外して変更を保存してから、「お客様の声」オプションに再度チェックを入れて、もう一度変更を保存します。
コメントを投稿するにはログインしてください。