「関連記事」機能は、ブログから関連するコンテンツを抽出し、投稿の下部に表示します。投稿コンテンツ、タグ、カテゴリーを使って、自動的にサイト上に関連する投稿のリストを生成します。
この機能を有効にすると、関連記事セクションが共有ボタンと WordPress.com「いいね」 (これらをオンにしている場合) のすぐ下に表示されます。関連記事をオンまたはオフに切り替える方法は以下のとおりです。
- サイトのダッシュボードの左サイドバーで「ツール」→「マーケティング」をクリックします。
- 「トラフィック」タブで、「関連記事」設定まで下にスクロールします。
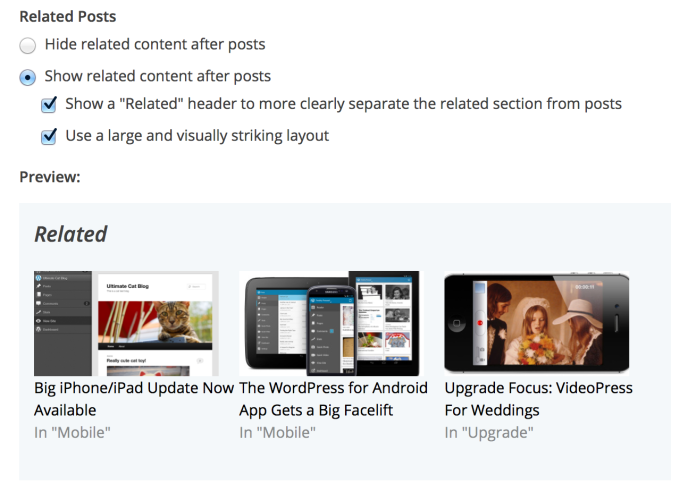
- 「投稿の後に関連コンテンツを表示」または「投稿後の関連コンテンツ表示をしない」のいずれかを選択して、この機能をオンまたはオフにします。
- ページの下までスクロールして、忘れずに「設定を保存」をクリックしてください。

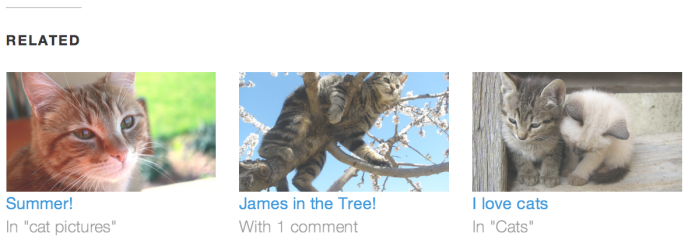
「関連」ヘッダーを表示するようにボックスにチェックを入れると、「関連」ヘッダーを表示して投稿の最後とセクションをわかりやすく分けることもできます。

セクションをより視覚的に見せるには、「視覚的インパクトがある大きめのレイアウトを使用」の横にあるボックスにチェックを入れて、記事タイトルの横に対応する画像を表示します。

「関連記事ブロック」を挿入することによって、関連記事を直接ページのコンテンツまたは投稿の中に表示することもできます。
ブロックテーマを使用する際、関連記事を表示する場合は「関連記事ブロック」を「単一の投稿」テンプレートに追加する必要があります。
ブログが以下の要件を満たしている場合、「関連記事」セクションは「ツール」→「マーケティング」→「トラフィック」ページに表示されます。
- 投稿済み記事が10件以上あること (相互リンクしているだけの記事になるのを防ぐため)。
- 投稿1件あたり500バイト以上 (約100語)。
- 組み込み型の関連機能が既に備わっているテーマ (Traveler、Optiなど) を使用していないこと。そのようなテーマの場合、機能が無効になっていること。
- サイトは公開されており、「まもなく公開予定」または「非公開」モードでないこと。
- 関連コンテンツは自動的に生成されます。現時点では、記事のリンクを手動で上書きすることはできません。
- カスタム CSS を含む有料プランをご利用の場合、カスタム CSS を使用して「関連」セクションの外観をカスタマイズできます。
- 投稿のアイキャッチ画像はポスター画像として表示されます。投稿のアイキャッチ画像を設定していない場合は、スライドショーとギャラリーから投稿に貼付できる画像を検索します。投稿に貼付できる画像が見つからない場合は、投稿に挿入した可能性がある単一の画像を検索します。
- サードパーティサービスの画像 (Flickr など) を投稿に使用している場合、それが公開されている限りは、WordPress.com サーバーは画像を抽出し、適切なサイズに修正したうえで、投稿のポスター画像として設定します。
- 画像は350ピクセル x 200ピクセル以上である必要があり、それ未満の場合は対象になりません。
- ポスター画像は視覚表示の統一感を出すため、350ピクセル x 200ピクセル (1.75:1の比率) に自動的にサイズ変更されて切り抜かれます。これは自動的に行われるため、画像を切り抜く部分を微調整することはできません。
この説明では WP 管理画面インターフェースを例として使用しています。このインターフェースを表示するには、右上にある「表示」タブをクリックして「クラシック表示」を選択します。
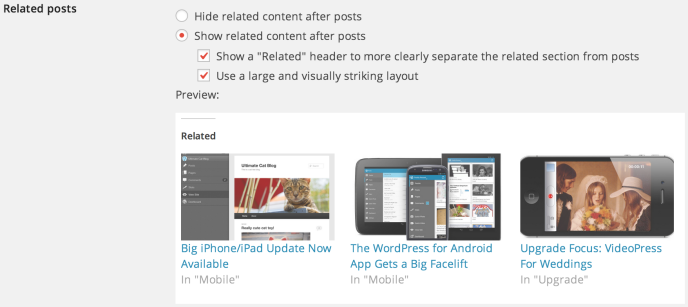
WP 管理画面で関連記事のオンとオフをするには、「設定」→「表示」に移動します。「関連記事」の横にあるオプションまで下にスクロールして、「投稿の後に関連コンテンツを表示」または「投稿後の関連コンテンツ表示をしない」のいずれかを選択します。ページの下までスクロールして、忘れずに「変更を保存」をクリックしてください。

コメントを投稿するにはログインしてください。