CSS エディターが CSS プリプロセッサ Sass・LESS に対応
WordPress.com では CSS エディタに便利な拡張機能を追加してくれる、CSS プリプロセッサの Sass と LESS に対応しました。
CSS(カスケーディング・スタイル・シート)は、コンテンツとその表示制御を分けるために便利なツールです。投稿者はコンテンツを書くことだけに集中でき、CSS に表示やフォーマットのルールを任せることできます。CSS はサイトの外観をカスタマイズするのにとても役に立ちますが、ただ、管理が煩雑になることもあります。
この解決方法として「CSS プリプロセッサ」があります。
(CSS をあまり使ったことがない方は、まずは CSS 入門チュートリアルをご覧ください。すでにセレクタについてよく理解している方は、以下を参考にスタイルをメンテナンスしやすくなる CSS プリプロセッサを活用してみてください)

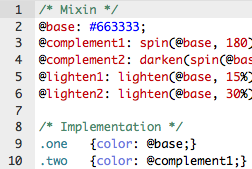
CSS プリプロセッサは CSS の拡張機能で、サイトのスタイルを管理しやすくするための方法です。再利用できる変数や、入れ子セレクタ、簡単に一度定義したスタイルを再び別のセレクタで使うことができる関数など便利な使い方が含まれています。簡単に言うと、CSS プリプロセッサは「CSS でやらなければいけないコピー&ペーストを自動で処理してくれるフレンドリーなロボット」みたいなものです。

CSS プリプロセッサオプション項目
CSS プリプロセッサとして最も人気のあるのは Sass と LESS です。新しい WordPress.com の CSS エディタでは両方に対応しています。
また、インストール版 WordPress.org のオープンソースソフトウェアを使っている方も、Jetpack プラグインとしてこの機能を利用できます。カスタム CSS でこれらを利用するには、ルールを保存する際にプリプロセッサオプションのドロップダウンを選択してください。こうすることで、エディタ内に記入した Sass または LESS が保存の際自動的に CSS にコンパイルされます。
Sass や LESS にまだ馴染みがない方は、Getting Started with Sass または Using the LESS CSS Preprocessor for Smarter Style Sheets (以上は英語記事。日本語の参考記事は下記を参考) などをご覧ください 。WordPress.com や Jetpack プラグインを使う場合、コンパイル方法について書いてある部分は無視できます。
Happy styling!
日本語の参考リンク
- LESS – CSSプリプロセッサ | CSS Radar | Little Books For Front End Developers
- LESS – The Dynamic Stylesheet language
- LESS CSSを徹底解説 | CSSPRO
- Sassで行こう!
この記事は Christopher Finke が WordPress.com 英語版ブログに投稿した「Infuse your CSS with Sass and LESS」の訳です。機能について不明な点があればコメント欄または日本語フォーラムでご質問ください。
翻訳: 高野直子
1件のコメント
-
ピンバック: WordPressでSass,Lessが使える!Jetpackでブラウザからコンパイル! | Sou-Lablog