AMP (Accelerated Mobile Pages) è un framework open source che consente a browser e app di caricare rapidamente le pagine del tuo sito sui dispositivi mobili.
Questo framework è accessibile ai nuovi siti abilitati per i plugin tramite il plugin AMP. Nei siti WordPress.com abilitati per i plugin creati prima del 13 giugno 2022, il plugin AMP era installato per impostazione predefinita.
In questa guida
AMP consente la creazione di siti web e annunci pubblicitari che vengono caricati quasi immediatamente, offrendo ai visitatori del sito un’esperienza agevole e più coinvolgente su desktop e dispositivi mobili.
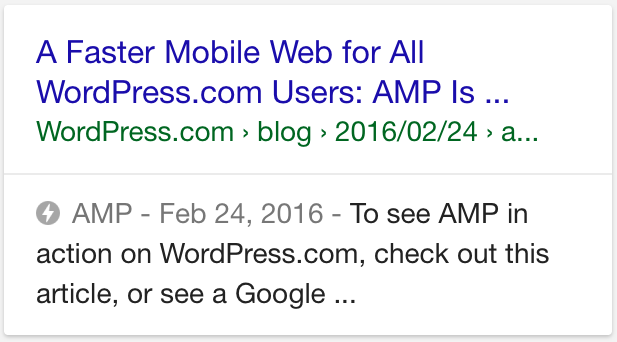
Il principale vantaggio di AMP è un’esperienza mobile con caricamento rapido. Tutti gli articoli del blog del tuo sito (la pagina iniziale, gli archivi e le pagine non sono attualmente supportati) avranno versioni compatibili con AMP generate dinamicamente. I risultati del sito su Google verranno anche contrassegnati dal badge AMP nelle ricerche basate su dispositivi mobili:

Per avere maggiori dettagli su come funziona, visita il sito di AMP.
Se continui a preferire la visualizzazione della versione non AMP del sito per Google (e per i potenziali visitatori del tuo sito), puoi disattivare il plugin AMP in Plugin → Plugin installati.
📌
AMP è disponibile solo per i siti pubblici che non bloccano i crawler. Se il riquadro AMP non è disponibile, verifica le impostazioni della Privacy del sito e imposta Pubblico.
Puoi andare su Aspetto → Personalizza → AMP → Design per modificare l’aspetto della versione AMP dei tuoi articoli. Poiché la specifica di AMP richiede un design minimalista della pagina, visualizzerai le opzioni per modificare il Colore del testo dell’intestazione, lo Sfondo dell’intestazione, il Colore dei link e lo schema dei colori di sfondo.

Il CSS personalizzato non viene applicato alla versione AMP degli articoli.
Per usare il plugin AMP, dopo averlo installato e attivato fai clic su AMP nella tua bacheca.
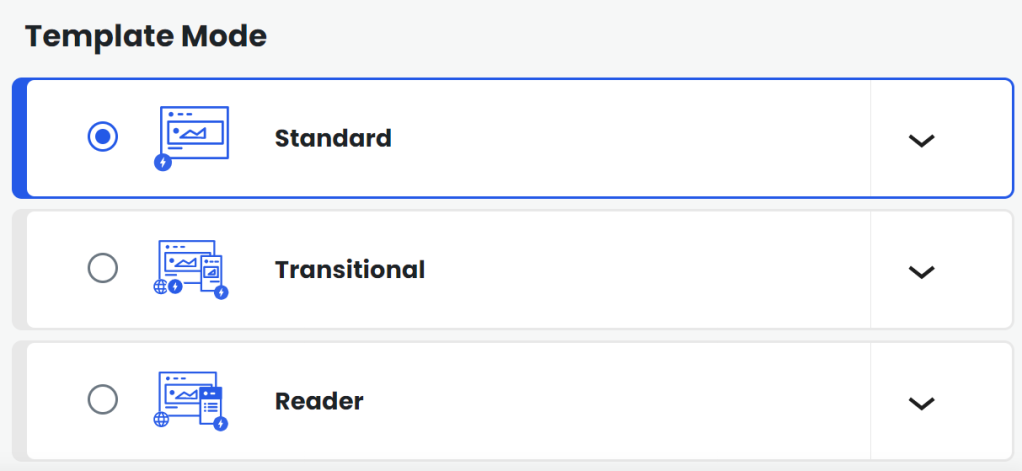
Nelle Impostazioni AMP, vedrai tre modalità di template:

Standard: in questa modalità il plugin consente ai siti di avere AMP come unica versione dei contenuti per desktop e dispositivi mobili. L’intero sito verrà utilizzato come pagine AMP valide (denominate AMP-first).
In questa modalità non viene aggiunta alcuna query ?amp agli URL.
Transitorio: se disponibile per il tuo tema, AMP dipenderà dal template e dagli stili di un tema nel caso vengano mostrati contenuti AMP e non AMP. Ciò significa che i contenuti AMP e non AMP avranno un aspetto simile.
In questa modalità la query ?amp viene aggiunta all’URL per contenuti AMP.
In questo caso di solito le pagine AMP vengono visualizzate sui dispositivi mobili solo da determinate fonti, come le ricerche di Google o Twitter oppure se si aggiunge manualmente la query ?amp.
Reader: i contenuti AMP verranno utilizzati in template base (con la barra blu in alto) che sono diversi da quelli del tema attivo. La modalità Reader ha meno probabilità di interferire con la funzionalità fornita da un tema o da un plugin di terze parti.
In questa modalità, gli URL per gli articoli AMP normalmente terminano in /amp/, le pagine invece in ?amp.
Per accedere ad AMP Analytics, devi aver configurato Google Analytics sul tuo sito web. Vedi Come configurare Google Analytics a questo link.
- Nel tuo account Google Analytics, fai clic su Amministratore → Impostazioni proprietà e ottieni l’ID proprietà, che dovrebbe avere questo aspetto: UA-XXXXX-Y.
- Modifica il seguente script, sostituendo UA-XXXXX-Y con il tuo ID proprietà.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Copia lo script e, sul tuo sito, vai su AMP → Analytics. Nel campo per la digitazione, inserisci googleanalytics.
Incolla il codice nel campo Configurazione JSON.

4. Fai clic su Salva.
Potresti ricevere comunicazioni da Google riguardanti AMP sul tuo sito.
Il termine “errore” può essere un po’ improprio, perché implica che qualcosa deve essere corretto, ma spesso non è questo il caso. Gli “errori” riguardano elementi per i quali è stata riscontrata incompatibilità con AMP e che sono stati rimossi dalla visualizzazione della pagina (che è ciò che ci aspettiamo faccia il plugin AMP in modalità Standard e Transitorio). I file del tema non vengono modificati. Questi errori solitamente (se non sempre) sono CSS in eccesso (CSS che supera il limite di 50 KB) o JavaScript. L’indice degli errori elenca tutti questi elementi per l’intero sito.
A meno che tu non noti qualche elemento che non sembra corretto o che non funziona sulla tua pagina, nel complesso puoi ignorare questi errori.
Questi errori si possono verificare quando il CSS richiesto dalla pagina viene eliminato perché ha superato i 50 KB.
Opzioni per la correzione:
- Cerca il CSS tra gli errori che puoi rimuovere completamente dal sito (ad esempio, da plugin o moduli di Jetpack che possono essere disattivati).
- Se la pagina è stata realizzata con un editor a blocchi o un costruttore di pagine e presenta molti CSS in linea, valuta se disporre meno elementi su di essa (suddividila in pagine secondarie o impaginala).
- Scegli di “mantenere” il CSS: in questo modo ogni pagina su cui si trova quel CSS specifico non sarà una pagina AMP valida e verrà visualizzata nel formato non AMP.
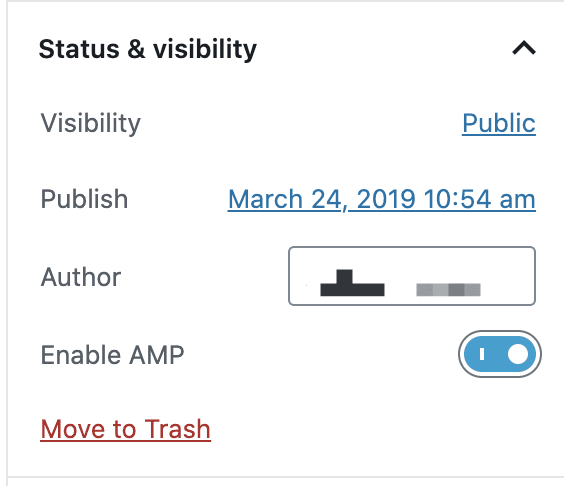
- Disattiva AMP sulla singola pagina modificando tale pagina e facendo clic sull’interruttore “Attiva AMP” nelle impostazioni Stato e visibilità documento.
Alcuni esempi: il widget Twitter che non viene visualizzato, il widget Facebook che non mostra gli articoli, la presentazione che non scorre, i sottomenu del menu a discesa che non funzionano, il menu dei dispositivi mobili che non funziona.
Questi tipi di errori si verificano perché JavaScript, su cui questi elementi fanno affidamento per il caricamento o per le animazioni, è stato rimosso.
Il termine “errore” può essere improprio, ma generalmente quando si verifica puoi agire in uno di questi due modi:
- Di solito non devi fare niente.
- Se sul sito è presente un errore di stile o se una funzionalità che si affida a JavaScript non funziona, potrebbe essere necessaria una correzione.
Il plugin AMP rimuove JavaScript e HTML non conforme alle specifiche delle versioni AMP delle pagine (in cui /?amp viene aggiunto alla fine dell’URL della pagina).
Rimuove anche il CSS che supera il limite di 50 KB (dopo che il plugin ha provato a ridurlo).
La rimozione di JS può comunque portare a un’esperienza AMP accettabile, a condizione che il tema/i plugin possa/possano funzionare senza CSS o JavaScript.
Spetta a te controllare la versione AMP del tuo sito e vedere se la rimozione di questo markup è accettabile. Se la rimozione della maggior parte degli script non è accettabile, sono tre i passaggi principali da seguire:
- Passa a plugin/temi compatibili con AMP.
- Utilizza un tema secondario e/o plugin personalizzati che evitano l’output del markup non valido preferendo l’aggiunta di componenti AMP.
- Attiva la modalità Reader. Questa sarà una versione del sito pienamente compatibile anche se, come descritto sopra, le pagine AMP non avranno lo stesso aspetto del resto del sito.
- Puoi anche disattivare AMP su pagine specifiche facendo clic sull’interruttore “Attiva AMP” nelle impostazioni Stato e visibilità del documento. Il risultato sarà una pagina con una versione AMP non compatibile.