L’ottimizzazione consiste in un processo che consente di caricare i file rapidamente diminuendone le dimensioni, ma mantenendo la qualità dell’immagine.
Le immagini non ottimizzate prima del caricamento per l’utilizzo su un sito possono compromettere la velocità di caricamento del sito e spingere i visitatori ad abbandonarlo. Si tratta di un grosso problema per lo sviluppo di un brand e l’aumento del traffico del sito. Le dimensioni dei file e la qualità delle immagini sono due fattori che possono produrre un impatto importante sulla velocità di caricamento della pagina.
In questa guida
Consideriamo, ad esempio, questa piccola immagine in qualità di stampa. È stata scaricata da Unsplash.com ed è di 2048 × 1286 a 240 DPI (punti per pollice). Le dimensioni del file sono notevoli: 1,1MB.

Prendiamo la stessa immagine e diminuiamo le dimensioni e i DPI prima di caricarla sulla libreria multimediale. Otterremo lo stesso risultato, ma un peso dell’immagine superfluo inferiore.
Se sei alla ricerca di un modo rapido per ridurre le dimensioni delle immagini, puoi usare strumenti gratuiti di terze parti, proprio come questo.
Se desideri più controllo sulle modalità di ottimizzazione delle immagini, continua a leggere per una panoramica più approfondita. Utilizzeremo due software gratuiti per ridurre le dimensioni della nostra immagine. Puoi scaricarli qui:
Per ridurre le dimensioni di un’immagine:
- Apri l’immagine in GIMP
- Clicca su Immagine nella barra degli strumenti, quindi seleziona Scala immagine
- Nelle dimensioni dell’immagine, modifica la larghezza su 1920 px (o scegli quella che preferisci)
- Clicca su Scala
- Seleziona File nella barra degli strumenti Scegli Esporta come
- Nomina il file utilizzando l’estensione “.jpg”
- Seleziona Esporta
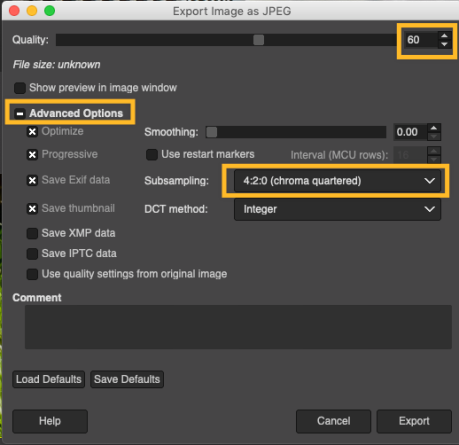
- Nella finestra di dialogo che si apre, modifica Qualità su 60
- Clicca su Opzioni avanzate
- Modifica Sottocampionatura su 4:2:0 (crominanza in quarti)
- Clicca su Esporta

Queste impostazioni sono solo un buon punto di partenza. Puoi adattarle come preferisci.
Ecco un confronto dei risultati:


Possiamo ridurre ancora di più le dimensioni del file utilizzando ImageOptim (app per Mac o servizio web)
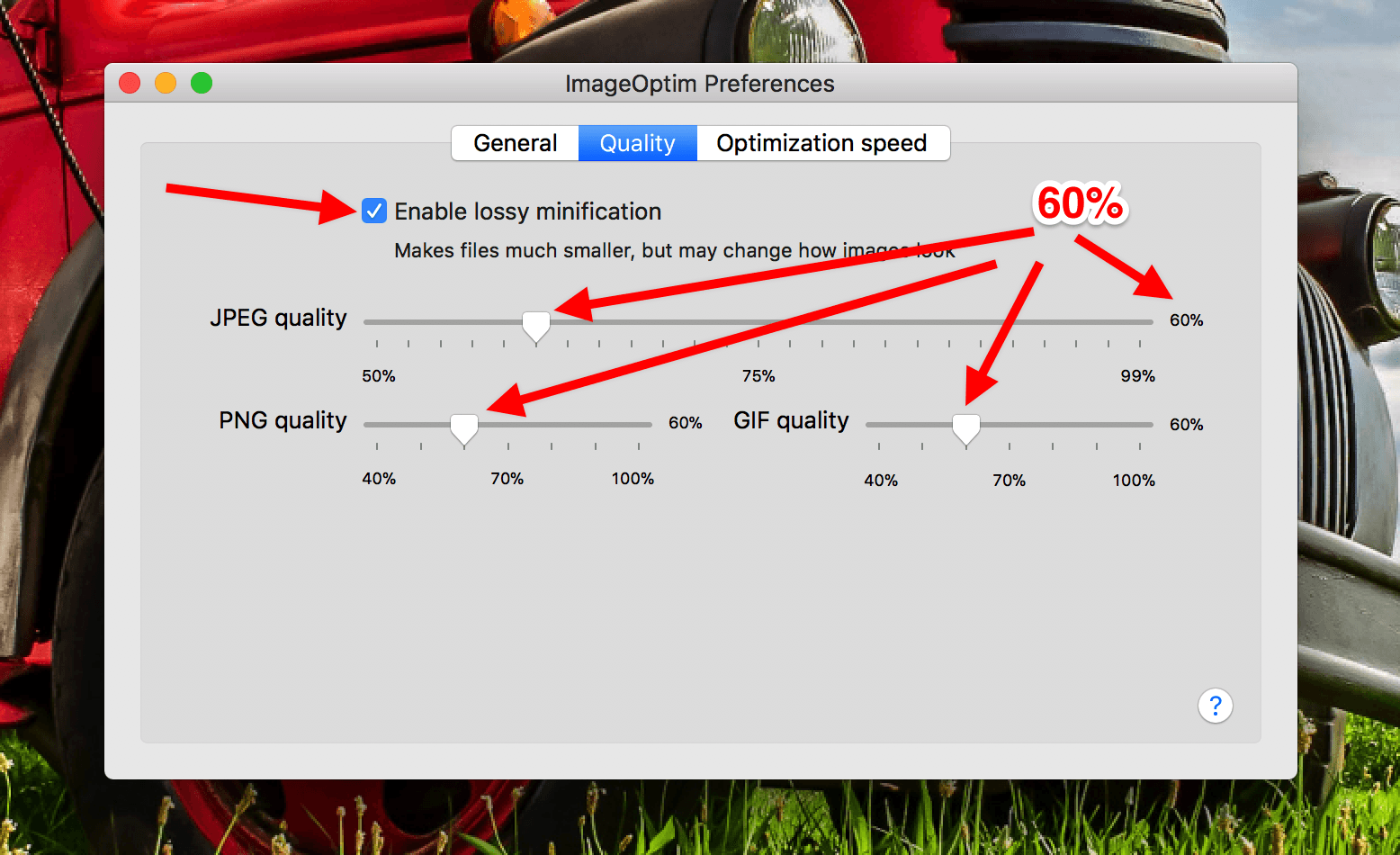
Apri ImageOptim e scegli una qualità del 60% per ogni tipologia di file:

Dopo aver aggiunto queste impostazioni, fai clic con il tasto destro sull’immagine che vuoi ottimizzare e seleziona Apri immagine con ImageOptim.
ImageOptim ridurrà automaticamente l’immagine in base alle impostazioni selezionate.
Non è possibile annullare la modifica. Assicurati di eseguire un backup dell’immagine prima.
Se utilizzi un PC, carica l’immagine sul sito di ImageOptim per ottenere un download del file ottimizzato.
La versione su sito web non è gratuita e prevede un costo mensile. È disponibile una prova gratuita.
Se pubblichi sul tuo sito con l’app WordPress, l’app offre la possibilità di ottimizzare le immagini.
Nell’app WordPress per iPhone, puoi impostare Dimensione massima caricamento immagini per ridimensionare automaticamente il file originale durante il caricamento. Questa opzione è disponibile andando a Il mio sito, cliccando sull’icona del profilo nell’angolo in alto a destra e scegliendo Impostazioni app.
Nell’app WordPress per Android, clicca sull’icona del profilo nell’angolo in alto a destra e scegli Impostazioni app. Da qui, attiva Ottimizza immagini per ridimensionare e comprimere le immagini durante il caricamento.

I display a retina sono dotati di una densità di pixel decisamente superiore rispetto ai display normali, dunque le immagini con una normale densità di pixel possono apparire sfocate. Per evitarlo, se rileviamo un display a retina, raddoppiamo le dimensioni dell’immagine affinché venga visualizzata con la massima nitidezza. Questa operazione funziona solo se le dimensioni dell’immagine che compare nella libreria multimediale sono superiori rispetto a quelle dell’immagine che appare sul sito.
Anche se le dimensioni di visualizzazione massime sono raddoppiate sul blog, un file immagine dovrebbe comunque essere significativamente più piccolo rispetto alla risoluzione completa utilizzata dalla macchina fotografica, in modo da poter ottimizzare le immagini e visualizzarle correttamente sui display a retina.
Altri strumenti software per la modifica di immagini potrebbero offrire opzioni semplici per ridimensionare e comprimere una serie di foto molto velocemente. Anche i pacchetti come Photoshop/Paint Shop Pro funzionano, ma esistono alcune altre opzioni gratuite, tra cui:
Sono disponibili anche servizi basati su web: