Panduan berikut menjelaskan cara menggunakan fitur Kelas CSS Tambahan dari Editor WordPress.
Dalam panduan ini
Disarankan memiliki pengetahuan dasar tentang Kode CSS untuk menggunakan fitur berikut. Berikut cara kami untuk membantu Anda dengan CSS.
Pengaturan blok Lanjutan memungkinkan Anda menambahkan kelas CSS ke blok sehingga Anda dapat menulis CSS khusus untuk mengatur gaya blok sesuai keinginan.

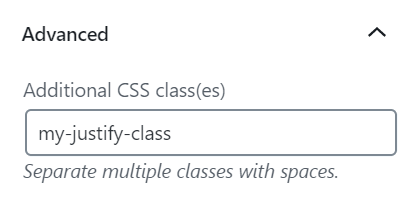
Misalnya, jika ingin membuat teks rata kanan kiri pada blok tertentu saja, Anda dapat menambahkan kelas seperti kelas-rata-kanan-kiri-saya ke kolom Kelas CSS Tambahan di pengaturan blok paragraf. Lalu kunjungi Editor CSS Anda dan tulis gaya untuk kelas tersebut seperti:
p.my-justify-class {
text-align: justify;
}
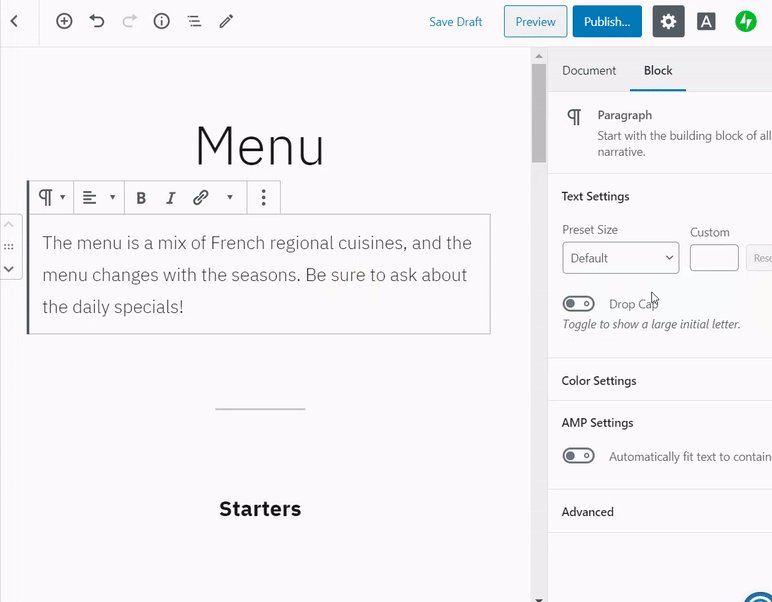
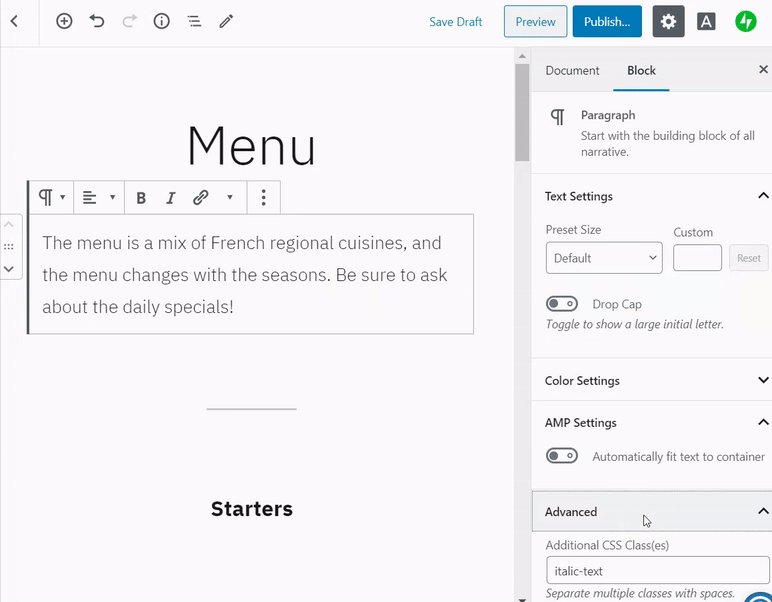
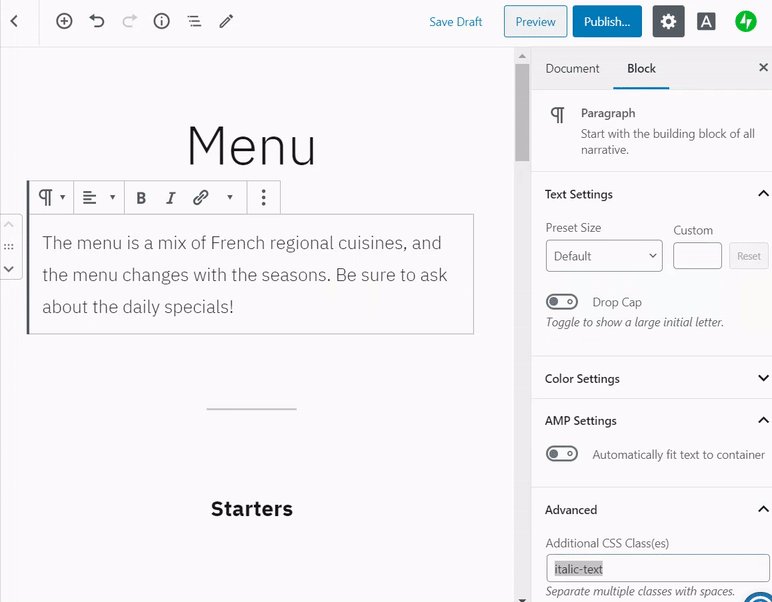
Untuk menambahkan kelas CSS tambahan ke blok, klik blok yang sedang Anda edit. Lalu lihat pengaturan blok di sebelah kanan untuk pengaturan Lanjutan.
Jika Anda tidak melihat pengaturan blok di sebelah kanan, klik ikon roda gigi (⚙️) di pojok kanan atas untuk membuka pengaturan tersebut.

Anda dapat menentukan kelas Anda sebagai:
- Satu kata, seperti
khusus - Istilah yang terdiri atas beberapa kata dan setiap katanya dipisahkan oleh tanda hubung, seperti
kelas-khusus
Anda juga dapat menambahkan beberapa kelas ke blok yang sama dengan memisahkan setiap kelas dengan spasi. Misalnya: kelas-khusus-1 kelas-khusus-2
Saat menentukan kelas Anda, berhati-hatilah agar tidak menggunakan kelas yang mungkin sudah ditentukan dalam kode situs web. Sebaiknya gunakan istilah unik yang belum digunakan dalam CSS situs.
Anda mungkin mengetahui bahwa saat menulis kode CSS, kami menentukan kelas dengan menulis titik sebelum kelas, misalnya
.laman. Namun, jangan menulis titik sebelum kelas jika Anda menentukannya di pengaturan blok sebagai Kelas CSS Tambahan. Jika Anda melakukannya, kode tidak akan berfungsi.
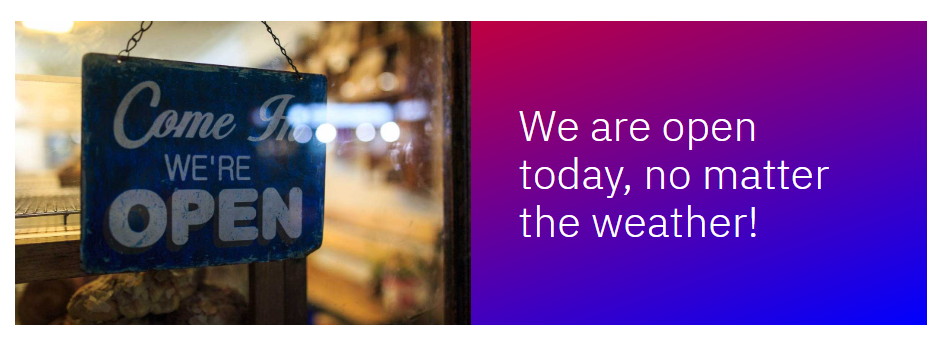
Mungkin Anda ingin mengubah tampilan satu blok Media & Teks di situs Anda, tetapi ingin agar semua blok Media & Teks lain di situs Anda tidak berubah. Dalam contoh berikut, kami menentukan kelas blok-teks-media-khusus di pengaturan blok Lanjutan:

Kemudian, kami menambahkan CSS berikut ke situs kami melalui Sesuaikan → CSS Tambahan untuk memberikan warna gradasi pada latar belakang blok:
.special-media-text-block {
background-image: linear-gradient(to bottom right, red, blue);
}
Berikut hasilnya:

Anda dapat mengubah ikon yang digunakan pada daftar dari bulat hitam menjadi kotak, bulat kosong, angka romawi, dan lainnya!
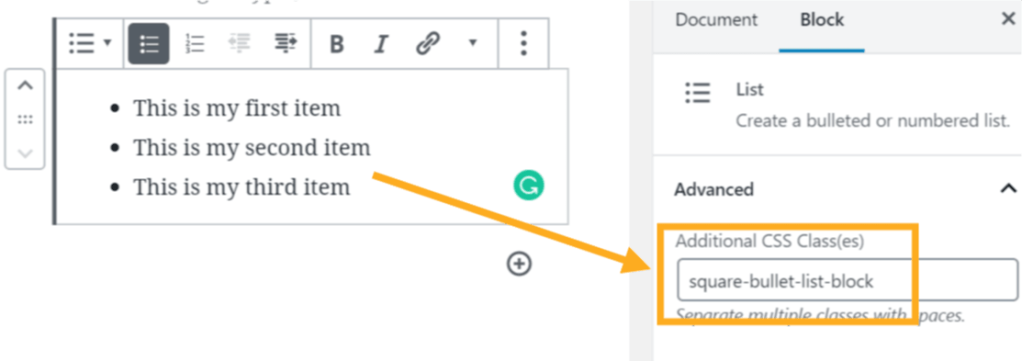
Tentukan kelas seperti blok-daftar-bullet-kotak dengan cara:

Lalu tambahkan CSS berikut ke Editor CSS Anda:
.square-bullet-list-block {
list-style-type: square;
}
dan hasilnya adalah:

Perhatikan bahwa bergantung pada desain tema, Anda mungkin perlu menambahkan kelas seperti <li> ke CSS di atas untuk menentukan kelas yang tepat.
Beberapa kelas telah ditentukan sebelumnya di WordPress, dan Anda dapat menambahkannya ke blok Anda untuk memberikan efek menarik.
Misalnya, berbingkai-lingkaran akan membuat gambar di blok gambar muncul dalam bentuk lingkaran:

berbingkai-lingkaranMenghapus kelas juga akan menghilangkan efek lingkaran.
Di bawah ini adalah daftar beberapa kelas CSS lain yang tersedia, yang akan didukung beberapa blok, tetapi perlu diingat bahwa gaya tema dapat menimpa kelas yang sebelumnya. Untuk hasil terbaik, gunakan salah satu tema yang Disarankan.
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap