Blok Logo Situs menampilkan gambar untuk mewakili situs web. Setelah logo situs ditetapkan, logo dapat digunakan kembali di tempat atau templat lainnya.
Untuk menambahkan blok Logo Situs, klik ikon Penyisip Blok + lalu cari “Logo Situs”.
💡
Dengan menggunakan keyboard, Anda juga dapat mengetikkan /logo dan menekan Enter pada baris baru untuk dengan cepat menambahkan blok Logo Situs yang baru.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
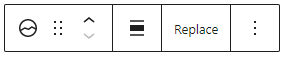
Saat Anda mengeklik blok, bilah peralatan pilihan akan muncul:

Blok Logo Situs menyediakan pilihan berikut di bilah peralatannya:
- Ubah tipe blok.
- Seret blok.
- Pindah blok ke atas atau ke bawah.
- Ratakan gambar logo situs ke kiri, tengah, atau kanan.
- Ganti gambar dengan yang baru.
Saat mengeklik blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika tidak melihat bilah sisi tersebut, coba klik gambar ⚙️ (roda gigi) di sudut kanan atas untuk membuka pengaturan.

Pilih gaya untuk gambar logo Anda:
- Default: logo akan ditampilkan dalam bentuk aslinya.
- Bundar: logo akan ditampilkan sebagai lingkaran (jika gambar Anda awalnya persegi) atau bentuk kapsul/lonjong (jika gambar Anda awalnya persegi panjang).
Jika Anda menyetel Gaya Default menggunakan pilihan tarik-turun, gaya tersebut akan digunakan untuk semua blok Logo Situs yang Anda sisipkan di masa mendatang.

Di Pengaturan, Anda dapat menyetel:
- Lebar gambar logo.
- Penautan gambar ke halaman beranda, dan mengatur tautan agar dibuka di tab baru.

Tingkat Lanjut
Tab Tingkat Lanjut memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan.
