Panduan ini menjelaskan cara menggunakan Editor Klasik. Jika Anda menggunakan editor asal yakni editor WordPress, yang juga disebut editor blok, lihat panduan ini.
⚠️
Editor Klasik masih tersedia, tetapi penggunaannya tidak direkomendasikan. Anda dapat menggunakan editor blok untuk membuat situs web yang unik dengan banyak media dan responsif untuk perangkat seluler, sesuai harapan para pengguna internet modern. Untuk membantu transisi ke editor blok, lihat panduan ini.
Dalam panduan ini
Instruksi ini merujuk pada antarmuka Admin WP. Untuk melihat antarmuka ini, klik tab Tampilan di sudut kanan atas lalu pilih Tampilan klasik.
Arahkan kursor ke halaman yang ingin Anda sunting sampai menu di bawahnya muncul, kemudian pilih Editor Klasik.

Jika Anda memiliki paket yang mendukung plugin, Anda dapat mengakses Editor Klasik dengan mengaktifkan plugin Editor Klasik di Plugin → Plugin Terinstal.
Anda dapat membuat, menyunting, dan mengatur format konten menggunakan editor klasik yang tampilannya mirip dengan aplikasi pengolah kata.
💡
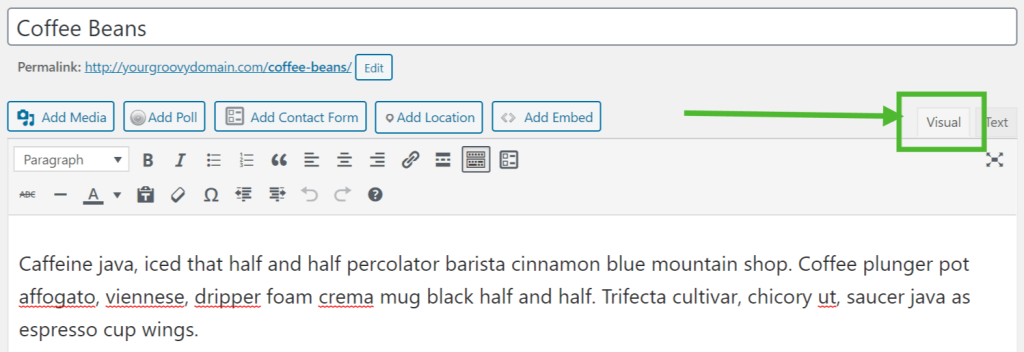
Untuk memastikan Anda tidak melihat tampilan HTML dari pos atau halaman yang sedang dikerjakan, pilih tab Visual di sudut kanan atas area penyuntingan, sesuai yang ditampilkan di bawah ini.

📌
Konten di editor klasik ditentukan gayanya oleh CSS (jenis kode untuk penentuan gaya HTML seperti warna, penspasian, lebar, dll.) dari tema yang Anda pilih. Penataan yang Anda lihat dari Editor mungkin tidak sama persis dengan situs aslinya. Harap gunakan tombol Pratinjau untuk memeriksa tampilan pos atau halaman pada situs aslinya.
Ada dua baris tombol-tombol penyuntingan di editor klasik. Anda dapat mencari tahu fungsi setiap tombol dengan mengarahkan kursor ke atasnya menggunakan mouse. Tooltip kecil akan muncul untuk menjelaskan nama ikon dan fungsinya.
Saat dibuka pertama kalinya, editor klasik akan menampilkan satu baris ikon:

- Tambahkan Media
- Gaya – berbagai gaya pemformatan yang ditentukan oleh tema Anda
- Tebal
- Miring
- Daftar yang tidak berurutan (poin berbutir):
- Item 1
- Item 2
- Daftar berurutan
- Item 1
- Item 2
- Kutipan (cara untuk menentukan gaya teks yang dikutip; tiap-tiap tema berbeda dalam menentukan gaya ini).
- Rata Kiri
- Rata Tengah
- Rata Kanan
- Masukkan/sunting/hapus tautan
- Tag Sisipkan Lebih Banyak
- Pengaktifan Bilah Peralatan (mengaktifkan baris kedua ikon penyuntingan)
- Tambahkan Formulir Kontak
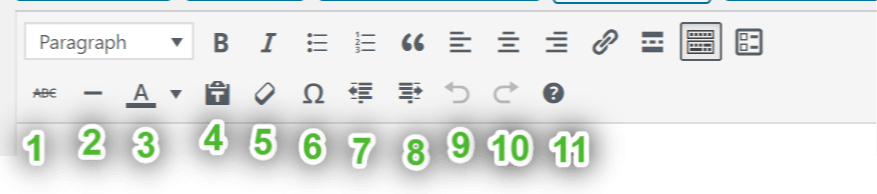
Untuk menampilkan ikon baris kedua, pilih ikon pengaktifan bilah peralatan di sisi kanan baris pertama (tombol nomor 13 ke atas). Tindakan tersebut akan membuka bilah peralatan kedua yang terlihat seperti ini:

Coretan- Garis mendatar
- Pilih warna teks – mengubah warna teks
- Tempel sebagai Teks
- Hapus pemformatan
- Masukkan karakter khusus
- Inden negatif – menggeser teks ke kiri
- Inden – menggeser teks ke kanan
- Urungkan – mengurungkan tindakan terakhir Anda
- Ulangi – mengulangi tindakan terakhir Anda
- Bantuan – menampilkan pintasan keyboard.
Baik teks maupun gambar dapat diratakan menggunakan ikon yang tepat:
Kiri

Kanan

Tengah

Penataan menu buka bawah memungkinkan Anda mengubah pemformatan dari semua teks yang dipilih. Hal ini termasuk berbagai penataan judul dan penataan lain yang telah ditetapkan pada tema Anda.
Perhatikan bahwa perubahan gaya lebih lanjut memerlukan CSS Kustom (dan pengetahuan tentang CSS yang memadai).

Untuk mengubah warna teks, Anda harus menyoroti sebagian dari teks terlebih dahulu:

Mengeklik tanda panah bawah di samping tombol warna teks akan menampilkan pemilih warna. Selama pemilih warna terbuka, tanda panah akan mengarah ke atas. Anda dapat mengekliknya untuk menutup pemilih tanpa memilih warna:

Memilih sebuah warna akan menerapkan warna tersebut ke teks terpilih dan membuatnya menjadi warna asal untuk tombol warna.
Mengeklik tombol warna teks itu sendiri akan menerapkan warna asal terakhir.

Jika Anda menyalin dan menempel teks dari sumber lain, Anda mungkin mendapati bahwa teks tersebut tidak selalu terlihat persis seperti yang Anda inginkan. Hal ini dikarenakan salinan dari program lain (seperti email atau aplikasi pengolah kata) dapat membawa serta pemformatan yang tidak diinginkan.
Jika Anda menggunakan tombol Tempel sebagai teks, proses pembersihan khusus akan berjalan untuk menghapus semua pemformatan khusus dan tag HTML yang dapat mengubah pemformatan teks Anda.
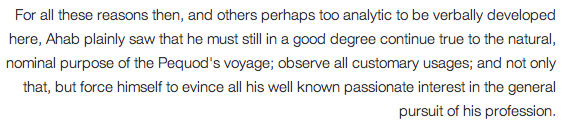
Di bawah ini adalah tampilan Bilah peralatan di mode “Teks Biasa nonaktif”. Perhatikan bahwa tidak ada kotak di sekitarnya:

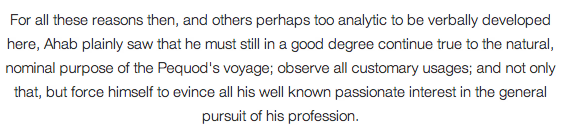
Di bawah ini adalah tampilan Bilah peralatan di mode ”Teks Biasa aktif”. Perhatikan bahwa sekarang ikon tersebut memiliki kotak di sekelilingnya, dan tombolnya berwarna hitam:


Tombol hapus pemformatan menghapus semua pemformatan (tebal, miring, warna, dll) dari bagian teks yang disorot. Pilih teks terlebih dahulu:

Saat tombol diklik, semua pemformatan akan dihapus:

Anda dapat memasukkan karakter khusus ke pos atau halaman Anda. Posisikan kursor di tempat Anda ingin memasukkan karakter dan klik tombol masukkan karakter kustom. Jendela popup akan muncul:

Klik karakter apa pun dan karakter tersebut akan dimasukkan di tempat kursor Anda berada.
Tombol inden akan menggeser teks ke dalam sebanyak satu tingkat, dan tombol inden negatif akan menggeser teks ke luar sebanyak satu tingkat.


Menekan tombol Enter (Kembali) akan mengakhiri paragraf yang sedang Anda tulis dan memulai paragraf baru. Jika Anda ingin memulai baris baru tanpa membuat paragraf baru, tahan tombol Shift bersamaan dengan menekan tombol Enter.
Editor klasik memiliki beberapa pintasan keyboard, atau hotkey, bawaan.
Untuk melihat daftar dari semua pintasan yang tersedia, klik tombol di bilah peralatan untuk menampilkan ikon baris kedua, lalu klik ikon Pintasan Keyboard (tanda tanya) di akhir baris kedua.
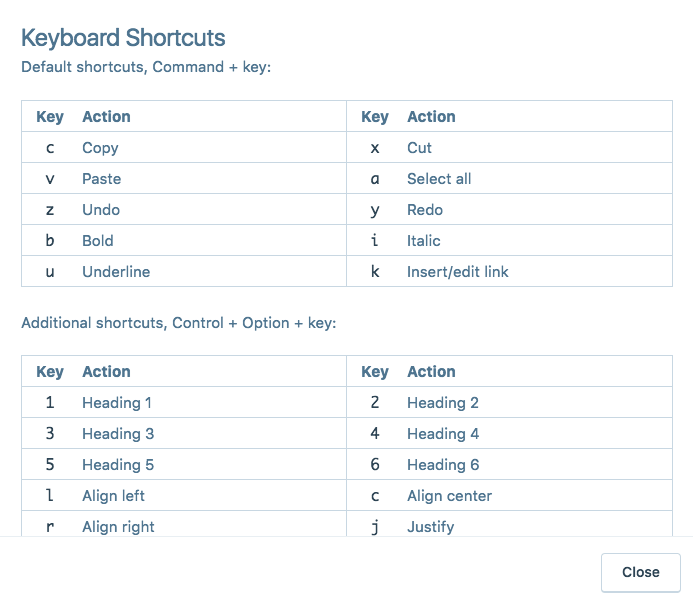
Sebuah jendela akan muncul untuk menampilkan daftar pintasan keyboard yang tersedia di Editor.

Untuk menggunakan pintasan asal, tekan Command + tombol pada Mac atau Control + tombol pada Windows:
| Kunci | Tindakan | Kunci | Tindakan |
|---|---|---|---|
| c | Salin | x | Potong |
| v | Tempel | a | Pilih semua |
| z | Urungkan | t | Ulangi |
| b | Tebal | i | Miring |
| u | Garis bawah | k | Sisipkan/sunting taut |
Untuk pintasan tambahan, tekanControl + Option + tombol pada Mac atau Control + Alt + tombol pada Windows:
| Kunci | Tindakan | Kunci | Tindakan |
|---|---|---|---|
| 1 | Penajukan 1 | 2 | Penajukan 2 |
| 3 | Penajukan 3 | 4 | Penajukan 4 |
| 5 | Penajukan 5 | 6 | Penajukan 6 |
| l | Rata kiri | c | Rata tengah |
| r | Rata kanan | j | Rata kanan kiri |
| h | Coretan | q | Blok kutipan |
| u | Daftar bullet | o | Daftar bernomor |
| a | Sisipkan/sunting taut | s | Hapus tautan |
| m | Sisipkan/sunting gambar | t | Masukkan tag Baca selengkapnya |
| j | Pintasan Keyboard | x | Kode |
| p | Sisipkan tag Pemotong Baris |