Optimasi merujuk pada proses menjadikan file termuat lebih cepat dengan cara mengurangi ukuran file dan tetap mempertahankan kualitas gambar.
Gambar yang tidak dioptimalkan sebelum diunggah untuk digunakan pada situs dapat mengganggu kecepatan pemuatan situs dan membuat pengunjung meninggalkan situs. Hal ini akan jadi masalah besar jika Anda sedang membangun sebuah brand dan berupaya meningkatkan lalu lintas situs. Ukuran file dan kualitas gambar adalah dua faktor yang dapat berdampak besar pada kecepatan pemuatan halaman.
Dalam panduan ini
Kita gunakan contoh gambar dengan kualitas cetak rendah ini. Gambar diunduh dari Unsplash.com dengan resolusi 2048 x 1286 pada 240 DPI (Titik per Inci). Ukuran gambar ini lumayan besar, yakni 1,1 MB.

Kita gunakan gambar yang sama, lalu kurangi ukuran dimensi dan DPO-nya sebelum memuatnya ke Pustaka Media. Hasilnya akan sama, tetapi ukuran file gambar jadi lebih ringan.
Jika Anda mencari cara cepat untuk mengurangi ukuran gambar, Anda dapat menggunakan alat gratis dari pihak ketiga, misalnya yang satu ini.
Jika Anda ingin mengatur lebih banyak aspek dalam pengoptimalan gambar, lanjutkan membaca untuk mendapatkan ikhtisar yang lebih mendalam. Kita akan gunakan dua perangkat lunak gratis untuk mengurangi ukuran gambar. Anda dapat mengunduhnya di sini:
Untuk mengurangi ukuran gambar:
- Buka gambar di GIMP
- Klik Image pada bilah peralatan, lalu pilih Scale Image
- Pada bagian ukuran gambar, ubah lebarnya menjadi 1920px (atau ukuran lebar yang Anda inginkan)
- Klik Scale
- Pilih File pada bilah peralatan. Lalu pilih Export As
- Beri nama file Anda dengan akhiran “.jpg”
- Pilih Export
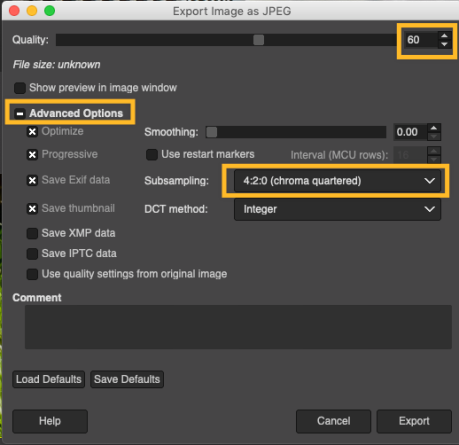
- Pada kotak dialog ang terbuka, ubah Quality jadi 60
- Klik Advanced Options.
- Ubah Subsampling menjadi 4:2:0 (chroma quartered)
- Klik Export

Pengaturan ini adalah setelan dasar untuk memulai. Anda dapat menyesuaikannya hingga pas.
Berikut ini perbandingan hasilnya:


Ukuran gambar dapat dibuat jauh lebih kecil lagi dengan ImageOptim (aplikasi Mac atau layanan web)
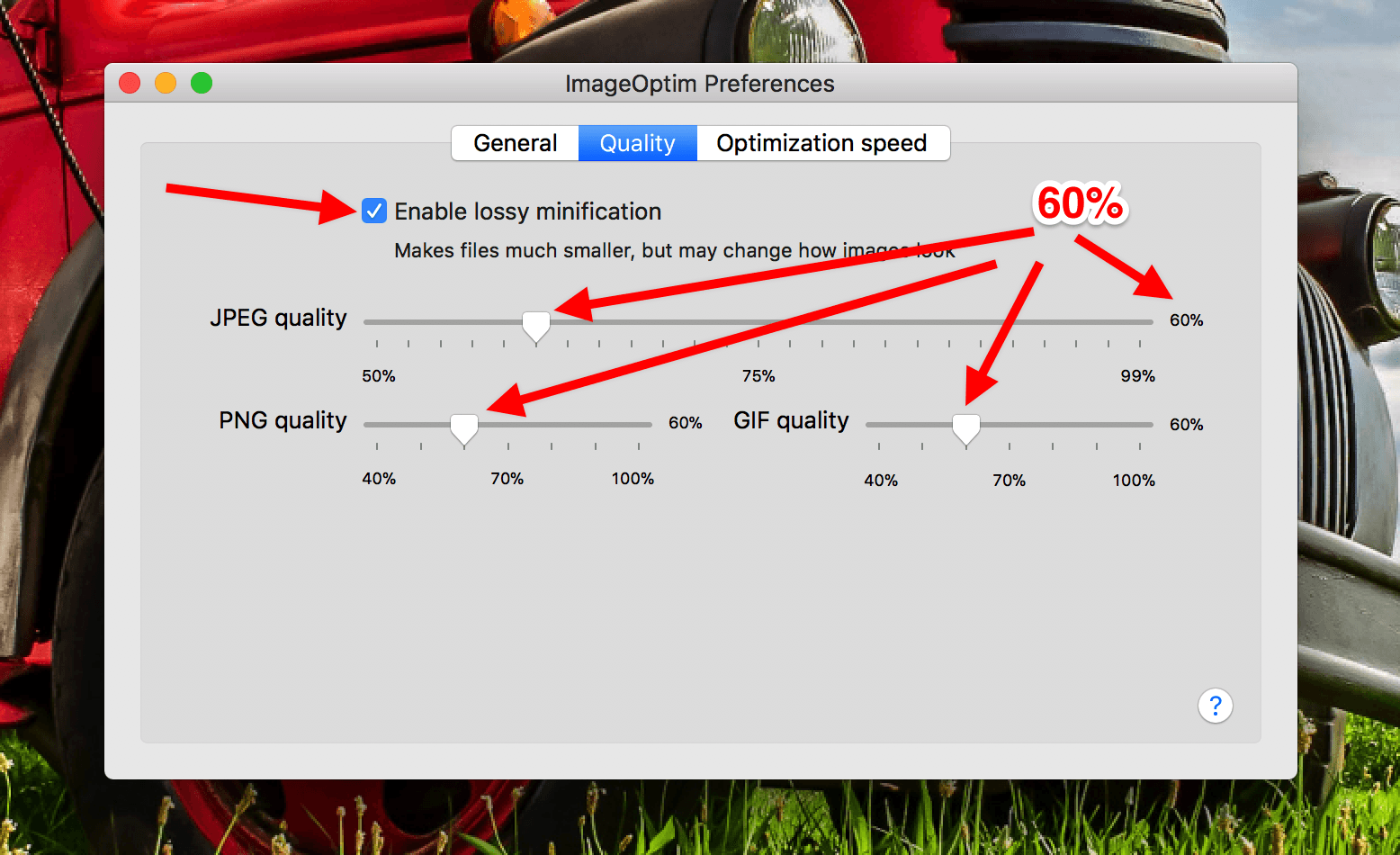
Buka ImageOptim dan pilih kualitas 60% untuk setiap jenis file:

Setelah menambahkan pengaturan ini, klik kanan pada gambar yang akan dioptimalkan lalu pilih Open with ImageOptim.
ImageOptim akan secara otomatis mengurangi ukuran gambar ke pengaturan yang dipilih.
Perubahan ini tidak dapat dibatalkan. Pastikan Anda sudah mencadangkan gambar sebelumnya.
Jika menggunakan PC, unggah gambar ke situs web ImageOptim dan setelahnya file yang dioptimalkan akan tersedia untuk diunduh.
Versi situs web tidak gratis dan membutuhkan biaya langganan bulanan. Tetapi, ada tawaran percobaan gratis.
Jika Anda memposkan situs menggunakan Aplikasi WordPress, tersedia pilihan untuk mengoptimalkan gambar di aplikasi.
Pada aplikasi WordPress untuk iPhone, Anda dapat mengatur Ukuran Maksimum Pengunggahan Gambar sehingga file asli akan diubah ukurannya secara otomatis saat diunggah. Pilihan ini dapat ditemukan dengan membuka Situs Saya dan mengeklik ikon profil di kanan atas, lalu pilih Pengaturan Aplikasi.
Pada aplikasi WordPress untuk Android, klik ikon profil Anda di pojok kanan atas dan pilih Pengaturan Aplikasi. Pada bagian itu, aktifkan Optimalkan Gambar untuk mengubah ukuran dan kompresi gambar saat diunggah.

Layar Retina memiliki kerapatan piksel yang jauh lebih tinggi dibandingkan layar biasa, yang dapat membuat gambar dengan kerapatan piksel biasa tampak buram. Untuk mencegahnya, pada layar Retina kita mesti menyediakan gambar yang ukurannya dua kali lipat supaya tampil dengan ketajaman maksimal. Hasil ini hanya bisa dicapai jika gambar yang ada di pustaka media Anda berukuran lebih besar daripada yang muncul di situs.
Meski ukurannya dua kali lipat, ukuran tampilan maksimum sebuah file gambar pada blog Anda tetap saja jauh lebih kecil daripada resolusi penuh yang digunakan pada kamera. Maka, Anda dapat mengoptimalkan gambar dan menyempurnakan tampilannya pada layar Retina.
Perangkat lunak penyuntingan gambar lainnya mungkin dilengkapi dengan pilihan yang sederhana untuk mengubah ukuran dan kompresi sekumpulan foto dengan cepat. Paket perangkat lunak seperti Photoshop/Paint Shop Pro juga dapat digunakan, tetapi ada sejumlah pilihan gratis lainnya, yakni:
Ada pula layanan berbasis web yang dapat Anda gunakan: