הבלוק 'לוגו האתר' מציג תמונה שמייצגת את האתר שלך. לאחר שהגדרת את הלוגו של האתר, ניתן להשתמש בו שוב במקומות ובתבניות שונים.
כדי להוסיף את הבלוק 'לוגו האתר', יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש "Site Logo" (לוגו האתר).
💡
באמצעות המקלדת, אפשר גם להקליד /logo ולהקיש על Enter בשורה חדשה כדי להוסיף במהירות את הבלוק 'לוגו האתר'.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
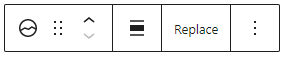
כאשר לוחצים על הבלוק, יופיע סרגל כלים עם אפשרויות:

לבלוק 'לוגו האתר' יש את האפשרויות הבאות בסרגל הכלים:
- לשנות סוג בלוק.
- לגרור את הבלוק.
- להזיז את הבלוק למעלה או למטה.
- ליישר את תמונת הלוגו לשמאל, למרכז או לימין.
- להחליף את התמונה בתמונה חדשה.
כאשר לוחצים על הבלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם אינך רואה את הסרגל הצדי, ייתכן שצריך ללחוץ על הסמל ⚙️ (נראה כמו בורג) בפינה הימנית העליונה כדי לפתוח את ההגדרות.

ניתן לבחור סגנון לתמונת הלוגו:
- ברירת מחדל: הלוגו יופיע בהתאם לצורתו המקורית.
- מעוגל: הלוגו יופיע בצורת עיגול (אם התמונה המקורית הייתה מרובעת) או בצורה אליפטית (אם התמונה המקורית הייתה מלבנית.)
אם בחרת בסגנון 'ברירת מחדל' באמצעות האפשרות בתפריט הנפתח, הסגנון הזה יחול בכל הבלוקים של 'לוגו האתר' שיוספו לאתר בעתיד.

במקטע 'הגדרות', אפשר לשלוט בהיבטים הבאים:
- הרוחב של תמונת הלוגו.
- אם התמונה מקשרת לעמוד הבית שלך ואם ברצונך שהקישור ייפתח בלשונית חדשה.

מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.