המדריך הזה מסביר איך להשתמש בעורך הקלאסי. אם בחרת להשתמש בעורך של WordPress, המשמש כברירת מחדל, המוכר גם כעורך הבלוקים, כדאי לעיין במדריך זה.
⚠️
אף על פי שהעורך הקלאסי עדיין זמין, לא מומלץ להשתמש בו. אפשר להשתמש בעורך הבלוקים כדי ליצור אתרי אינטרנט עשירים במדיה, רספונסיביים למכשירים ניידים וייחודיים שאותם מצפים לראות משתמשים מודרניים באינטרנט. לקבלת עזרה במעבר לעורך הבלוקים, מומלץ לעיין במדריך זה.
במדריך הזה
ההוראות האלו מתייחסות לממשק WP Admin. כדי להציג את הממשק, יש ללחוץ על הכרטיסייה להציג בפינה הימנית העליונה ולאחר מכן לבחור תצוגה קלאסית.
עליך לרחף באמצעות סמן העכבר מעל העמוד שאותו ברצונך לערוך עד להופעת התפריט שלמטה, ולאחר מכן לבחור באפשרות עורך קלאסי.

אם יש לך תוכנית שמאפשרת הפעלה של תוספים, אפשר לגשת לעורך הקלאסי על ידי הפעלת התוסף של העורך הקלאסי דרך תוספים ← תוספים מותקנים.
אפשר להשתמש בעורך הקלאסי כדי ליצור, לערוך ולעצב את התוכן שלך בתצוגה שדומה למעבד תמלילים.
💡
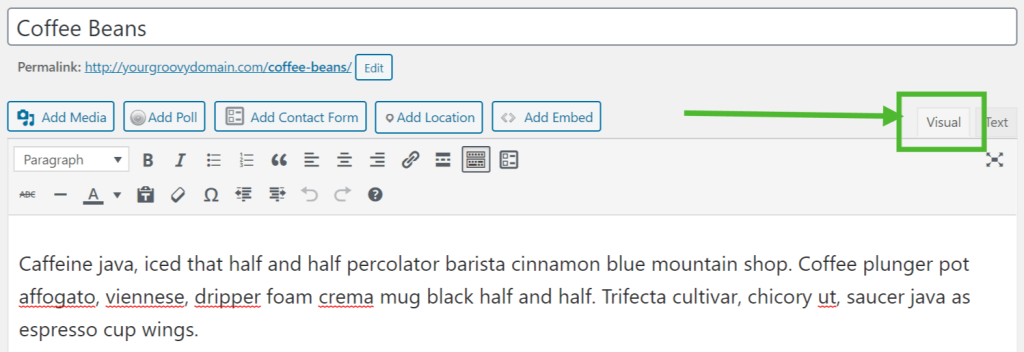
כדי לוודא שאינך צופה בתצוגת HTML של הפוסט או העמוד, יש לבחור בלשונית ויזואלי בפינה הימנית העליונה של אזור העורך, כפי שמתואר למטה.

📌
התוכן בעורך הקלאסי מעוצב באמצעות CSS (סוג של קוד שמוסיף סגנונות ל-HTML, כגון צבע, מרווחים, רוחב וכו') שמוגדר בערכת העיצוב שבה בחרת. מה שיוצג לך בעורך עשוי לא לשקף במדויק את מה שיוצג באתר האמיתי. יש להשתמש בכפתור תצוגה מקדימה כדי לראות את הפוסט או העמוד כפי שיוצגו באתר האמיתי.
יש שתי שורות של כפתורי עריכה בעורך הקלאסי. אפשר לראות את הפעולה שכל כפתור מבצע על ידי ריחוף מעל הסמל עם סמן העכבר. יופיע תיאור קצר שיסביר את הכפתור ואת המטרה שלו.
כאשר פותחים את העורך הקלאסי בפעם הראשונה, תוצג שורה אחת של סמלים:

- להוסיף מדיה
- סגנון – סגנונות עיצוביים שונים שמוגדרים על ידי ערכת העיצוב שלך
- מודגש
- נטוי
- רשימה לא ממוספרת (תבליטים):
- פריט ראשון
- פריט שני
- רשימה מסודרת
- פריט ראשון
- פריט שני
- בלוק ציטוט (דרך להוסיף סגנון לטקסט ציטוט, בכל ערכת עיצוב יופיע בסגנון שונה.)
- יישור לשמאל
- יישור למרכז
- יישור לימין
- הוספה / עריכה / הסרה של קישור
- התגית 'להוסיף עוד'
- שינוי סרגל הכלים (מאפשר תצוגה של השורה השנייה של סמלי העריכה)
- הוסיפו טופס יצירת קשר
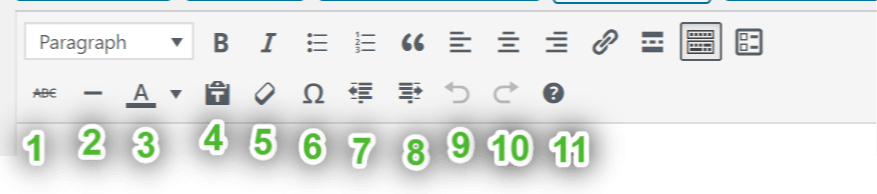
כדי להציג את השורה השנייה של הסמלים, יש לבחור בסמל שינוי סרגל הכלים בצידה הימני של השורה הראשונה (כפתור מספר 13 למעלה). פעולה זו תפתח את סרגל הכלים השני שנראה כך:

קו חוצה- קו אופקי
- בחירת צבע הטקסט – משנה את צבע הטקסט
- הדבקת טקסט
- ניקוי העיצוב
- להוסיף תו מיוחד
- הסטה החוצה – להזיז את הטקסט שמאלה
- הסטה פנימה – להזיז את הטקסט ימינה
- ביטול פעולה אחרונה – לבטל את הפעולה האחרונה
- ביצוע חוזר – לבצע שוב את הפעולה האחרונה
- עזרה – הצגה של קיצורי מקלדת.
ניתן ליישר גם את הטקסט וגם את התמונות באמצעות הסמלים המתאימים:
שמאל

ימין

מרכז

התפריט הנפתח של הסגנונות מאפשר לך לשנות את הסגנון של הטקסט הנבחר. האפשרויות כוללות כותרות שונות וכמה סגנונות מוגדרים מראש שמובנים בערכת העיצוב שלך.
לתשומת ליבך, לביצוע שינויים נוספים בסגנונות נדרש CSS מותאם אישית (וידע רלוונטי ב-CSS).

כדי לשנות את צבע הטקסט, עליך ראשית להדגיש את חלק מהטקסט:

לחיצה על החץ למטה ליד הכפתור של צבע הטקסט תציג את בוחר הצבעים. כאשר בוחר הצבעים פתוח, החץ יופנה כלפי מעלה. אפשר ללחוץ עליו ולסגור את בחור הצבעים ללא בחירה בצבע:

בחירה בצבע תחיל את הצבע על הטקסט הנבחר ותגדיר את הצבע בתור ברירת המחדל שמוצגת בכפתור הצבע.
לחיצה על הכפתור של צבע הטקסט עצמו תחיל את הצבע האחרון שהוגדר כברירת מחדל על הטקסט.

כשמעתיקים את הטקסט ומדביקים אותו במקום אחר, לפעמים הוא לא נראה בדיוק כפי שהתכוונת. הסיבה לכך היא שלהדבקה מתוכנית אחרת (כמו אימייל או מעבד תמלילים) יכול להתלוות עיצוב לא רצוי.
אם השתמשת בכפתור העתקה והדבקה, יבוצע תהליך ניקוי אוטומטי שתפקידו לנקות עיצובים מיוחדים ותגיות HTML שעשויות לשנות את העיצוב של הטקסט.
למטה מוצג סרגל הכלים כפי שהוא נראה במצב 'טקסט פשוט מושבת'. לתשומת ליבך, אין תיבה מסביבו:

למטה מוצג סרגל הכלים כפי שהוא נראה במצב 'טקסט פשוט מופעל'. כעת הסמל מופיע עם תיבה מסביבו והכפתור מוצלל:


הכפתור 'ניקוי העיצוב' מסיר את כל העיצוב (מודגש, נטוי, צבעים וכו') מהטקסט המודגש שבחרת. ראשית עליך לבחור את הטקסט:

לאחר שלחצת על הכפתור, כל העיצוב יוסר:

אפשר להוסיף תווים מיוחדים לפוסט או לעמוד שלך. יש למקם את הסמן במקום שבו ברצונך להוסיף את התו וללחוץ על הכפתור 'להוסיף תווים מותאמים'. יופיע חלון קופץ:

יש ללחוץ על התו והוא יתווסף במיקום של הסמן.
הכפתור של ההסטה פנימה יזיז את הטקסט רמה אחת פנימה והכפתור של ההסטה החוצה יזיז את הטקסט רמה אחת החוצה.


לחיצה על המקש Enter (Return) תסגור את הפסקה שבה כתבת ותתחיל פסקה חדשה. אם ברצונך להתחיל שורה חדשה ללא יצירה של פסקה חדשה, יש ללחוץ על המקש Shift בזמן הלחיצה על Enter.
בעורך הקלאסי יש מספר קיצורי מקלדת מובנים.
להצגת רשימה של כל קיצורי המקלדת הזמינים, יש ללחוץ על הכפתור לשינוי סרגל הכלים כדי להציג את השורה השנייה של הסמלים ולאחר מכן, ללחוץ על הסמל קיצורי מקלדת (סימן שאלה) בקצה של השורה השנייה.
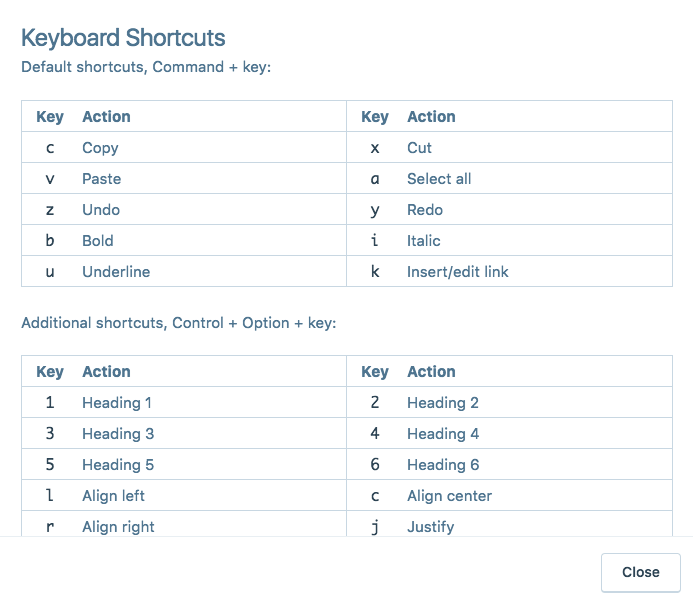
יוצג חלון קופץ עם רשימה של קיצורי המקלדת שזמינים בעורך.

כדי להשתמש בקיצורי ברירת המחדל, יש ללחוץ על Command + מקש ב-Mac או Control + מקש ב-Windows:
| מקש | פעולה | מקש | פעולה |
|---|---|---|---|
| c | העתקה | x | חיתוך |
| v | הדבקה | a | לבחור הכול |
| z | ביטול פעולה אחרונה | y | ביצוע חוזר |
| b | מודגש | i | נטוי |
| u | קו תחתי | k | הוספת/עריכת קישור |
לקיצורי מקלדת נוספים, יש ללחוץ על Control + Option + מקש ב-Mac או על Control + Alt + מקש ב-Windows:
| מקש | פעולה | מקש | פעולה |
|---|---|---|---|
| 1 | כותרת ברמה 1 | 2 | כותרת ברמה 2 |
| 3 | כותרת ברמה 3 | 4 | כותרת ברמה 4 |
| 5 | כותרת ברמה 5 | 6 | כותרת ברמה 6 |
| l | יישור לשמאל | c | יישור למרכז |
| r | יישור לימין | j | יישור לצדדים |
| d | קו חוצה | q | ציטוט (Blockquote) |
| u | רשימת תבליטים | o | רשימה ממוספרת |
| a | הוספת/עריכת קישור | s | להסיר קישור |
| m | הוספת/עריכת תמונה | t | הוספת תגית 'לקרוא עוד' |
| h | קיצורי מקלדת | x | קוד |
| p | להכניס תג מעבר עמוד |
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.