מדריך זה מסביר איך לגשת להגדרות תפריט מתקדמות, כמו מאפייני כותרת, יחסי קישורים וסיווגי CSS.
במדריך הזה
ההגדרות במדריך זה חלות על ערכות עיצוב קלאסיות בלבד. רוב ערכות העיצוב כבר לא כוללות אפשרויות תפריט דרך מראה ← תפריטים; במקום זאת, ניתן להשתמש בבלוק הניווט, שניתן לערוך דרך מראה ← עורך.
תחת ערכות עיצוב, אפשר לגשת להגדרות התפריט המתקדמות הבאות:
- 'לפתוח בלשונית חדשה' דרך סרגל הכלים של כל פריט תפריט.
- 'מאפיין כותרת' דרך השדה 'מאפיין כותרת' בהגדרות הקישור.
- 'סיווגי CSS' דרך ההגדרות המתקדמות של הקישור.
- 'יחסי קישור' דרך השדה 'מאפיין Rel' בהגדרות הקישור.
- 'תיאור' דרך השדה 'תיאור' בהגדרות הקישור.
כדי לגשת להגדרות המתוארות במדריך זה, יש להחיל באתר ערכת עיצוב קלאסית. בשלב הבא, יש להפעיל את הגדרות התפריט המתקדמות באמצעות הפעולות הבאות:
- יש לעבור אל לוח הבקרה של האתר.
- יש לעבור אל מראה ← תפריטים.
- יש ללחוץ על הלשונית 'אפשרויות מסך' בחלק העליון של המסך.
- יש לסמן את התיבות של ההגדרות שברצונך להפעיל. הסבר לכל הגדרה מופיע בהמשך.
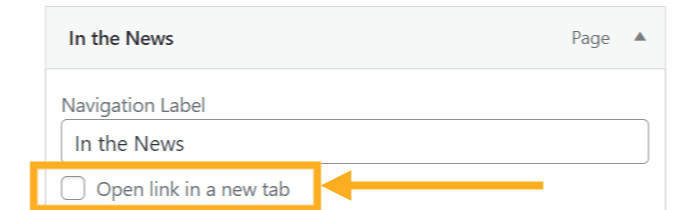
כדי לשלוט באופן הפתיחה של קישורי התפריט באתר – בלשונית חדשה או בחלון חדש – יש להפעיל את ההגדרה המתקדמת יעד קישור כדי להציג את ההגדרה לפתוח את הקישור בלשונית חדשה בכל פריט תפריט:

מאפיין הכותרת הוא הטקסט שמוצג כאשר מרחפים עם סמן העכבר מעל פריט התפריט. מאפיין זה עוזר למבקרים להבין מהו פריט התפריט:

סיווגי CSS הם הגדרות תפריט מתקדמות שמחילות סיווג CSS לפריטי תפריט מסוימים.
ראשי התיבות XFN הם קיצור של XHTML Friends Network (רשת חברים של XHTML). מאפייני XFN מאפשרים להגדיר את הקשר בינך לבין המחברים/הבעלים של האתר שאליו ברצונך לקשר. כאשר מוסיפים קישור חדש, אפשר לציין בתיבה את אופי מערכת היחסים האמיתית שלך עם המחבר של העמוד שאליו ברצונך לקשר. ההגדרה הזאת תוסיף באופן אוטומטי מאפיין של rel="X" לקוד HTML של הקישור (הנתון X יהיה מערכת היחסים שציינת).
קשרי XFN הם הגדרה אופציונלית לקישורים. אפשר להשאיר את התיבה של XFN ריקה; הקישורים ימשיכו לפעול בצורה תקינה.
אם ערכת העיצוב הנוכחית תומכת בכך, תיאור זה יוצג בתפריט.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.