הבלוק 'תיאור האתר' מציג טקסט קצר שמתאר את האתר שלך. תיאור האתר יכול להופיע בתוצאות החיפוש או כאשר משתפים את האתר ברשתות החברתיות, גם כאשר התיאור לא מופיע בעיצוב של ערכת העיצוב.
כדי להוסיף את הבלוק 'תיאור האתר', יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש את "Tagline" (תיאור האתר).
💡
באמצעות המקלדת, אפשר גם להקליד /tagline ולהקיש על Enter בשורה חדשה כדי להוסיף במהירות את הבלוק 'תיאור האתר'.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
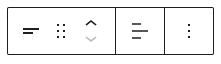
כאשר לוחצים על הבלוק, יופיע סרגל כלים עם אפשרויות:

לבלוק 'תיאור האתר' יש את האפשרויות הבאות בסרגל הכלים:
- לשנות סוג בלוק.
- לגרור את הבלוק.
- להזיז את הבלוק למעלה או למטה.
- ליישר את תיאור האתר לשמאל, למרכז או לימין.
כאשר לוחצים על הבלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם אינך רואה את הסרגל הצדי, ייתכן שצריך ללחוץ על הסמל ⚙️ (נראה כמו בורג) בפינה הימנית העליונה כדי לפתוח את ההגדרות.

ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
כאן אפשר להגדיר את צבע הטקסט ואת צבע הרקע של תיאור האתר.

במקטע 'מרווחים', אפשר לשלוט בהיקף המרווחים מסביב לתיאור האתר.
יש להזין ערך בתיבה הבודדת שזמינה כדי להגדיר את המרווח של המתאר מסביב לתיאור כולו. לחלופין, אפשר ללחוץ על סמל הקישור כדי להגדיר ערכים ספציפיים יותר לחלק העליון, הימני, התחתון והשמאלי של תיאור האתר בנפרד
היחידה שבברירת מחדל היא פיקסלים (px). אפשר ללחוץ על היחידה כדי לבחור בין האפשרות הבאות:
- פיקסלים (px)
- em
- rem
- רוחב האשנב (vw)
- גובה האשנב (vh)

מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.