בעזרת בלוקים, עורך האתר מאפשר לעצב כל דבר באתר, מהכותרת העליונה ועד הכותרת התחתונה. מדריך זה ינחה אותך בהפעלת העורך.
במדריך הזה
כדי לעבור אל עורך האתר יש לבצע את הפעולות הבאות:
- מתחילים מלוח הבקרה של האתר.
- בצד שמאל, יש ללחוץ על הפריט מראה.
- יש ללחוץ על עורך.
אם הפריט עורך לא מוצג כאן, סימן שערכת העיצוב שבחרת לא תומכת בעורך האתר. כדי ליהנות מאפשרויות העריכה העדכניות ביותר ב-WordPress, מומלץ לעבור לערכת עיצוב נתמכת.

בעורך האתר יעמדו לרשותך הפריטים הבאים:
- חלונית של אפשרויות בצד שמאל, כמתואר בהמשך.
- עמוד הבית של האתר שלך בצד ימין, כפי שנקבע בידי עמוד הבית שבחרת תחת הגדרות .
- לחיצה בכל נקודה בצד הימני של האתר תגרום לפתיחת העורך ולסגירת הסרגל הצדי שמשמאל:
הסרגל הצדי השמאלי מכיל את האפשרויות הבאות:
- ניווט: לניהול תפריטי הניווט של האתר.
- סגנונות: להתאמה אישית של צבעים, גופנים והיבטי עיצוב אחרים באתר.
- עמודים: לעריכת התוכן של עמודים באתר.
- תבניות: לעריכת הפריסה המבנית של תוכן האתר.
- מקבצי בלוקים: לעריכת חלקים קטנים יותר של תבניות (כמו למשל כותרת עליונה וכותרת תחתונה) וכן מקבצי בלוקים שיצרת.
עמוד הבית יוצג מימין לאפשרויות הללו. לחיצה בכל נקודה באזור זה תסגור את הסרגל הצדי השמאלי ותפתח את עמוד הבית בעורך.

בחלק העליון של עורך האתר יש מספר אפשרויות, שהסבריהן מופיעים למטה:
- לפתוח את הניווט: יוצג סמל האתר שלך, ואם טרם הגדרת סמל – יוצג סמל ברירת המחדל. לחיצה בודדת על פריט זה תחזיר אותך לאפשרויות שבמקטע הקודם. לחזרה אל לוח הבקרה לוחצים פעם נוספת.
- מוסיף הבלוקים: לוחצים על פריט זה כדי להוסיף בלוק חדש.
- כלים: בחירה בין עריכת בלוק לבחירת בלוק. ניתן לבחור את כלי הבחירה כדי לבחור בלוקים נפרדים. לאחר בחירה בבלוק, יש להקיש על המקש Enter במקלדת כדי לחזור לעריכה.
- ביטול הפעולה האחרונה: ביטול הפעולה האחרונה שבוצעה.
- ביצוע חוזר: ביטול של פעולה שביטלת באמצעות הכפתור 'ביטול פעולה אחרונה'.
- תצוגת רשימה: הצגת רשימה של כל הבלוקים שבעמוד. שימושי להצגת מבנה העמוד ולעריכה, העברה והסרה של בלוקים. לרשותך מידע נוסף בנושא תצוגת רשימה.
- מרכז הפקודות: כאן יוצג השם של התבנית שנמצאת בעריכה כרגע. יש ללחוץ על פריט זה כדי לחפש בין תבניות האתר. מידע נוסף על עריכת תבניות.
- להציג: לצפייה בתצוגה מקדימה של מראה האתר לאחר החלת השינויים.
- לשמור: שמירת השינויים שבוצעו. מידע נוסף על שמירה.
- ניסויים בבינה מלאכותית: מקטע מתפתח שנועד לניסויים בשימוש בJetpack AI.
- מרכז העזרה: לחיפוש במדריכים השימושיים שלנו או לפנייה לתמיכה (בתוכניות שעומדות בדרישות).
- הגדרות: להצגה או להסתרה של סרגל ההגדרות הצדי שמימין.
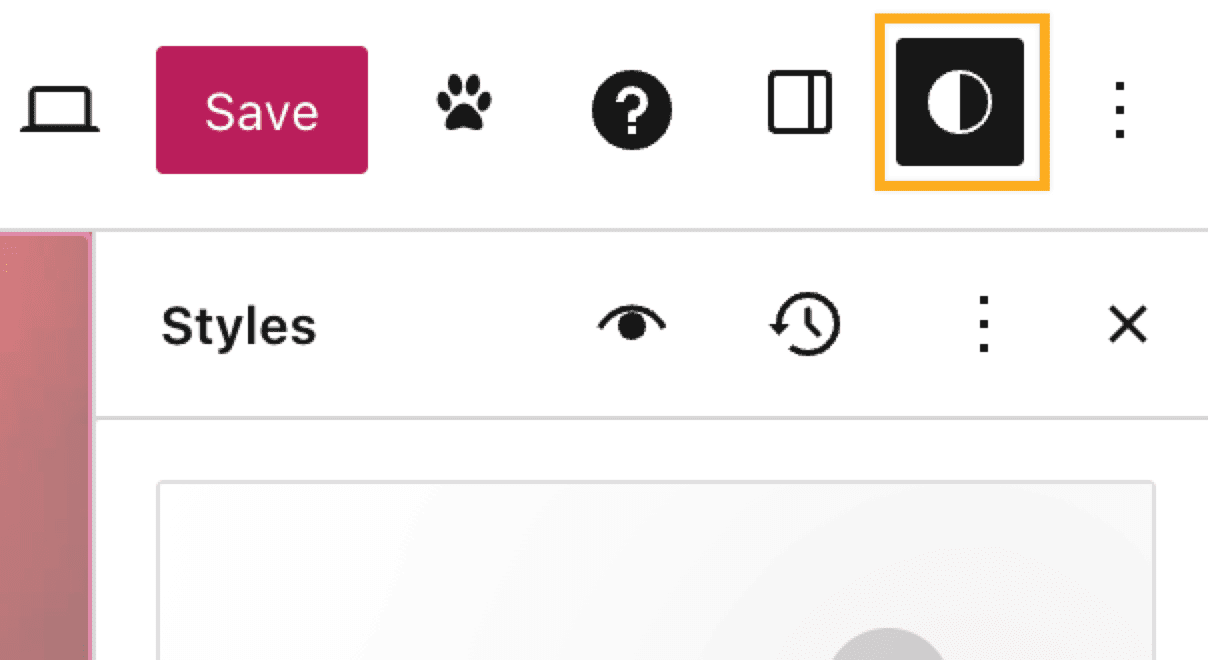
- סגנונות: להתאמה אישית של צבעים, גופנים ועוד. לרשותך מידע נוסף על סגנונות.
- אפשרויות נוספות: לפתיחת הגדרות וכלים נוספים.
לאחר לחיצה על הכפתור שמירה כדי לשמור שינויים שביצעת בעורך האתר, יופיעו המקומות שבהם ביצעת שינויים. אפשר לבחור אם לשמור את כל השינויים או רק חלק מהם. לתשומת ליבך, שינויים מסוימים (כמו שינויים בתבניות של הכותרת העליונה והכותרת התחתונה) יחולו על כל עמודי האתר המבוססים על תבניות אלה, ולא רק בעמוד שאותו ערכת.
הפריט סגנונות בעורך האתר משמש לבחירת ערכות צבעים, גופנים, פריסות והיבטי עיצוב נוספים שישפיעו על האתר בכללותו. לרשותך מידע נוסף על השימוש בסגנונות.

כאן אפשר למצוא עוד משאבים וסרטוני הדרכה ולעיין במידע נוסף על כל ההיבטים של עריכת אתר:
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.