Le bloc Payer avec PayPal vous permet d’ajouter un bouton de paiement PayPal à n’importe quel article ou page. Vous pouvez alors commencer à percevoir des paiements ou des dons en toute sécurité sur votre site.
Si vous recherchez des fonctionnalités plus avancées, comme des options d’expédition ou des paiements récurrents, consultez nos autres options eCommerce ici.
Dans ce guide
- Ajouter le bloc Payer avec PayPal
- Créer le bouton
- Ajouter des détails sur le produit
- Widget Payer avec PayPal (pied de page, colonne latérale, etc.)
- Ajouter un widget Payer avec PayPal à votre pied de page ou à votre colonne latérale
- Percevoir des paiements
- Expédier des produits
- Frais de transaction, taxes et frais d’expédition
- Autres moyens de vendre sur votre site
Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
- Accédez à Site → Pages et modifiez la page à laquelle vous souhaitez ajouter le bloc Payer avec PayPal.
- Dans l’éditeur, cliquez sur l’icône de l’outil d’insertion de bloc + à l’endroit où vous souhaitez ajouter le bloc Payer avec PayPal.
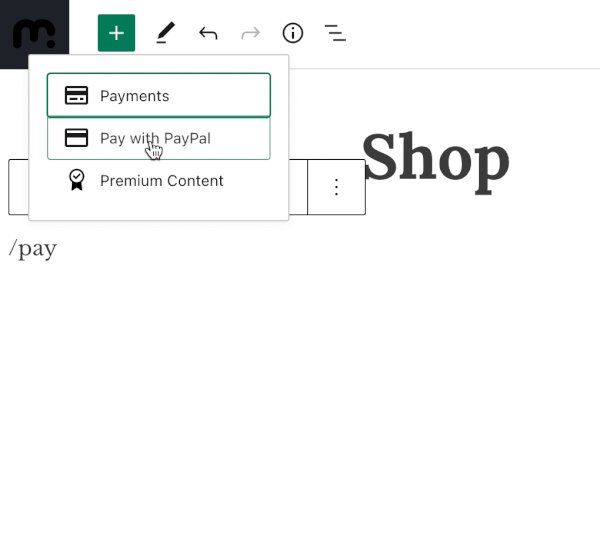
- Tapez « Payer » dans le champ de recherche, puis cliquez sur l’icône Payer avec PayPal pour l’ajouter à votre page.

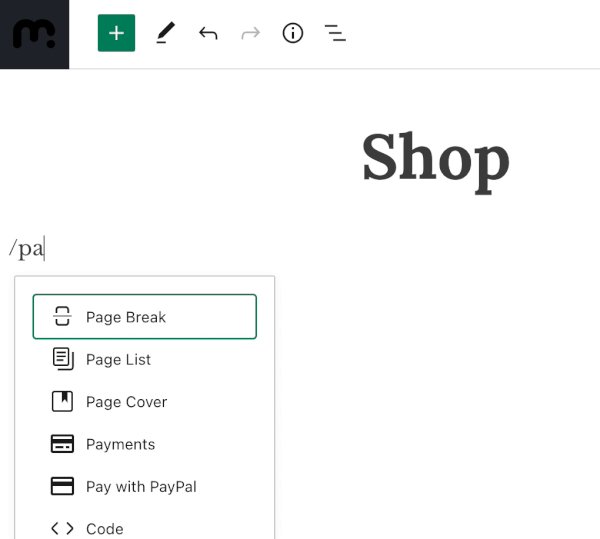
Vous pouvez également taper /payer à l’endroit où « Saisir / pour choisir un bloc » est affiché et sélectionner Payer avec PayPal dans les options pour ajouter rapidement un bouton.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
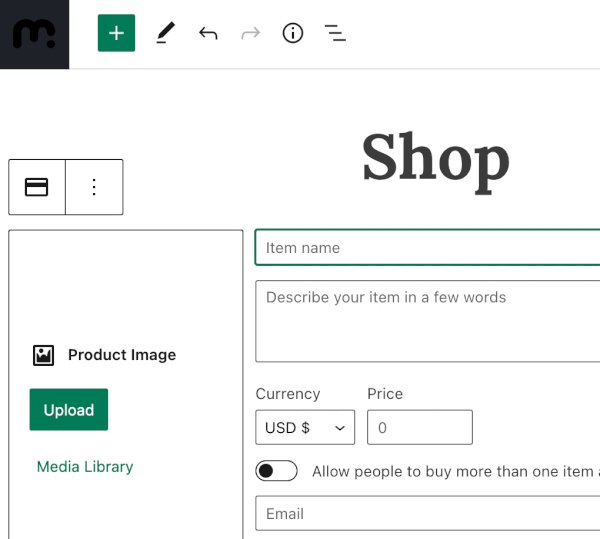
Lorsque vous ajoutez le bloc Payer avec PayPal pour la première fois, vous devez remplir quelques champs.

- Image du produit : Chargez ou sélectionnez une image dans la galerie de médias.
- Nom de l’article : Entrez le nom de l’article que vous vendez.
- Description : Saisissez une courte description de l’article.
- Prix : Sélectionnez votre devise et entrez le prix (sans symbole de devise).
- Autoriser les visiteurs à acheter plusieurs articles à la fois : Sélectionnez si vous autorisez les visiteurs à acheter plusieurs articles à la fois.
- E-mail : Entrez votre adresse e-mail PayPal.
📌
L’adresse e-mail que vous saisissez détermine où PayPal envoie les paiements. Vérifiez dans votre compte PayPal que l’adresse e-mail que vous ajoutez ici est valide.
Si vous n’avez pas encore de compte PayPal, cliquez ici ou visitez www.paypal.com pour commencer.
Voici un exemple de la façon dont le produit sera affiché sur votre site en ligne. Vous pouvez également cliquer sur l’option Aperçu dans l’éditeur pour visualiser votre propre bouton Payer avec PayPal avant de publier ou de mettre à jour la page. Vous pourrez en savoir plus sur la prévisualisation de vos modifications dans ce guide.

Vous pouvez ajouter autant de blocs Payer avec PayPal que le vous souhaitez à votre page en répétant la procédure ci-dessus.
En savoir plus sur la perception des paiements.
Certains thèmes comportent des zones de widgets, comme le pied de page ou la colonne latérale. L’ajout d’un bloc Payer avec PayPal à une zone de widgets signifie que le bouton de paiement s’affichera sur toutes les pages et tous les articles qui affichent cette zone de widgets.
✅
Un widget Payer avec PayPal est un excellent moyen d’ajouter une option de don à l’ensemble de votre site, avec un seul bouton.
Voici un exemple d’une zone de pied de page :

Vous pouvez en savoir plus sur les widgets grâce à ce guide utile.
Vous pouvez ensuite choisir parmi vos boutons existants ceux que vous souhaitez afficher dans le widget. Vous pouvez appuyer sur le bouton Enregistrer les modifications lorsque vous avez terminé.
📌
Veuillez noter que votre site doit être public pour pouvoir percevoir des paiements. Vous pouvez créer et ajouter des boutons, mais vous ne pouvez pas percevoir des paiements sur un site privé.
Vous pouvez vérifier les réglages de visibilité de votre site sous Réglages → Général → Confidentialité. Ce guide explique plus en détail les réglages de confidentialité.
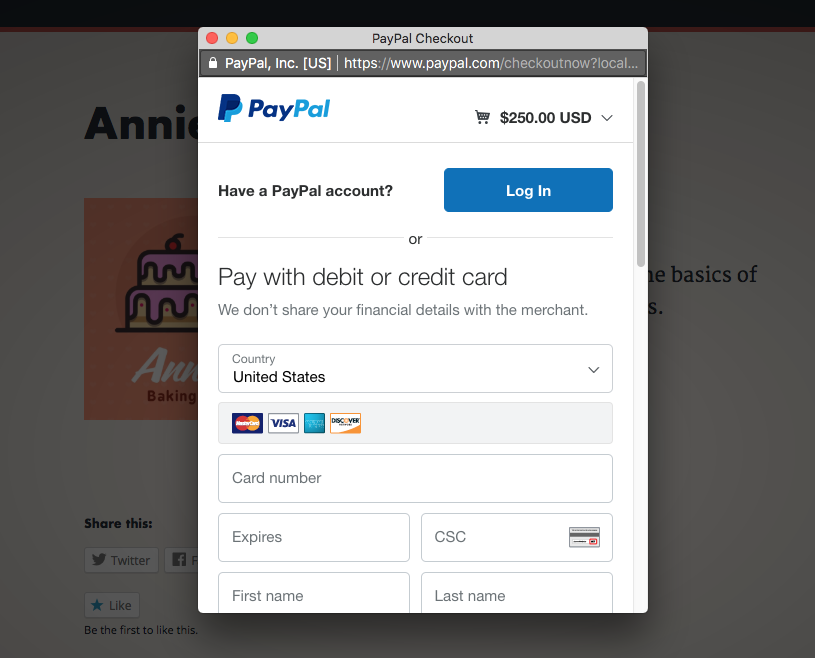
Lorsqu’un visiteur de votre site clique sur le bouton Payer avec PayPal sur l’un de vos blocs Payer avec PayPal, une nouvelle fenêtre s’ouvre et les guide lors de la validation de commande PayPal.

Votre visiteur aura la possibilité de vous payer à partir de son compte PayPal à l’aide de fonds PayPal ou d’une carte de crédit. S’il est connecté à PayPal et a accès à PayPal Credit comme moyen de paiement, le bouton PayPal Credit sera également disponible.
💡
Si vous disposez d’un compte PayPal Business, il aura la possibilité d’utiliser une carte de crédit ou de débit pour procéder à l’achat sans avoir de compte PayPal.
Tous les paiements sont crédités sur le compte PayPal lié à l’adresse e-mail utilisée dans le bouton. Pour chaque achat, PayPal enverra un e-mail de confirmation avec les informations de l’acheteur à votre adresse e-mail Paypal. L’acheteur recevra également un e-mail de la part de PayPal comme reçu de l’achat.
Si l’adresse e-mail que vous utilisez n’est pas liée à un compte PayPal existant, vous recevez un e-mail de la part de PayPal avec des informations sur la récupération des paiements perçus. Cet e-mail est envoyé une fois que vous avez perçu votre premier paiement.
✅
Vérifiez bien que PayPal prend en charge la perception des paiements en ligne dans votre région. Vous pouvez le vérifier pour votre pays en consultant l’assistance en ligne de PayPal.
WordPress.com enverra également un e-mail pour chaque achat. Cet e-mail sera envoyé à l’adresse e-mail de votre compte WordPress.com. Vous pouvez également prévoir un rapport mensuel pour tous vos blocs Payer avec PayPal. Cet e-mail est envoyé au propriétaire du plan WordPress.com de votre site.
Si vous utilisez le bouton Payer avec PayPal pour vendre des produits physiques, ce bouton ne prend pas en compte les frais d’expédition ; vous devrez les intégrer dans votre prix.
L’adresse d’expédition est collectée par PayPal. Ainsi, lorsque vous recevez votre notification de paiement de la part de PayPal, vous recevez également l’adresse de l’acheteur à laquelle expédier le produit.
Si vous recherchez une option plus avancée qui vous permettra de configurer l’expédition en fonction de la localisation de l’acheteur, consultez notre extension WooCommerce.
WordPress.com ne facture aucun frais et ne prend aucune part des paiements.
PayPal prendra des frais. Le montant varie en fonction du moyen de paiement, du pays et d’autres facteurs. Informations sur les frais de PayPal.
📌
Les boutons Payer avec PayPal ne tiennent pas compte des taxes ou des frais d’expédition qui peuvent s’appliquer aux produits que vous vendez à l’aide de ces boutons. Si vous souhaitez répercuter le coût de la taxe et de l’expédition sur votre client, veillez à inclure ce montant dans le prix que vous avez fixé sur le bouton.
Si vous souhaitez une solution de eCommerce complète avec un panier d’achats, différentes méthodes d’expédition et plus encore, consultez WooCommerce, disponible avec les plans compatibles avec les extensions.
💡
En cas de doute sur les taxes que vous devez facturer, le cas échéant, consultez votre conseiller fiscal local.
Pour percevoir des paiements récurrents, ou utiliser Stripe au lieu de PayPal, consultez notre bloc Paiements.
Si vous souhaitez restreindre l’accès au contenu Premium, vous trouverez ici un excellent guide.
Si vous souhaitez collecter des dons en dehors de PayPal (en utilisant Stripe à la place), consultez ce guide.
Pour une expérience de boutique complète, comprenant des options d’expédition et des moyens de paiement multiples, ainsi que des fonctions d’inventaire et autres, consultez notre extension WooCommerce.