Le modèle Publications seules contrôle la mise en page des articles individuels sur votre site. Lorsque vous apportez une modification à ce modèle, celle-ci se répercute sur tous vos articles, ce qui garantit une expérience cohérente pour les visiteurs qui naviguent sur votre blog. Ce guide vous explique comment personnaliser le modèle Publications seules.
Dans ce guide
Si votre site utilise un thème qui prend en charge l’éditeur de site, vous pouvez accéder à des modèles et les modifier. Pour savoir si votre site utilise l’éditeur de site, il suffit de consulter la section Apparence → Éditeur de votre tableau de bord.
Modifiez le modèle Publications seules si vous souhaitez modifier la mise en page globale de tous les articles qui utilisent ce modèle.
Si vous souhaitez modifier le contenu d’un seul article, ne modifiez pas le modèle Publications seules. À la place, accédez à Articles dans votre tableau de bord et cliquez sur l’article en question pour le modifier directement.
Pour trouver et modifier le modèle Publications seules, procédez comme suit :
- Dans votre tableau de bord, cliquez sur Apparence → Éditeur.
- Dans le panneau latéral gauche, cliquez sur « Modèles », puis sélectionnez le modèle Publications seules.
- Cliquez sur l’icône en forme de crayon pour commencer à modifier le modèle. La colonne latérale gauche se ferme pour vous permettre de vous concentrer sur vos modifications.

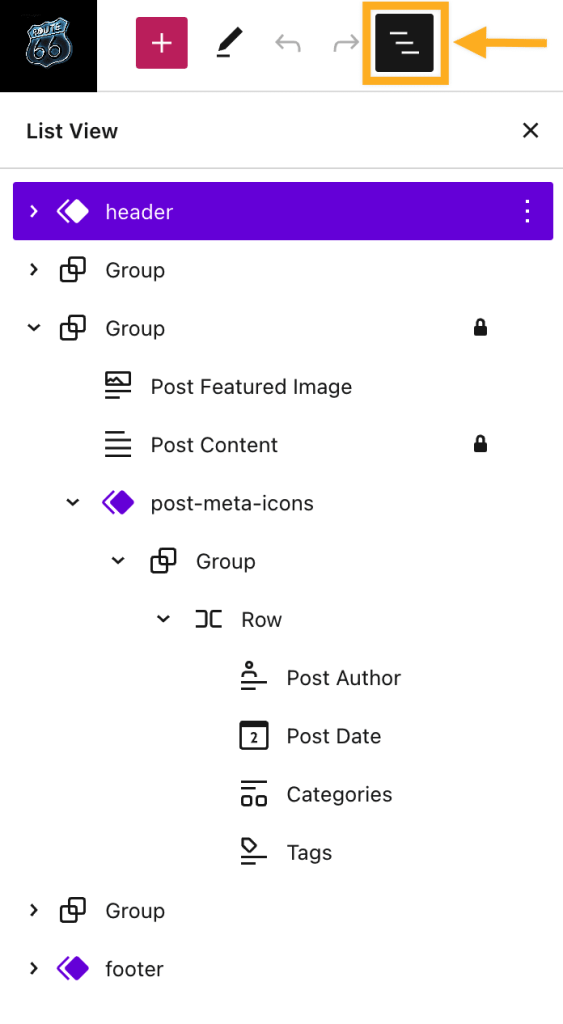
Tout d’abord, il est utile de comprendre les blocs qui font déjà partie du modèle. Ouvrez Vue en liste pour voir une liste de tous les blocs du modèle. Vue en liste est l’icône en haut à gauche de l’écran représentant trois lignes horizontales superposées :

Ici, vous verrez tous les éléments (appelés blocs dans l’éditeur WordPress) de votre modèle. Un modèle Publications seules classique comporte les éléments suivants :
- En-tête : l’en-tête contient des éléments tels qu’un titre de site, un logo et un menu. L’en-tête est une partie du modèle qui apparaît sur l’ensemble du site. Toutes les modifications apportées à cet en-tête s’appliqueront sur toutes les pages de votre site où ce modèle d’en-tête est inséré.
- Titre : le titre de l’article s’affiche en tant que bloc Titre dans le modèle. Lors de l’affichage d’un véritable article sur votre site, le titre que vous avez écrit pour cet article s’affichera à cet endroit.
- Image mise en avant : l’image mise en avant est une image unique qui représente votre article.
- Contenu : le contenu de l’article est affiché comme le bloc Contenu dans le modèle. Lorsque vous affichez un véritable article, le contenu de ce dernier s’affiche ici à la place. Si vous supprimez le bloc Contenu, tous les articles utilisant ce modèle sembleront ne pas avoir de contenu tant que vous ne l’aurez pas rajouté.
- Métadonnées d’article : fait référence à des informations supplémentaires sur l’article, telles que l’auteur, la date, les catégories et les étiquettes.
- Bouton J’aime : il permet à vos lecteurs de cliquer sur un bouton J’aime pour indiquer qu’ils aiment vos articles.
- Commentaires : c’est ici que les commentaires sur votre article s’afficheront.
- Pied de page : le pied de page contient des éléments tels qu’un titre de site, des coordonnées et des mentions du pied de page WordPress. Le pied de page est une partie du modèle qui apparaît sur toutes les pages et tous les articles. Toutes les modifications apportées à ce pied de page s’appliqueront partout sur votre site où la partie pied de page du modèle est insérée.
Bien que chaque thème WordPress soit différent, il s’agit des éléments standard d’un modèle Publications seules que vous pouvez voir sur la plupart des thèmes. Vous pouvez voir d’autres éléments dans votre modèle Publications seules, que vous pouvez modifier à votre convenance.
Les modèles de votre thème vous permettent de vous lancer avec une mise en page professionnelle et bien conçue. Pour personnaliser le design par défaut, vous pouvez remplacer le texte et les images par votre propre contenu et ajouter ou supprimer des éléments de la mise en page.
Nous passerons ici en revue quelques ajustements courants que vous souhaiterez peut-être apporter à votre modèle Publications seules.
Si vous souhaitez ajouter un élément à tous les articles, comme une zone d’abonnement, un formulaire de contact ou un bouton, vous pouvez l’ajouter au modèle Publications seules pour qu’il apparaisse sur tous les articles qui utilisent ce modèle.
Cliquez sur l’outil d’insertion de bloc + pour ajouter un nouveau bloc à l’endroit où vous souhaitez que le contenu apparaisse. Vous pouvez utiliser la vue en liste pour sélectionner avec précision la position du bloc. Une fois vos modifications enregistrées, le nouveau bloc que vous ajoutez apparaîtra sur tous les articles qui utilisent le modèle que vous modifiez.
Vous pouvez déplacer et supprimer tous les divers éléments qui composent le modèle, tels que l’image mise en avant, le titre, l’auteur et la zone de contenu principale.
Cliquez sur le bouton Vue en liste en haut à gauche pour voir une liste de tous les blocs utilisés dans le modèle. Vous pouvez modifier l’ordre des blocs en cliquant dessus et en les faisant glisser dans la vue en liste :

Les métadonnées d’article font référence à des éléments tels queAuteur, Date, Catégories et Étiquettes pour des articles individuels. Certains thèmes peuvent inclure un élément de modèle appelé Métadonnées d’article ou Icônes de métadonnées d’article.
Vous pouvez supprimer ici la date, l’auteur et d’autres métadonnées pour empêcher leur affichage dans vos articles.
Vous pouvez également ajouter des blocs individuels pourAuteur, Date, Catégories et Étiquettes si votre thème ne comporte pas les éléments de modèle Métadonnées d’article ou Icônes de métadonnées d’article.
Comme pour modifier les métadonnées d’article ci-dessus, vous pouvez également sélectionner la zone Commentaires pour modifier son apparence sur vos articles ou la supprimer. Consultez notre guide dédié au bloc Commentaires pour en savoir plus sur les éléments qui composent la zone Commentaires.
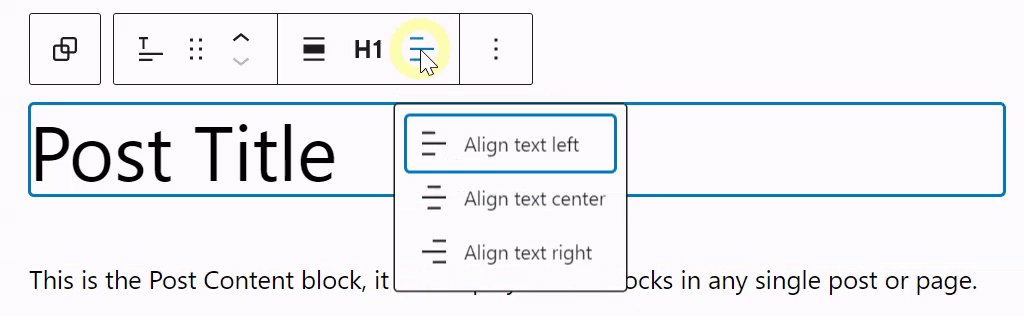
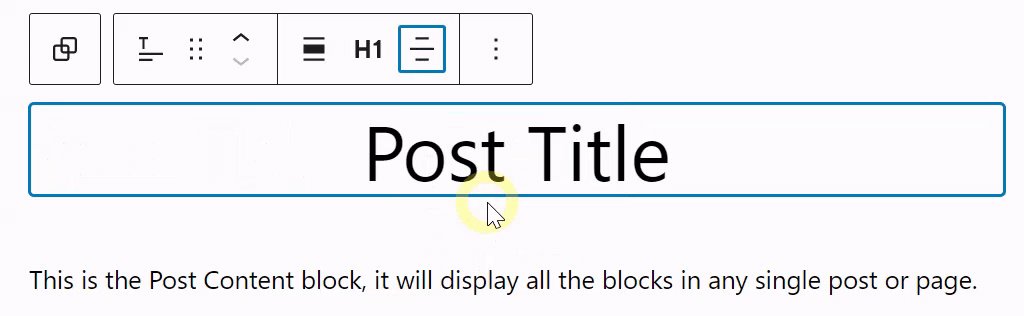
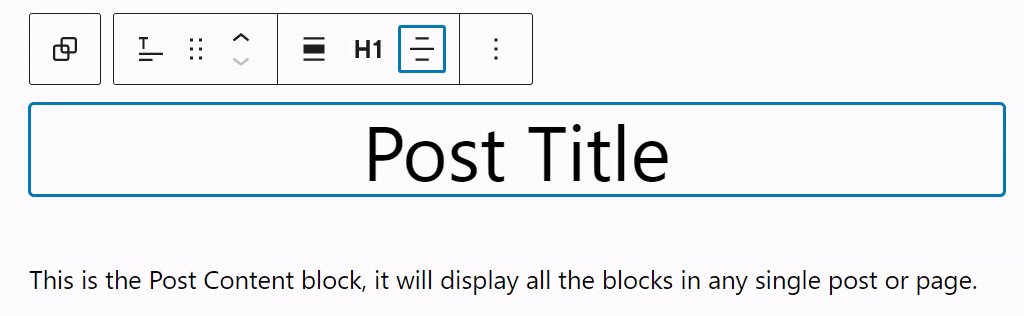
Lors de la modification du modèle Publications seules comme indiqué ci-dessus, vous verrez le bloc Titre, qui représente l’endroit où le titre de l’article s’affichera sur vos différents articles de blog. En l’absence de bloc Titre, vous pouvez l’ajouter. Le bloc comporte des réglages pour modifier l’alignement, la taille, la couleur, etc.

Lorsque vous modifiez le modèle Publications seules comme indiqué ci-dessus, vous voyez le bloc Image mise en avant qui affiche une image mise en avant sur vos différents articles. S’il n’y a pas de bloc Image mise en avant, vous pouvez en ajouter un.
Le bloc Image mise en avant contient de nombreux réglages que vous pouvez ajuster, comme sa taille, sa position, l’espacement et la couleur de superposition.
Pour le bloc Image mise en avant, vous pouvez également sélectionner les proportions, c’est-à-dire la relation proportionnelle entre la largeur et la hauteur d’une image. Le réglage par défaut Original conserve les proportions de l’image mise en avant qui a été mise en ligne. Vous pouvez également choisir l’un des formats personnalisés. Lorsque vous sélectionnez des proportions personnalisées, vous devez également sélectionner l’une des options de style suivantes pour décider de l’interaction de l’image avec le bloc d’image.
- Recouvrir : l’image est redimensionnée et recadrée pour remplir tout l’espace sans être déformée.
- Contenir : l’image est redimensionnée pour remplir l’espace sans être rognée ni déformée.
- Remplir : l’image est étirée et déformée pour remplir complètement l’espace.
Si vous souhaitez supprimer l’image mise en avant, sélectionnez le bloc, cliquez sur l’icône en forme de trois points dans la barre d’outils située au-dessus, puis sélectionnez Supprimer. Consultez Supprimer un bloc pour plus d’informations.
Les articles de blog comportent souvent une colonne latérale pour afficher des informations telles qu’une bio de l’auteur, des liens vers des profils sur les réseaux sociaux, des catégories et les articles les plus consultés. Consultez Ajouter une colonne latérale à l’aide de l’éditeur de site pour découvrir comment ajouter une colonne latérale à un modèle.
Si vous souhaitez que le contenu de vos pages apparaisse plus large ou plus étroit, vous pouvez le contrôler dans le modèle Publications seules.
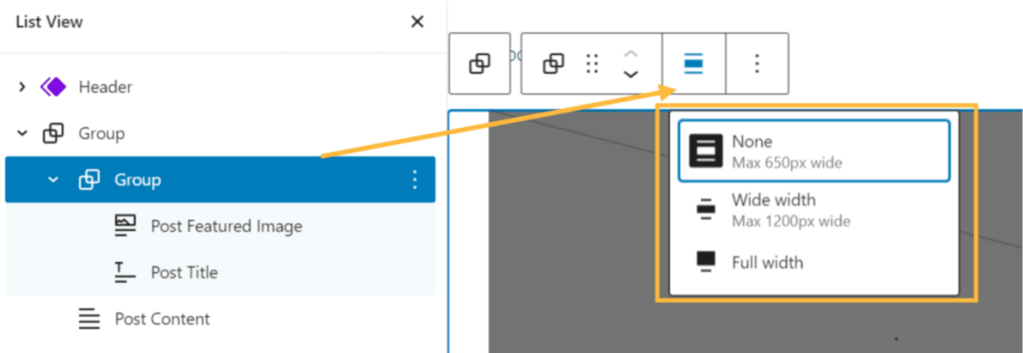
Lorsque vous affichez le contenu du modèle Publications seules, la largeur est généralement contrôlée par les blocs appelés Groupe. Pour changer la largeur, procédez comme suit :
- À l’aide de la vue en liste, sélectionnez le groupe comportant le contenu.
- Une barre d’outils apparaîtra à côté du groupe de contenu. Sélectionnez l’option de largeur comme indiqué ici :

- Sélectionnez grande largeur ou pleine largeur pour modifier la largeur de votre contenu.
Si votre bloc Contenu est imbriqué dans un bloc Groupe, vous devrez peut-être désactiver l’option « Les blocs internes utilisent la largeur du contenu » dans les réglages du bloc Groupe.
Le bloc Groupe comprend de nombreux réglages supplémentaires pour la mise en page, la couleur, etc.En savoir plus sur le bloc Groupe.
À la fin de ce guide, vous aurez peut-être finalisé la mise en page de votre modèle Publications seules. Par défaut, tous les articles que vous créez utiliseront le modèle Publications seules. Vous pouvez procéder comme suit pour vous assurer qu’un article utilise le modèle Publications seules :
- Depuis votre tableau de bord, cliquez sur Articles.
- Cliquez sur un article pour le modifier.
- Dans la colonne latérale Réglages à droite, cliquez sur le modèle comme illustré sur l’image suivante. Si vous ne voyez pas la colonne latérale Réglages, cliquez sur l’icône Réglages à côté du bouton Publier ou Mettre à jour pour développer le menu de la colonne latérale Réglages.
- Si vous modifiez un article standard, le modèle doit s’afficher comme Modèle par défaut. Sinon, cliquez sur le nom du modèle et sélectionnez Modèle Publications seules dans le menu déroulant.
- Cliquez sur Mettre à jour / Publier pour enregistrer la modification.
- Affichez l’article pour vérifier qu’il a la mise en page prévue.
