Un menu déroulant, ou sous-menu, affiche des éléments supplémentaires lorsque vous passez la souris ou cliquez sur un élément de votre menu. Cela peut être très utile pour garder votre menu épuré et organisé. Ce guide vous explique comment créer un menu déroulant.
Procédez comme suit pour créer un menu déroulant.
📌
Pour savoir quelle section de ce guide suivre, rendez-vous sur votre tableau de bord et consultez la section Apparence sur le côté gauche. Si Éditeur s’affiche, utilisez la section Éditeur de site de ce guide. Sinon, utilisez les instructions du tableau de bord ou de l’outil de personnalisation.
Sélectionnez l’onglet correspondant à votre interface de design :
Dans l’éditeur de site, votre menu provient du bloc Navigation. Pour créer un menu déroulant, procédez comme suit :
- Depuis votre tableau de bord, accédez à Apparence → Éditeur.
- Cliquez sur le côté droit de l’écran pour ouvrir la zone d’édition.
- Vous pouvez également sélectionner Compositions et choisir l’en-tête ou un autre élément de modèle contenant votre menu.
- Ouvrez la Vue en liste dans le coin supérieur gauche de votre écran (il s’agit de l’icône qui ressemble à trois lignes horizontales superposées).
- Sélectionnez le bloc Navigation (qui peut être imbriqué dans d’autres blocs comme En-tête, Groupe et Ligne).
- Dans les réglages de la colonne latérale à droite, passez la souris sur un élément de menu et cliquez sur les trois points qui apparaissent.
- Si vous ne voyez pas la colonne latérale sur la droite, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeurs différentes.
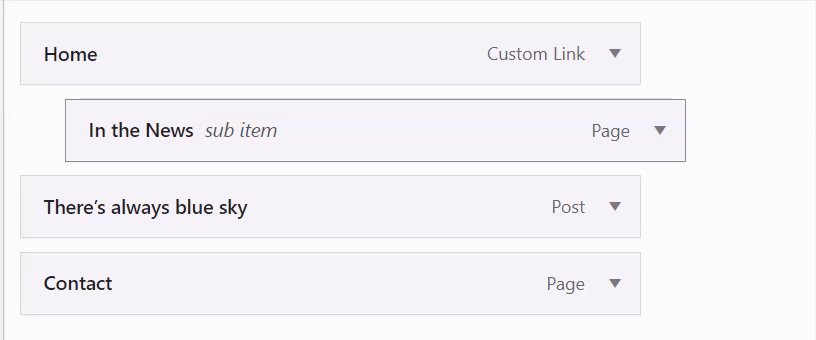
- Cliquez sur le lien Ajouter un sous-menu.
- Sélectionnez la première page à afficher dans le menu déroulant.
- Répétez l’opération jusqu’à ce que vous ayez ajouté tous les éléments de menu.
- Cliquez sur Enregistrer pour enregistrer vos modifications.
Vous pouvez également créer un menu déroulant à l’aide de la barre d’outils du bloc Navigation :
- Cliquez sur l’élément de menu que vous souhaitez transformer en menu déroulant.
- Une barre d’outils s’affiche au-dessus de l’élément de menu, où vous trouverez le bouton Ajouter un sous-menu (l’icône ressemble à une flèche incurvée avec trois lignes horizontales à côté).
- Cliquez sur le bouton Ajouter un sous-menu dans la barre d’outils pour transformer cet élément de menu en un menu déroulant.
- Cliquez sur l’icône + ou sur l’option
Ajouter un lienqui s’affiche pour ajouter de nouveaux liens à votre nouveau menu déroulant. - Cliquez sur Enregistrer pour enregistrer vos modifications.
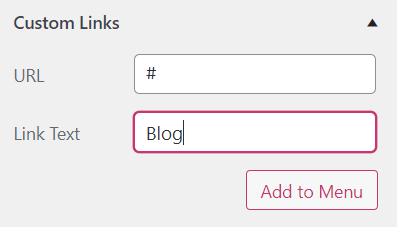
Vous pouvez créer un élément de menu « non cliquable », ce qui est utile lors de la création de menus déroulants. L’astuce consiste à utiliser un symbole # comme lien de l’élément de menu. Il est toujours possible de cliquer sur l’élément, mais il ne redirigera pas vers une nouvelle page. Procédez comme suit pour créer un élément de menu « non cliquable ».
📌
Pour savoir quelle section de ce guide suivre, rendez-vous sur votre tableau de bord et consultez la section Apparence sur le côté gauche. Si Éditeur s’affiche, utilisez la section Éditeur de site de ce guide. Sinon, utilisez les instructions du tableau de bord ou de l’outil de personnalisation.
Sélectionnez l’onglet correspondant à votre interface de design :
Dans l’éditeur de site, votre menu provient du bloc Navigation. Procédez comme suit pour créer un élément de menu non cliquable :
- Depuis votre tableau de bord, accédez à Apparence → Éditeur.
- Sélectionnez le modèle contenant le menu à modifier.
- Ouvrez la Vue en liste dans le coin supérieur gauche de votre écran (il s’agit de l’icône qui ressemble à trois lignes horizontales superposées).
- Accédez au bloc Navigation (qui peut être imbriqué dans d’autres blocs comme En-tête, Groupe et Ligne).
- Cliquez sur l’élément de menu que vous souhaitez transformer en lien non cliquable ou ajoutez un élément de menu.
- Une barre d’outils apparaît au-dessus de l’élément de menu. Vous y trouvez le bouton Lien (l’icône ressemble à un maillon d’une chaîne).
- Modifiez le lien en cliquant sur l’icône en forme de crayon.
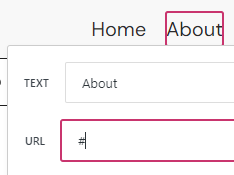
- Dans le champ URL, placez uniquement le symbole #, comme dans l’image de droite.
- Appuyez sur Entrée/Retour sur votre clavier pour envoyer la modification.
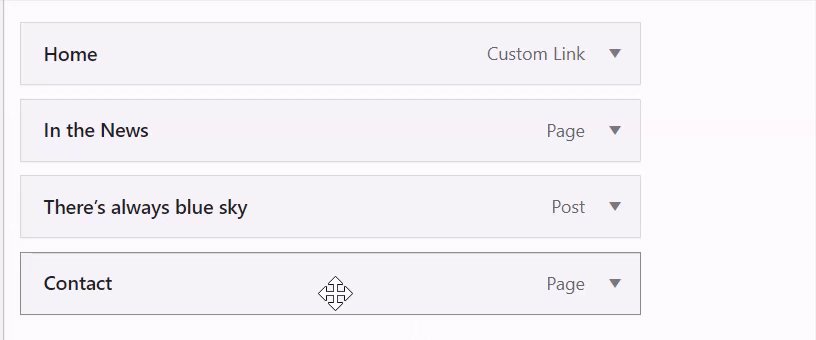
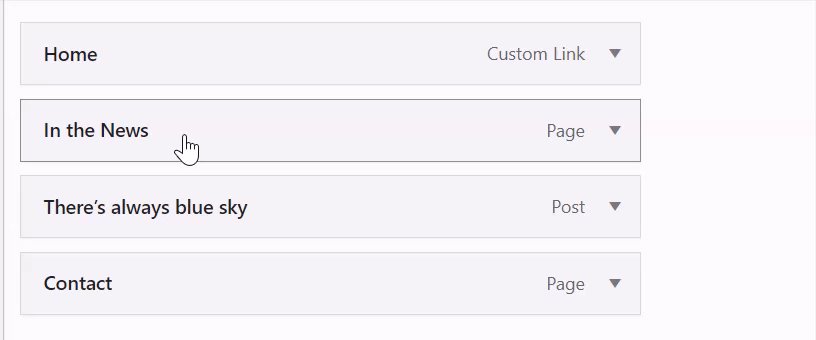
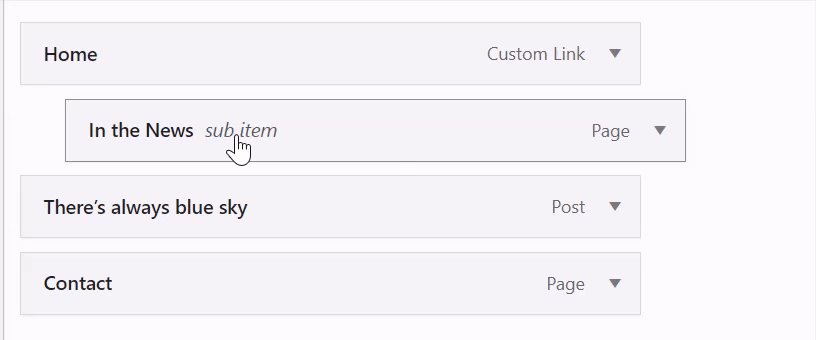
Le GIF ci-dessous illustre la procédure :