Cette fonctionnalité est disponible pour les sites disposant d’un plan WordPress.com Creator ou Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Les études, les sondages et les quiz sont un excellent moyen d’améliorer votre site avec des éléments interactifs. WordPress.com est directement intégré à Crowdsignal, il est donc très facile de les ajouter à votre site. Avec le bloc de sondage, vous pouvez ajouter et personnaliser un sondage optimisé par Crowdsignal au contenu de votre site, poser une question et proposer des options de réponse, puis collecter et analyser les données dans Crowdsignal.
Si vous avez un site compatible avec les extensions, activez cette extension pour utiliser le bloc de sondage.
Dans ce guide
La première fois que vous ajoutez un bloc de sondage sur WordPress.com, nous créons automatiquement un compte Crowdsignal pour vous, en utilisant vos informations de connexion WordPress.com. Vous pouvez également accéder à Crowdsignal et vous inscrire gratuitement. Vous pouvez vous connecter en utilisant votre compte WordPress.com.
- Créez un article ou une page dans l’éditeur WordPress.
- Cliquez sur le signe ( + ) ou lancez une recherche de bloc en saisissant / et recherchez « sondage ».

Une fois le bloc de sondage ajouté, vous pouvez ajouter un titre, une note (par exemple, une description ou une invite) et les réponses potentielles.

Voici un exemple de sondage :
Affichez et gérez les résultats de votre sondage dans les réglages des données. Cliquez sur le lien Crowdsignal pour accéder aux résultats et à l’analyse.

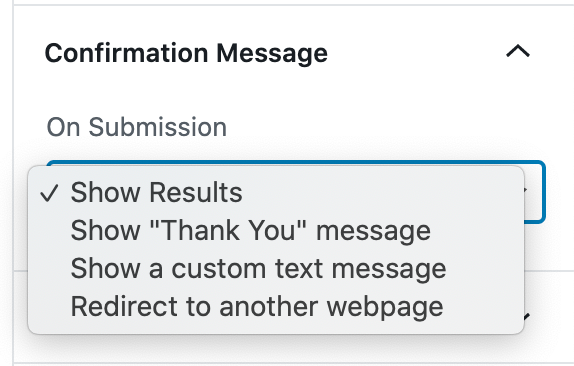
Personnalisez le message de confirmation que les utilisateurs voient à la fin du sondage.

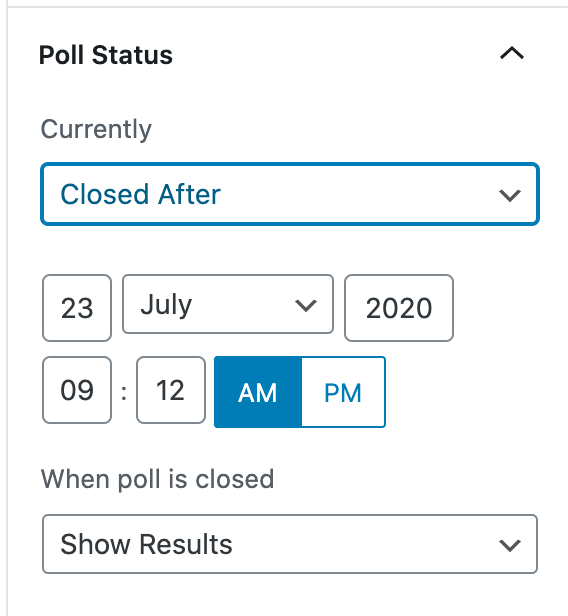
Définissez le sondage sur Ouvert ou Fermé. Vous pouvez même créer un délai pour que les utilisateurs répondent en sélectionnant Fermé après.

Fermé après affichera un sélecteur de date :

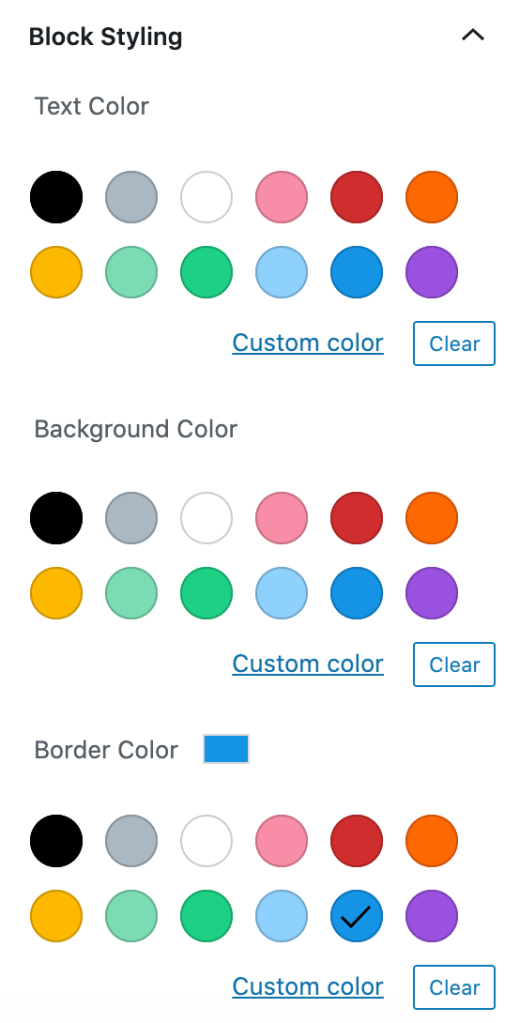
Personnalisez les couleurs du texte, de l’arrière-plan et des bordures de votre sondage.
Choisissez des couleurs qui feront ressortir votre sondage et assurez-vous qu’elles contrastent suffisamment pour que votre sondage soit lisible. Les paramètres d’accessibilité sont intégrés au nouvel éditeur pour vous avertir si le texte risque de ne pas être lisible par les personnes souffrant de déficience visuelle.

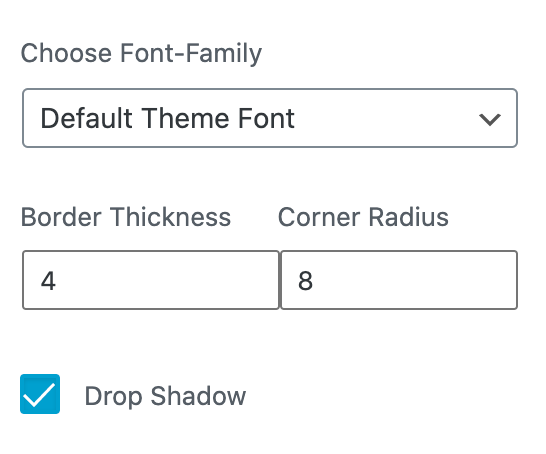
En plus des couleurs, vous pouvez sélectionner une police pour le texte du sondage et personnaliser l’apparence de sa bordure, en ajustant son épaisseur et sa forme.

Personnalisez les couleurs du texte et de l’arrière-plan du bouton du sondage.

Sous Réglages des réponses, spécifiez si un utilisateur ne peut participer qu’une seule fois au sondage et si vous souhaitez rendre aléatoire l’ordre des réponses chaque fois qu’un utilisateur actualise ou voit le sondage.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc. Lire la suite.
