Le bloc de logo du site affiche une image pour représenter votre site Web. Une fois un logo de site défini, il peut être réutilisé dans différents endroits et modèles.
Pour ajouter le bloc de logo du site, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « Logo du site ».
💡
À l’aide du clavier, vous pouvez également saisir /logo et appuyer sur Entrée sur une nouvelle ligne pour ajouter rapidement un nouveau bloc de logo du site.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
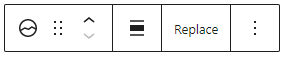
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc de logo du site contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Déplacer le bloc vers le haut ou vers le bas.
- Aligner l’image du logo à gauche, au centre ou à droite.
- Remplacer l’image par une nouvelle.
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

Choisissez un style pour l’image de votre logo :
- Par défaut : le logo apparaît dans sa forme d’origine.
- Arrondi : le logo apparaît sous forme de cercle (si votre image était à l’origine carrée) ou sous forme de capsule/oblongue (si votre image était à l’origine un rectangle.)
Si vous définissez un style par défaut à l’aide de l’option déroulante, ce style sera utilisé pour tous les prochains blocs de logo du site que vous insérerez.

Dans Réglages, vous pouvez contrôler :
- La largeur de l’image de logo.
- Si l’image renvoie à votre page d’accueil et si vous souhaitez que ce lien s’ouvre dans un nouvel onglet.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
