Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit ou Starter doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
Vous pouvez utiliser l’éditeur CSS pour personnaliser l’apparence de votre site WordPress.com. Il vous permet d’ajouter vos propres styles CSS pour remplacer les styles par défaut de votre thème.
Dans ce guide
- Accéder à l’éditeur CSS
- Prévisualisation et sauvegarde
- Liste des révisions de votre CSS
- Modification des thèmes
- À propos de CSS
- Aide CSS
- Contrôles CSS avancés
- Questions les plus fréquentes
- Puis-je supprimer les liens de crédit tels que « Blog at WordPress.com », les liens de thème, de police ou de barre d’outils ?
- Puis-je utiliser des règles CSS comme @import et @font-face ?
- Puis-je utiliser des polices web dans les CSS ?
- Puis-je télécharger des images à utiliser avec mon CSS ?
- Que se passe-t-il si je me désabonne de mon plan WordPress.com ?
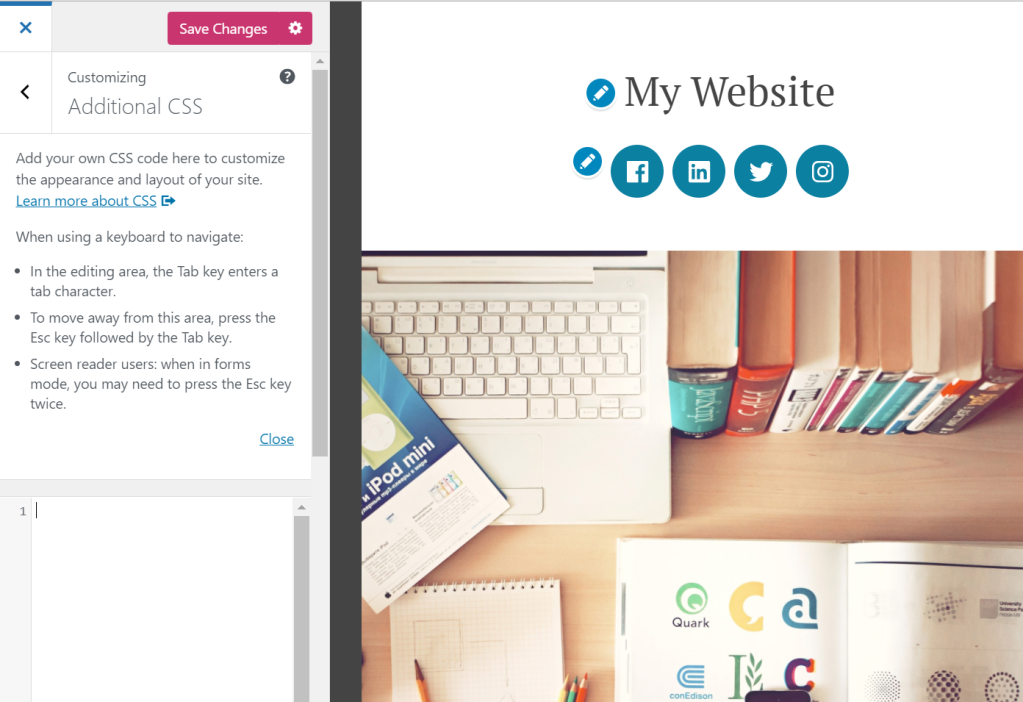
Pour accéder à l’éditeur CSS, accédez à Apparence → Personnaliser → CSS supplémentaire :

Lorsque vous ajoutez du code CSS sur votre site, vos modifications s’affichent dans l’aperçu de votre site à droite, mais elles ne prennent effet que lorsque vous cliquez sur le bouton Enregistrer les modifications.
Les 25 dernières révisions de vos modifications CSS sont enregistrées et peuvent être consultées en cliquant sur Voir l’historique complet au bas de l’éditeur CSS. Si l’option ne s’affiche pas, cela signifie qu’il n’y a pas d’historique CSS à rétablir.

Les CSS sont spécifiques à un thème, de sorte qu’ils sont tous déplacés vers une révision lorsque vous changez de thème. Pour revoir ou rétablir des CSS antérieurs, utilisez Listes des révisions CSS.
CSS est l’abréviation de Cascading Style Sheets (feuilles de style en cascade). Il s’agit d’un langage de balisage qui contrôle l’apparence des éléments HTML sur une page Web. Le potentiel de ce que vous pouvez faire avec CSS pour modifier le design d’un site Web est presque infini, comme le prouve le très populaire projet CSS Zen Garden, une vitrine de ce que le CSS peut faire à lui seul pour modifier l’apparence d’un simple fichier HTML.
Pour tirer le meilleur parti de cette fonctionnalité, il faut avoir quelques connaissances sur le fonctionnement des CSS et du HTML, ou au moins être prêt à apprendre. Pour plus d’informations, consultez la section Aide CSS plus bas sur cette page.
Si vous souhaitez personnaliser l’un des nombreux thèmes de WordPress.com et que vous n’avez pas envie d’apprendre les CSS vous-même, nous vous recommandons de faire appel à un designer pour effectuer les modifications dont vous avez besoin.
Si vous débutez, il y aura une courbe d’apprentissage, mais CSS est une compétence très précieuse et réutilisable. Il existe une multitude de ressources en ligne pour vous aider à vous familiariser avec le langage HTML et CSS. Cette série d’articles pratiques sur les CSS constitue un bon point de départ :
- Présentation du CSS (le code qui vous permet de personnaliser votre site comme vous le souhaitez)
- Une introduction au CSS : trouver des sélecteurs CSS
- Introduction au CSS : prévisualisation des modifications avec le volet des règles correspondantes
Voici quelques conseils :
- Utilisez un validateur CSS.
- Tirez parti des outils de développement de votre navigateur. Pour Firefox, utilisez les outils de développement de Firefox. Pour Google Chrome, utilisez les outils de développement Google Chrome. Consultez nos vidéos d’introduction aux outils de développement intégrés à Firefox, Chrome, Safari et Internet Explorer pour vous aider à démarrer.
Didacticiels
- Didacticiel CSS pour débutant de HTML Dog
- Introduction aux CSS de base de FreeCodeCamp
💡
Cette option doit être utilisée si vous avez modifié la largeur de la zone de contenu principale à l’aide d’un CSS personnalisé. Le réglage « Largeur du média » est utilisé comme taille par défaut pour les images en taille réelle lorsqu’elles sont insérées dans votre site. Notez que, selon la façon dont elles ont été insérées, cela n’affectera pas la taille de certaines images ajoutées avant de modifier le réglage, et vous devrez peut-être en réinsérer quelques-unes après modification du réglage.
Par défaut, le CSS personnalisé que vous ajoutez dans l’éditeur CSS sera chargé après le CSS original du thème, ce qui signifie que vos règles peuvent avoir la priorité et remplacer les styles du thème.
Vous pouvez désactiver complètement le CSS d’origine du thème en cliquant sur l’option Ne pas utiliser le CSS d’origine du thème. Cela vous permettra d’utiliser n’importe quel thème WordPress.com comme page blanche pour la conception avec CSS.Il s’agit d’une option avancée qui ne doit être utilisée que si vous souhaitez recommencer et concevoir le CSS de votre thème à partir de zéro.
Si vous souhaitez vous appuyer sur les règles CSS existantes, ce qui est l’approche la plus courante et la plus recommandée, vous pouvez laisser cette option désactivée.
Si vous cherchez où trouver le CSS original du thème pour l’utiliser comme référence, il est préférable d’utiliser les outils de votre navigateur. La plupart des navigateurs modernes intègrent un inspecteur Web. Vous pouvez faire un clic droit et sélectionner l’option « Inspecter l’élément » pour voir le code HTML de l’élément sur lequel vous avez cliqué ainsi que tous les CSS qui s’y appliquent. Les outils de développement de Firefox et les outils de développement de Chrome sont deux outils populaires pour visualiser les CSS. Pour vous aider à démarrer, vous pouvez consulter une page d’assistance contenant des screencasts rapides sur la façon de trouver le CSS de votre thème à l’aide des outils de développement Web inclus dans les navigateurs.
WordPress.com prend en charge les préprocesseurs CSS LESS et Sass (syntaxe SCSS). Il s’agit d’une option avancée pour les utilisateurs qui souhaitent tirer parti des extensions CSS telles que les variables et les mixins. Consultez les sites Web LESS et Sass pour plus d’informations.
Puis-je supprimer les liens de crédit tels que « Blog at WordPress.com », les liens de thème, de police ou de barre d’outils ?
Tous les utilisateurs de WordPress.com sont tenus de gérer la barre d’administration (la barre sombre qui apparaît en haut des sites WordPress.com lorsqu’on est connecté). Les clients avec des sites compatibles avec les extensions peuvent contacter l’assistance pour supprimer la barre d’administration si nécessaire.
Tous les utilisateurs de WordPress.com ont le choix entre plusieurs options de crédit du pied de page, du logo WordPress.com minimaliste aux options de texte comme « Un site WordPress.com » ou « Optimisé par WordPress.com ». Le crédit du pied de page peut être caché sur des plans éligibles. Veuillez vous référer à ce guide pour de plus amples informations.
Il est possible de modifier le style du texte du pied de page (c’est-à-dire les couleurs et la taille de la police) tant qu’il reste lisible. À l’aide de CSS, vous pouvez également ajouter du contenu, comme un avis de droit d’auteur, au pied de page existant.
Oui, sur les sites compatibles avec les extensions uniquement.
Vous pouvez définir les polices de votre site en suivant ces étapes. Vous êtes limité à ces deux polices web sur le front-end lorsque vous travaillez avec CSS. Cependant, vous pouvez ajouter des polices supplémentaires à l’aide d’extensions tierces.
Oui. Vous pouvez télécharger une image dans votre médiathèque, puis y faire référence par son URL directe dans votre feuille de style CSS. Voici un exemple simple de l’utilisation d’une image d’arrière-plan dans votre feuille de style :
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Toutes les mises à niveau sur WordPress.com sont renouvelées annuellement. Si vous décidez d’annuler votre abonnement, votre CSS personnalisé sera toujours enregistré, mais il ne sera plus appliqué à votre site pour que d’autres puissent le voir. Si vous souhaitez qu’il soit réappliqué à votre site, vous pouvez racheter votre mise à niveau et les styles seront réappliqués automatiquement, à condition que vous n’ayez pas changé de thème. Si vous avez changé de thème, vous trouverez vos anciens CSS dans le lien Révisions CSS situé au-dessus de l’éditeur dans le panneau CSS.