Appliquez à votre site une couleur ou une image d’arrière-plan pour personnaliser son apparence. Observez les étapes de ce guide pour en savoir plus.
Dans ce guide
Définir une couleur ou une image d’arrière-plan peut être un excellent moyen d’afficher votre personnalité et de distinguer votre site des autres. Gardez ces conseils à l’esprit lorsque vous décidez de personnaliser l’arrière-plan de votre site :
- Choisissez des couleurs qui se complètent, restent harmonieuses et ne gênent pas la lecture du texte de votre site Web.
- En fonction de l’image utilisée, le texte situé par-dessus peut être difficile à lire. Pour de meilleurs résultats, choisissez une image subtile ou une composition simple qui ne masquera pas le contenu de votre site.
- Choisissez une image de haute qualité qui couvrira la pleine largeur de votre site sans apparaître floue. Profitez de notre bibliothèque de photos gratuites qui propose des images de haute qualité.
Si votre site utilise un thème qui prend en charge l’éditeur de site, vous pouvez modifier l’arrière-plan à l’aide de cette méthode. Pour savoir si votre site utilise l’éditeur, il suffit de consulter la section Apparence de votre tableau de bord. Si vous y voyez Éditeur, vous pouvez modifier l’arrière-plan de votre site en procédant comme suit.
- Dans votre tableau de bord, accédez à Apparence → Éditeur.
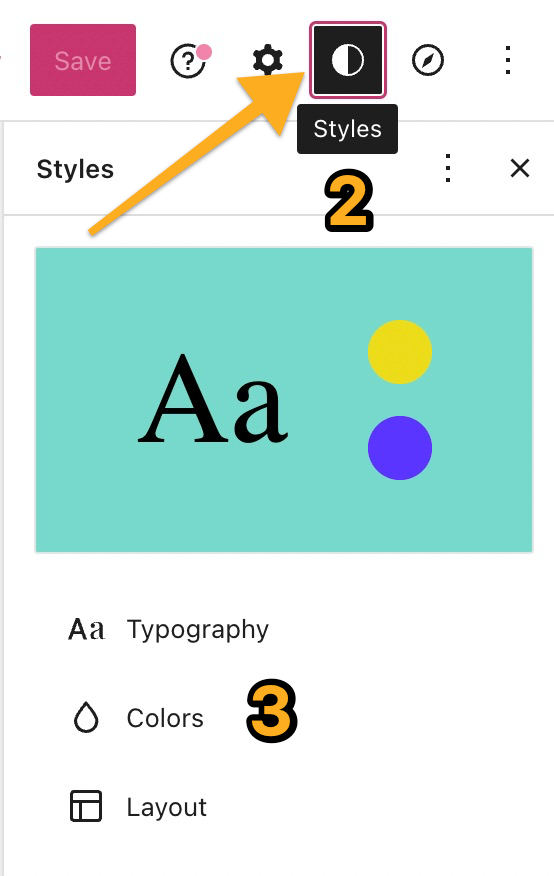
- Cliquez sur Styles à gauche ou sélectionnez l’icône Styles comme indiqué ici. L’icône ressemble à un cercle noir et blanc.
- Cliquez sur l’option Couleurs.
- Cliquez sur l’option Arrière-plan.
- Sélectionnez la couleur de votre choix à l’aide du sélecteur de couleur. Vous pouvez choisir une couleur unie ou définir un dégradé.
- Cliquez sur Enregistrer.

Vous pouvez utiliser le bloc Bannière pour placer une image d’arrière-plan derrière l’ensemble du contenu d’une page. Procédez comme suit pour ajouter votre image avec le bloc Bannière et placer l’ensemble du contenu de la page par-dessus l’image :
- Dans votre tableau de bord, accédez à Apparence → Éditeur.
- Ouvrez la vue en liste en cliquant sur l’icône représentant trois lignes horizontales dans le coin supérieur gauche.
- Passez sur le bloc le plus haut dans la section Vue en liste.
- Cliquez sur les trois points sur le côté droit de ce bloc.
- Cliquez sur l’option Insérer avant.

- Insérez un bloc Bannière avant tous les autres blocs ici.
- Chargez votre image d’arrière-plan dans le bloc Bannière.
- Sélectionnez et déplacez tous les autres blocs dans la vue en liste et placez-les dans le bloc Bannière. Vous pouvez cliquer-glisser comme indiqué dans la vidéo ci-dessous.
- S’il existe des blocs verrouillés, vous pouvez les déverrouiller pour activer l’édition et le déplacement.
- Si le texte au-dessus du bloc Bannière devient difficile à lire après l’ajout de votre image d’arrière-plan, vous pouvez ajuster l’opacité pour améliorer la visibilité.
- Cliquez sur le bouton Enregistrer dans le coin supérieur droit.
Dans les thèmes WordPress classiques, vous trouverez peut-être un réglage d’image d’arrière-plan dans l’outil de personnalisation. Pour vérifier rapidement si votre site dispose d’un thème classique, accédez à Apparence → Personnaliser dans votre tableau de bord. Si vous y voyez Couleurs et arrière-plans, vous pouvez modifier l’arrière-plan de votre site en procédant comme suit.
- Consultez le tableau de bord de votre site.
- Accédez à Apparence → Personnaliser.
- Cliquez sur l’onglet Couleurs et arrière-plans.
- Si vous ne voyez pas Couleurs et arrière-plans dans le menu Personnaliser, votre thème ne prend pas en charge la modification des couleurs et des arrière-plans. Nous vous recommandons d’opter pour un thème avec éditeur de site pour avoir un contrôle total sur votre site.
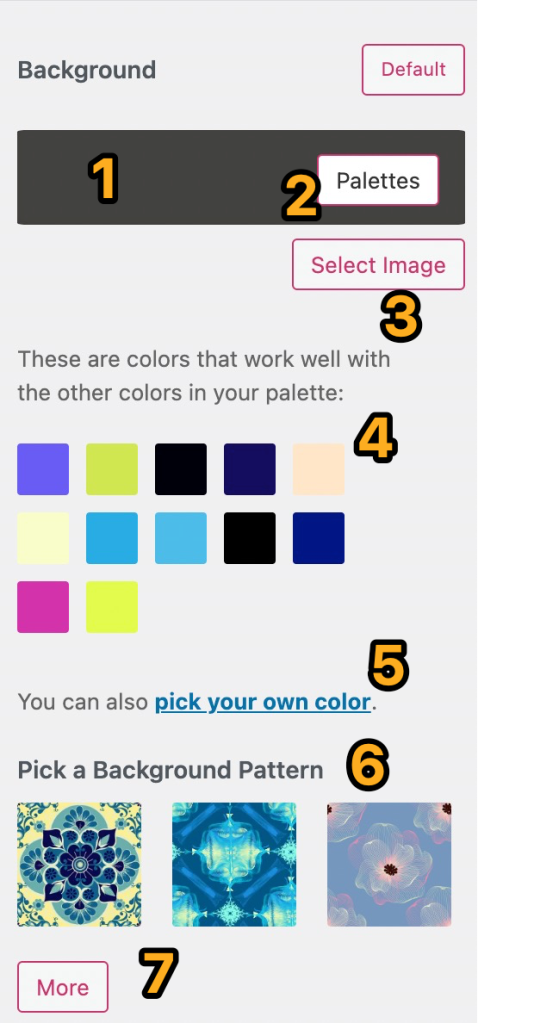
- Sur l’écran suivant, visualisez le réglage Arrière-plan. Personnalisez l’arrière-plan de votre site en cliquant sur chacune des sections numérotées correspondantes, comme expliqué ci-dessous :

- Cliquez dans la zone colorée afin d’afficher les options disponibles pour personnaliser l’arrière-plan de votre thème.
- Cliquez sur Palettes pour sélectionner une nouvelle palette de couleurs pour votre site.
- Cliquez sur Sélectionner une image pour choisir une image à utiliser comme arrière-plan. Cette option n’apparaît que si votre thème prend en charge les images d’arrière-plan. En savoir plus sur l’image d’arrière-plan ci-dessous.
- Cliquez sur l’une des suggestions de couleurs automatiques pour l’utiliser pour votre site.
- Cliquez sur le lien Choisir votre propre couleur pour ouvrir le sélecteur de couleur et l’utiliser pour définir une couleur d’arrière-plan personnalisée.
- Cliquez sur n’importe quelle composition pour l’utiliser comme arrière-plan de votre site.
- Cliquez sur le bouton Plus pour charger des compositions supplémentaires parmi lesquelles choisir. Après avoir cliqué une fois sur le bouton Plus, un bouton Retour apparaît à côté. Vous pouvez l’utiliser pour charger les compositions précédentes dans la sélection. Les motifs d’arrière-plan sont fournis par COLORlovers.
Une fois que vous avez sélectionné une image à utiliser comme arrière-plan de votre site (voir point 3 ci-dessus), un bouton Options apparaît directement en dessous. Cliquez dessus et vous verrez plusieurs réglages pour gérer l’affichage de votre image d’arrière-plan, comme expliqué ci-dessous :

- Cliquez sur Sélectionner une image pour choisir une image dans votre bibliothèque de médias ou pour en charger une nouvelle.
- Cliquez sur Options pour ouvrir les réglages supplémentaires de l’affichage de votre image d’arrière-plan.
- Cliquez sur les icônes pour ajuster la position de votre image d’arrière-plan.
- Position contrôle l’alignement de l’image d’arrière-plan : à gauche, centrée ou à droite.
- Répéter détermine si une image apparaît une fois, se répète verticalement, horizontalement ou en mosaïque.
- Position fixe signifie que l’image reste fixe lorsque vous faites défiler la page vers le haut et vers le bas.
- Couleur sous-jacente est la couleur qui se charge derrière l’image d’arrière-plan.
- Cliquez dans la zone de couleur pour ouvrir le sélecteur de couleur, où vous pouvez sélectionner une autre couleur sous-jacente pour votre arrière-plan.
- Cliquez sur Masquer l’image d’arrière-plan pour supprimer l’image actuelle et en sélectionner une autre, ou utilisez plutôt une couleur unie ou un motif d’arrière-plan.
Une fois les modifications terminées, cliquez sur le bouton Enregistrer les modifications en haut de l’écran pour enregistrer votre arrière-plan.