La optimización es el proceso de reducir el tamaño de los archivos para que se carguen de forma rápida sin reducir la calidad de la imagen.
Las imágenes que no se hayan optimizado antes de subirlas para usarlas en un sitio web pueden afectar negativamente a la velocidad de carga y hacer que los visitantes abandonen el sitio web. Este es un gran problema si se quiere crear una marca y aumentar el tráfico del sitio web. El tamaño de los archivos y la calidad de las imágenes son dos factores que pueden marcar una gran diferencia en la velocidad de carga de una página web.
En esta guía
Pongamos de ejemplo esta imagen de calidad de impresión pequeña. Se ha descargado de Unsplash.com y tiene una resolución de 2048 × 1286 a 240 DPI (puntos por pulgada). El tamaño del archivo es de nada más y nada menos que 1,1 MB.

Si tomamos la misma imagen y reducimos el tamaño dimensional y los puntos por pulgada antes de cargarla en nuestra biblioteca de medios, obtendremos el mismo resultado y sin tanto peso innecesario.
Si estás buscando una manera rápida de reducir el tamaño de las imágenes, puedes utilizar herramientas gratuitas de terceros, como esta.
Si quieres tener más control en la optimización de una imagen, aquí tienes una descripción general más detallada sobre cómo conseguirlo. Utilizaremos dos aplicaciones de software gratuito para reducir el tamaño de las imágenes. Para descargarlas, accede a estas páginas:
Para reducir el tamaño de la imagen:
- Abre la imagen en GIMP
- Haz clic en Imagen en la barra de herramientas y elige Redimensionar imagen
- En el tamaño de la imagen, cambia la anchura a 1920 px (o la anchura que quieras)
- Haz clic en Redimensionar
- Elige Archivo en la barra de herramientas Después, elige Exportar como
- Dale un nombre al archivo que acaba en «.jpg»
- Haz clic en Exportar
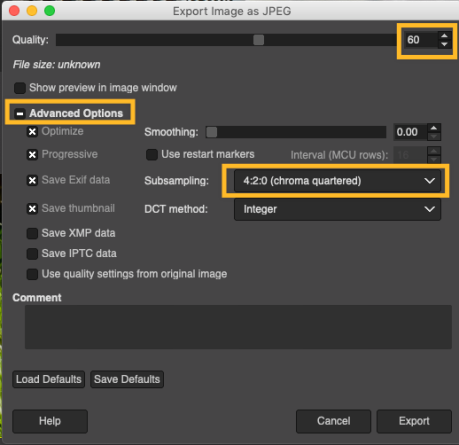
- Se abrirá un cuadro de diálogo en el que deberás cambiar la Calidad a 60
- Haz clic en Opciones avanzadas.
- Cambia el Submuestreo a 4:2:0 (croma cuarteado)
- Haz clic en Exportar

Estos ajustes son una buena opción para empezar. Si lo crees conveniente, también puedes ajustarlos.
A continuación te mostramos una comparación de los resultados:


Podemos hacer que el archivo tenga un tamaño aún más reducido con ImageOptim (app para Mac o servicio web)
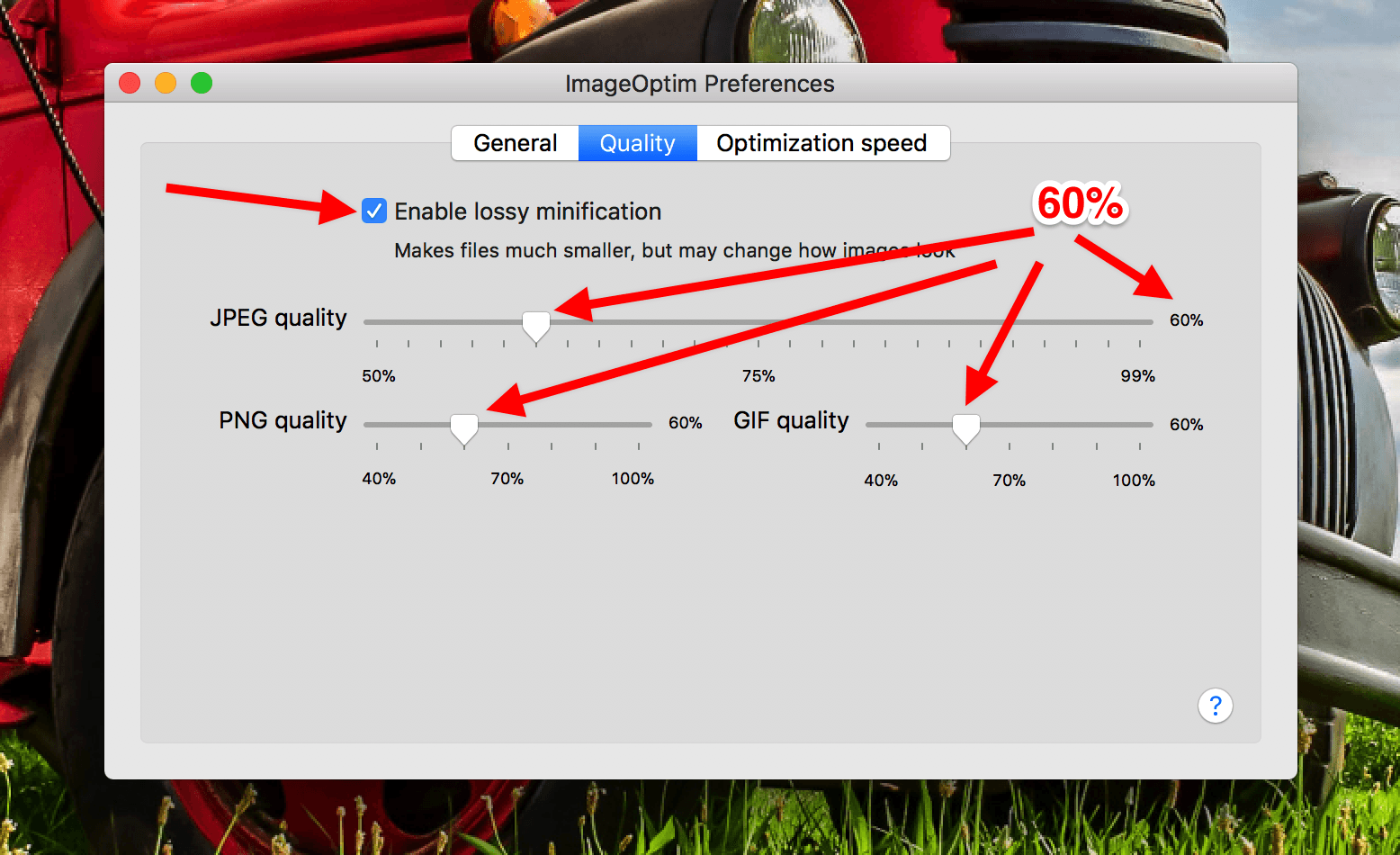
Abre ImageOptim y elige una calidad del 60 % para cada tipo de archivo:

Después, haz clic con el botón derecho del ratón en la imagen que quieras optimizar y elige Abrir con ImageOptim.
ImageOptim reducirá de forma automática la imagen en función de los ajustes que se hayan introducido.
Este cambio no se puede deshacer. Asegúrate de hacer antes una copia de seguridad de la imagen.
Si estás utilizando un PC, sube la imagen al sitio web de ImageOptim, donde podrás descargar el archivo una vez se haya optimizado.
La versión del sitio web no es gratuita y se debe adquirir una cuota mensual, pero podrás disfrutar de una prueba gratuita.
Si publicas contenido en tu sitio web con la aplicación de WordPress, la aplicación incorpora una opción para optimizar imágenes.
En la aplicación de WordPress para iPhone, puedes establecer el Tamaño máximo para la carga de imágenes para que el archivo original se redimensione automáticamente cuando lo subas. Para encontrar esta opción, ve a Mi sitio y haz clic en el icono de perfil situado en la parte superior derecha. Después, elige Ajustes de la app.
En la aplicación de WordPress para Android, haz clic en el icono de perfil situado en la esquina superior derecha y elige Ajustes de la app. Una vez allí, activa Optimizar imágenes para redimensionar las imágenes y comprimirlas cuando las subas.

Las pantallas retina tienen una densidad de píxeles mucho mayor que las pantallas normales, lo que puede hacer que las imágenes con una densidad de píxeles normal se muestren borrosas. Para que esto no suceda, si detectamos una pantalla retina se publicará la imagen al doble de tamaño para que se muestre con la máxima nitidez. Esto solo funcionará si la imagen que aparece en tu biblioteca de medios es más grande que el tamaño que aparece en tu sitio web.
Incluso duplicando el tamaño máximo de visualización en tu blog, el archivo de imagen debería ser bastante más pequeño que el de la máxima resolución de tu cámara, por lo que puedes optimizar tus imágenes para que se vean correctamente en las pantallas retina.
Existen otras herramientas de software de edición de imagen que incorporan opciones sencillas para dimensionar y comprimir un conjunto de fotos de una forma muy rápida. Photoshop o PaintShop Pro también son opciones válidas, pero hay más opciones gratuitas como:
También puedes utilizar servicios web: