Un enlace es una palabra, un grupo de palabras o una imagen donde puedes hacer clic para ir a una página nueva.
En esta guía
Si quieres personalizar los enlaces del menú de navegación, consulta la página de soporte Menús.
Hay dos formas de añadir enlaces a entradas, páginas, widgets y cualquier sitio donde normalmente puedas editar un texto.

- Copia la URL que quizás utilizar en el portapapeles de tu computadora.
- Para hacerlo, resalta la URL, haz clic con el botón derecho y selecciona Copiar o utiliza un atajo de teclado como
CTRL + C(PC) orCMD + C(Mac).
- Para hacerlo, resalta la URL, haz clic con el botón derecho y selecciona Copiar o utiliza un atajo de teclado como
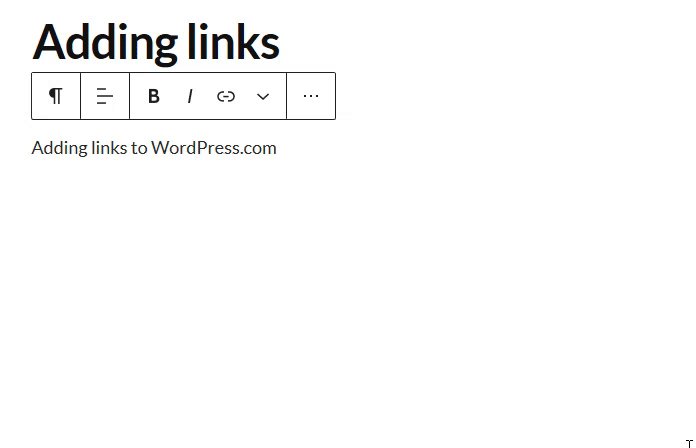
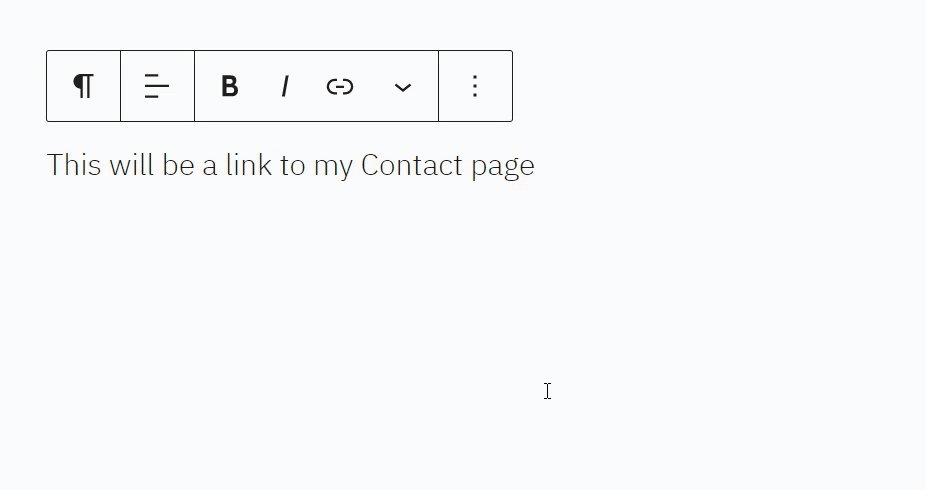
- En tu página o entrada, resalta el texto que quieras enlazar.
- Haz clic en el icono de enlace que aparece en la barra de herramientas del bloque.
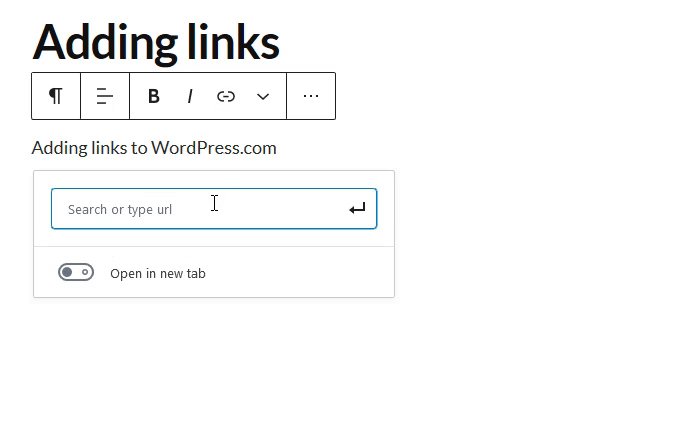
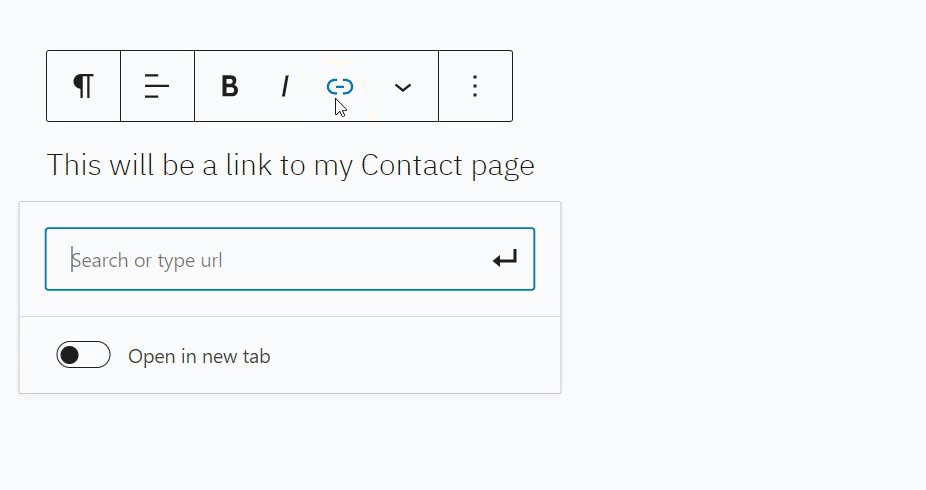
- Pega la URL en la ventana que aparece y pulsa Intro para guardar el enlace.
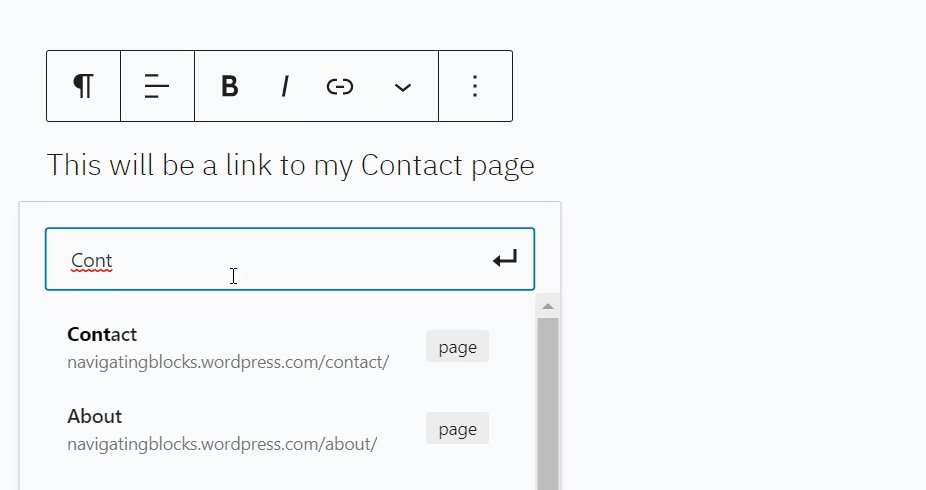
También puedes buscar una entrada o una página en tu sitio web en el campo de búsqueda de enlaces, empezando a escribir el título de la página o entrada. Después, puedes hacer clic en esa página o entrada para añadir ese enlace:

- Copia la URL que quizás enlazar en el porta-papeles de tu computadora.
- Para hacerlo, resalta la URL, haz clic con el botón derecho y selecciona Copiar o utiliza un atajo de teclado como
CTRL + C(PC) orCMD + C(Mac).
- Para hacerlo, resalta la URL, haz clic con el botón derecho y selecciona Copiar o utiliza un atajo de teclado como
- En tu página o entrada, resalta el texto que quieras enlazar.
- Pega la URL que has copiado directamente encima del texto resaltado. Para hacerlo, resalta el texto, haz clic con el botón derecho y selecciona Pegar o utiliza un atajo de teclado como
CTRL + V(PC) orCMD + V(Mac).

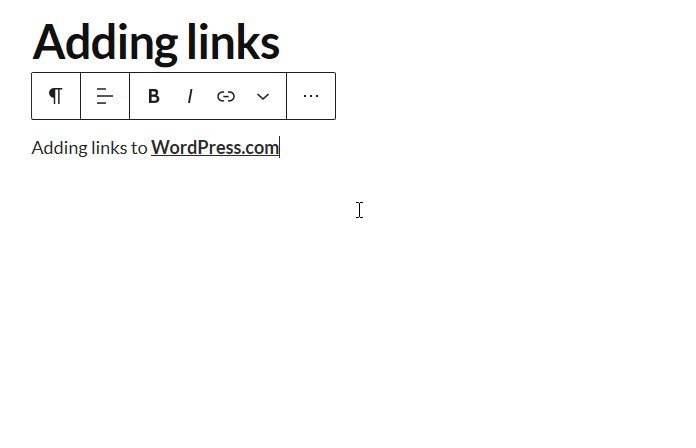
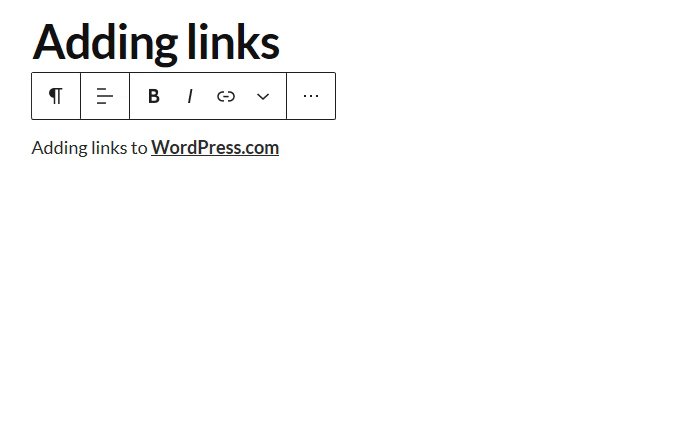
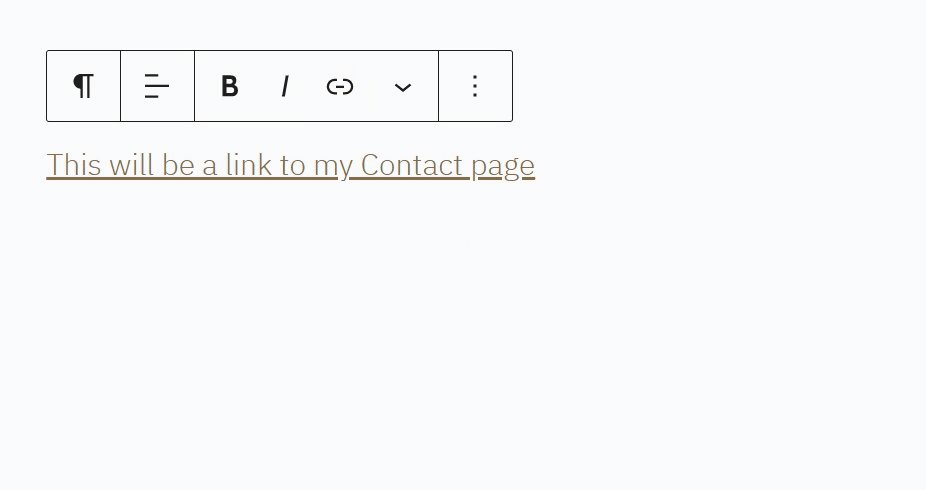
WordPress.com creará un enlace automáticamente. El texto resaltado aparecerá en azul y subrayado para indicar que está enlazado.
- Haz clic en el enlace del editor.
- Elige el botón Editar que aparece.
- Edita la URL y pulsa Intro para guardar los cambios.

- Haz clic en el enlace que quieras suprimir.
- Haz clic en el icono de enlace de la barra de herramientas (se parece a una cadena entrelazada) y el enlace se suprimirá inmediatamente.

Para que el enlace se abra en una nueva pestaña del navegador:
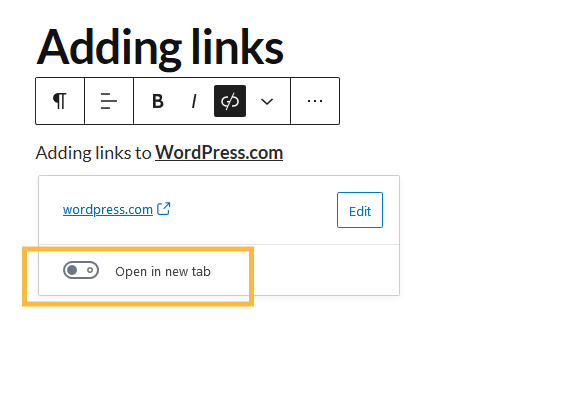
- Añade un enlace al texto tal y como se describe anteriormente.
- Haz clic en el enlace que has añadido y activa la opción «Abrir en una nueva pestaña».

Si quieres que los usuarios hagan clic en una imagen para ser redirigidos a otras páginas, sigue estos pasos:
- Añade una imagen a la entrada o a la página utilizando el bloque de imagen.
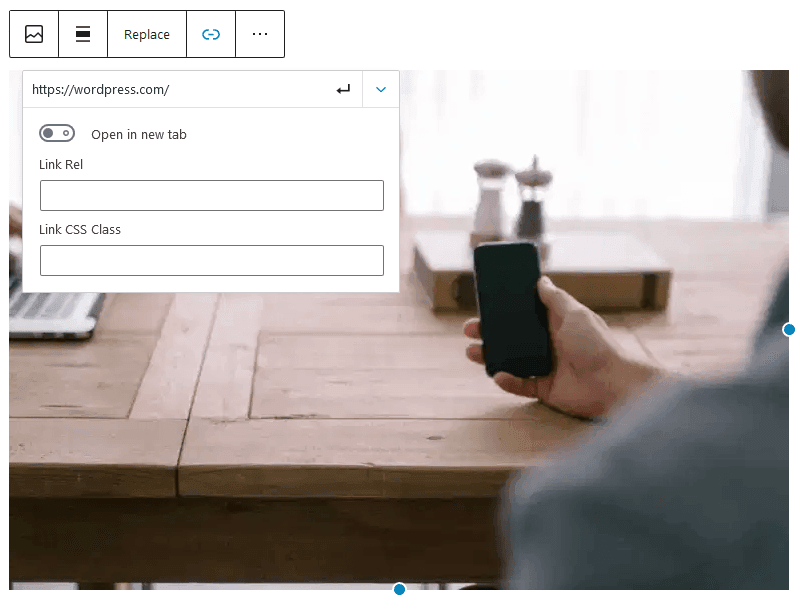
- Haz clic en la imagen y elige el icono de enlace (se parece a una cadena entrelazada).
- Aparecerá un cuadro donde podrás pegar el enlace o buscar contenido existente de tu sitio web.

- Una vez añadida la URL, puedes hacer que ese enlace se abra en una nueva pestaña haciendo clic en la flecha de configuración del enlace y activando la opción «Abrir en una nueva pestaña».

- Una vez añadido el enlace, pulsa el botón Retorno o Editar del teclado para aplicarlo.
Solo se puede añadir enlaces a imágenes individuales. No se pueden enlazar las imágenes del bloque Galería. Sin embargo, se pueden añadir a los bloques Galería de Masonry, Stacked, Offset y Collage (disponibles en tu sitio web gracias a CoBlocks).
Para añadir enlaces de imagen a la barra lateral o en el área de widgets, utiliza el widget de imagen. En cambio, si quieres que se muestre un texto, puedes añadir un enlace de imagen utilizando el widget de texto.
Si quieres crear una lista de enlaces a tus blogs o sitios web favoritos en la barra lateral, consulta la guía de soporte Menú de enlaces (Sitios de interés).
Para añadir un enlace utilizando una imagen desde la computadora, sigue estos pasos:
- En la pantalla de edición de una página o entrada, haz clic en el botón Añadir objeto.
- Sube una imagen nueva o haz clic en la pestaña Biblioteca de medios y, a continuación, haz clic en la imagen que quieres utilizar.
- Inserta la imagen en la página o entrada.
- Haz clic en la imagen y luego en el icono de enlace de la barra de herramientas (se parece a una cadena entrelazada):

En el cuadro emergente que aparece, introduce la URL que quieres enlazar:

Puedes buscar contenido existente de tu sitio web o pegar una URL en este cuadro. Si haces clic en el icono de configuración (el engranaje), podrás activar una casilla que hará que tu enlace se abra en una nueva pestaña al hacer clic en él.