AMP (Accelerated Mobile Pages) es un marco de código abierto que permite a los navegadores y las aplicaciones cargar rápidamente el contenido de tu sitio en los dispositivos móviles.
Los nuevos sitios con plugins activados pueden acceder a AMP a través del plugin AMP. En los sitios de WordPress.com con plugins activados creados antes del 13 de junio de 2022, el plugin AMP viene instalado por defecto.
En esta guía
AMP te permite crear sitios web y anuncios que se cargan casi al instante, lo que permite a los visitantes del sitio disfrutar de una experiencia cómoda y más interesante en dispositivos móviles y ordenadores.
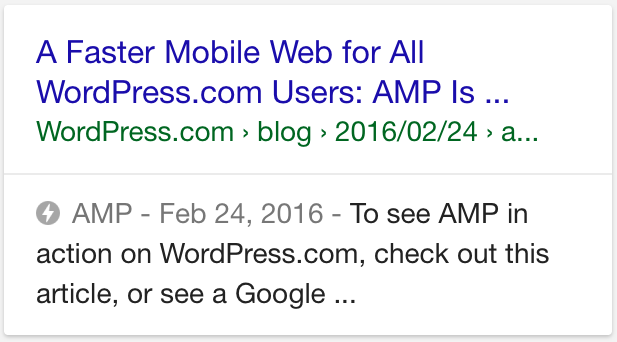
La principal ventaja de AMP es que ofrece una carga rápida en dispositivos móviles. Todas las entradas de blog de tu sitio (actualmente no es compatible con la página de inicio, los archivos y las páginas) tendrán versiones compatibles con AMP generadas de forma dinámica. Los resultados de las búsquedas de tu sitio en Google que se realizan mediante dispositivos móviles también estarán marcados con la insignia de AMP, como te mostramos a continuación:

Consulta el sitio de AMP para obtener más información sobre cómo funciona.
Si prefieres mostrar la versión no AMP de tu sitio a Google (y a los posibles visitantes de tu sitio), puedes desactivar el plugin AMP en Plugins → Plugins instalados.
📌
AMP solo está disponible para los sitios públicos que no bloquean los rastreadores. Si la casilla AMP no está disponible, comprueba la configuración de la privacidad del sitio y establécela como pública.
Puedes ir a Apariencia → Personalizar → AMP → Diseño para modificar la apariencia de la versión AMP de tus entradas. Las especificaciones de AMP requieren un diseño de página minimalista, por lo que verás opciones para cambiar el color del texto del encabezado, el fondo del encabezado y el color de enlace, así como la combinación de colores.

En la versión AMP de las entradas no se aplica el CSS personalizado.
Para usar el plugin AMP después de instalarlo y activarlo, haz clic en AMP en tu escritorio.
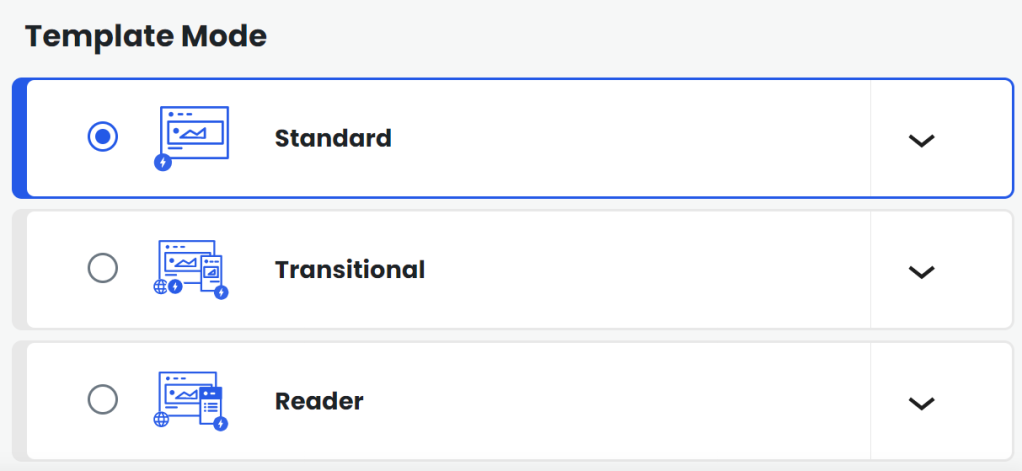
En los ajustes de AMP, verás los tres modos de plantilla siguientes:

Estándar: en este modo, el plugin activa AMP como la única versión de contenido del sitio, tanto para ordenadores como para dispositivos móviles. Todo el sitio se servirá como páginas válidas AMP (lo que se conoce como AMP primero).
En este modo no se añade ninguna consulta ?amp en ninguna URL.
Transicional: si está disponible en el tema que hayas elegido, AMP se basará en los estilos y la plantilla del tema para mostrar tanto el contenido AMP como el que no es AMP. Esto significa que el contenido AMP y el que no lo es tendrán un aspecto parecido.
Con este modo, se añade la consulta ?amp en las URL del contenido AMP.
En este caso, las páginas AMP suelen verse solo en dispositivos móviles desde determinadas fuentes, como búsquedas en Google y Twitter o al añadir manualmente la consulta ?amp.
Lector: el contenido AMP se servirá mediante plantillas básicas (con la barra azul en la parte superior) distintas de las plantillas de tu tema activo. Hay menos posibilidades de que el modo Lector interfiera con las funciones que ofrece un tema o plugin de terceros.
En este modo, las URL de las entradas AMP suelen terminar en /amp/, mientras que las de las páginas terminan en ?amp.
Para acceder a AMP Analytics, primero debes configurar Google Analytics en tu sitio web. Consulta cómo puedes configurar Google Analytics aquí.
- En tu cuenta de Google Analytics, haz clic en Administrar → Configuración de la propiedad y busca el ID de propiedad, que tiene el formato UA-XXXXX-Y.
- Modifica el siguiente script reemplazando UA-XXXXX-Y por tu ID de propiedad.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Copia el script y, en tu sitio, ve a AMP → Análisis. En el campo Tipo, escribe googleanalytics.
Pega el código en el campo Configuración JSON.

4. Haz clic en Guardar.
Es posible que Google te envíe mensajes acerca del AMP de tu sitio.
Puede que la palabra «error» no sea la más indicada, ya que implica que hay algo que corregir y normalmente no es el caso. Los «errores» son elementos incompatibles con AMP que se han detectado y se han eliminado de la vista de la página (que es lo que se espera que haga el plugin AMP en los modos Estándar y Transicional). Los archivos de tu tema no se editan. Normalmente, aunque no siempre, esto se debe a un CSS excesivo (CSS que supera el límite de 50 kB) o a JavaScript. El índice de errores incluye todos estos elementos en todo el sitio.
En general, puedes ignorarlos, a menos que detectes que algo es incorrecto o no funciona en tu página.
Pueden producirse al eliminar el CSS necesario para una parte de tu página si el CSS ha superado los 50 kB.
Opciones para solucionar este problema:
- Busca CSS entre los errores que puedas eliminar completamente del sitio (por ejemplo, plugins o módulos de Jetpack que puedan desactivarse).
- Si en la página hay mucho CSS integrado desde el editor de bloques o un creador de páginas, plantéate la posibilidad de tener menos elementos en la página (divídela en páginas secundarias o pagínala).
- Elige «mantener» el CSS: de esta forma, ninguna de las páginas que incluye CSS será una página AMP válida y se mostrará con el formato que no es AMP.
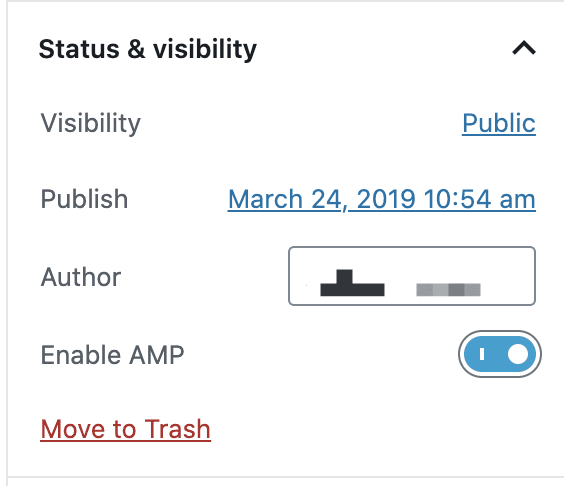
- Desactiva AMP en una página individual; para ello, edita la página en cuestión y haz clic en la opción para activar o desactivar AMP en los ajustes de visibilidad y estado del documento.
Por ejemplo, el widget de Twitter no se muestra, el widget de Facebook no muestra las entradas, la presentación no se reproduce, los submenús desplegables no funcionan o el menú para dispositivos móviles no funciona.
Este tipo de problemas suceden porque se ha eliminado el JavaScript en el que se basan estos elementos para cargarse o para las animaciones.
La palabra «error» puede dar lugar a confusión, ya que suele significar una de estas dos cosas:
- Normalmente no es necesario hacer nada.
- Si hay algún error de estilo en tu sitio, o si alguna función basada en JavaScript no funciona, puede que tengas que arreglarlo.
El plugin AMP elimina el JavaScript y HTML que no cumple con las especificaciones de las versiones AMP de las páginas (en las que se añade /?amp al final de la URL).
También elimina el CSS que supera el límite de 50 kB (después de que el plugin haya intentado reducirlo).
Eliminar el JavaScript puede seguir permitiendo una experiencia aceptable con AMP, siempre y cuando tu tema o tus plugins puedan funcionar sin ese CSS o JavaScript.
Puedes echar un vistazo a la versión AMP de tu sitio y decidir si es aceptable eliminar el marcado. Si la eliminación de la mayoría de scripts no te parece aceptable, hay tres cosas que puedes hacer:
- Cambiar a temas o plugins compatibles con AMP.
- Usar un tema secundario o plugins personalizados que eviten el marcado no válido en favor de la adición de componentes AMP.
- Activar el modo Lector. Como en el caso anterior, las páginas AMP no tendrán el mismo aspecto que el resto del sitio, pero será una versión totalmente compatible de tu sitio.
- También puedes desactivar AMP en determinadas páginas haciendo clic en la opción para activar o desactivar AMP de los ajustes de visibilidad y estado del documento. El resultado será una versión de la página no compatible con AMP.